Export data to CSV file using Javascript in Oracle Visual Builder
In this article, I am demonstrating how to export table data to a CSV file using JavaScript functions in Oracle Visual Builder.
In Visual builder, we can export CSV files in two different ways and they are:
- Installing the Export Data component from the component Exchange
- Using Javascript function
The Export Data component is useful only if we have a table with static headers and fields. On the other hand, if the headers are not static and if the table is dynamically populated, then exporting data to CSV using JS is the better solution.
Following are the steps to export data to CSV using JS:
- First, create a Students Business object with the following three fields:
- Student Name
- Class
- Marks
- Go to the Data tab and click on + Row to add some rows to Business Object.
For more detail on the creation of Business Objects please refer to our antecedent blog which includes the steps to create Business Objects.
- To achieve this particular use case I am creating a table-based Array Data Provider(ADP) as that is the only data provider which helps us to access the table data.
So for this, create a Type (getall_Students) from the endpoint, create a Variable (StudentsADP) with the ADP Type and assign the created type as the item Type, add vBEnter Event to fetch students data, drag and drop a table component and assign the Data, and Columns to the table.
For more detail on the creation of a Table based on ADP please refer to our preceding blog which gives step by step process of creating the Table based on an Array Data Provider.
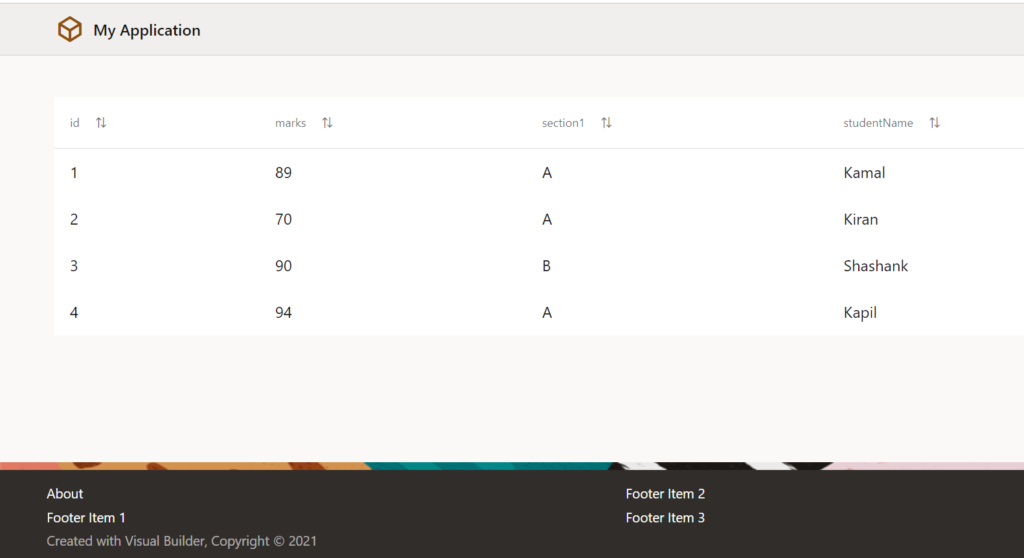
In the following screenshot, you can see what our output should look like after populating the table with data based on ADP.

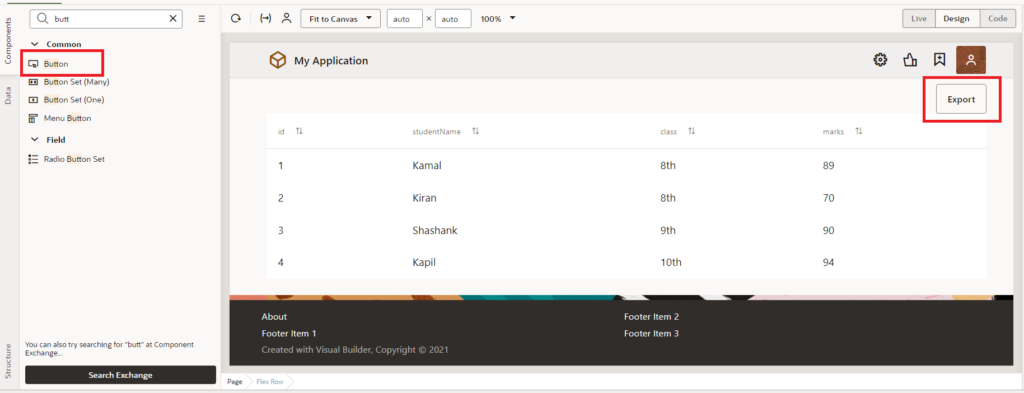
- In order to export the table data, we must trigger an action chain for which a button is required, Drag and drop a Button labeled as Export just above the table as shown in the following screenshot:

- Click on the button and switch to the Events tab, click on + New Event to add an action to the button, and click on “On ojAction“.
To export the table data to CSV the following JavaScript function is written on the page:
csvdownload(data) {
var keys = Object.keys(data[0]);
var result = '';
result += keys.join(',');
result += '\n';
data.forEach(function (item) {
keys.forEach(function (key) {
result += item[key] + ',';
});
result += '\n';
});
var csv = 'data:text/csv;charset=utf-8,' + result;
var excel = encodeURI(csv);
var link = document.createElement('a');
link.setAttribute('href', excel);
link.setAttribute('download', 'Students.csv');
link.click();
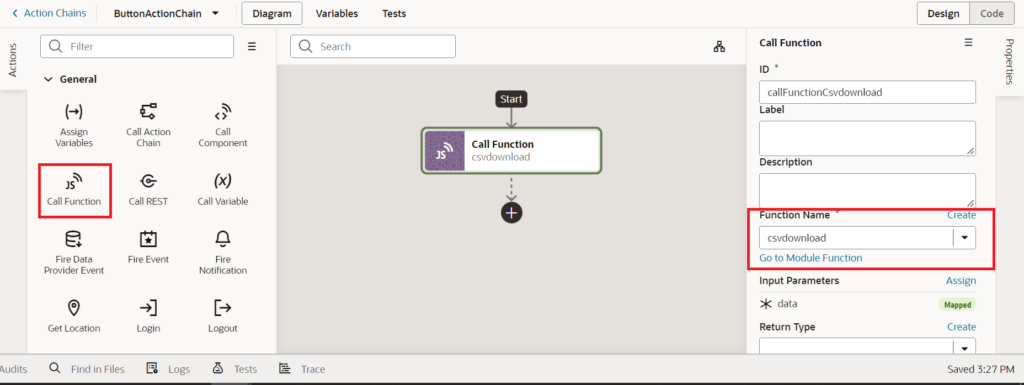
}- In the action chain, drag and drop the Call Function action onto the start node of the action chain, and call the csvdownload function.

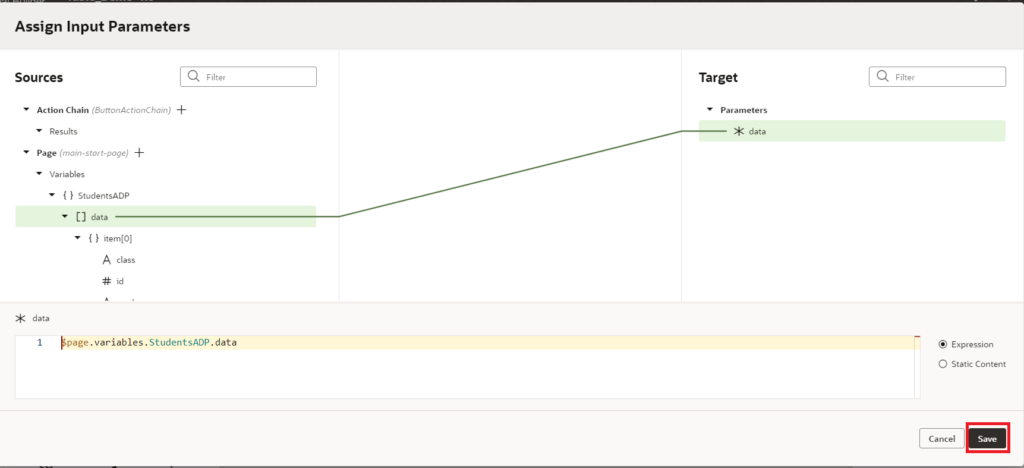
- Map the [] data from StudentsADP to data and click on the Save button as shown in the following screenshot:

With this, we are done with adding actions to the Action chain. If we go to the browser and click on the Export button, the data should be exported to a CSV file.
This is how we implement Export data to CSV file in Oracle Visual Builder
If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration
Import Suppliers using FBDI in Oracle Integration
How to call Oracle SaaS ESS job using Oracle Integration