Update table data using form in Oracle Visual builder
This article demonstrates how to populate table data based on Array Data Provider (ADP) and update the table data using the form in Oracle Visual Builder.
A table is one of the useful components in Oracle Visual Builder that allows the listing of data(Employees, Invoices, Clients, etc.). The table component in Oracle Visual Builder (VBCS) can be populated in three ways.
- Service Data Provider (SDP)
- Array Data Provider (ADP)
- Multi-Service Data Provider (MSDP)
Here in this article, I am using Array Data Provider (ADP) to populate the table data and explain how to edit table data using form components.
Following are the steps to complete this use case:
- First, create an Employees Business Objects with the following three fields:
- First Name
- Last Name
- Go to the Data tab and click on + Row to add some rows to Business Object.
For more detail on the creation of Business Objects please refer to our antecedent blog which includes the steps to create Business Objects.
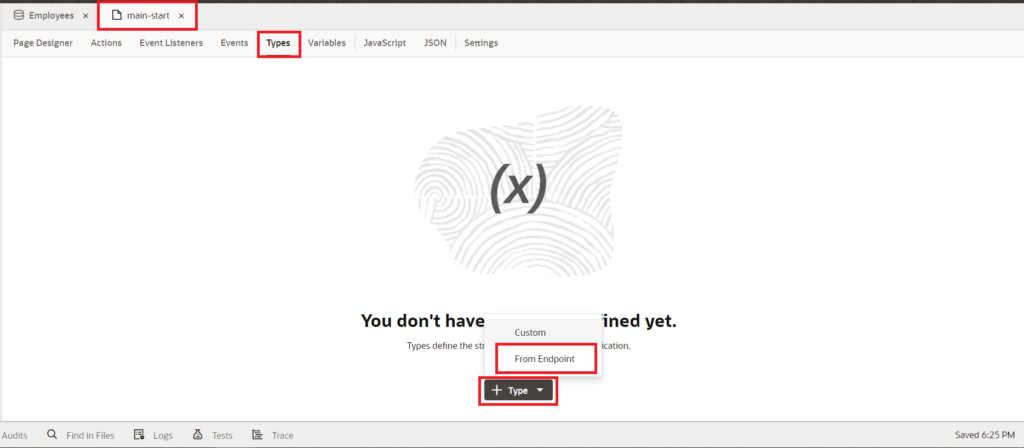
- Before we create a table, navigate to Types in the navigation tab of the main-start page, click on +Types and select From Endpoint.

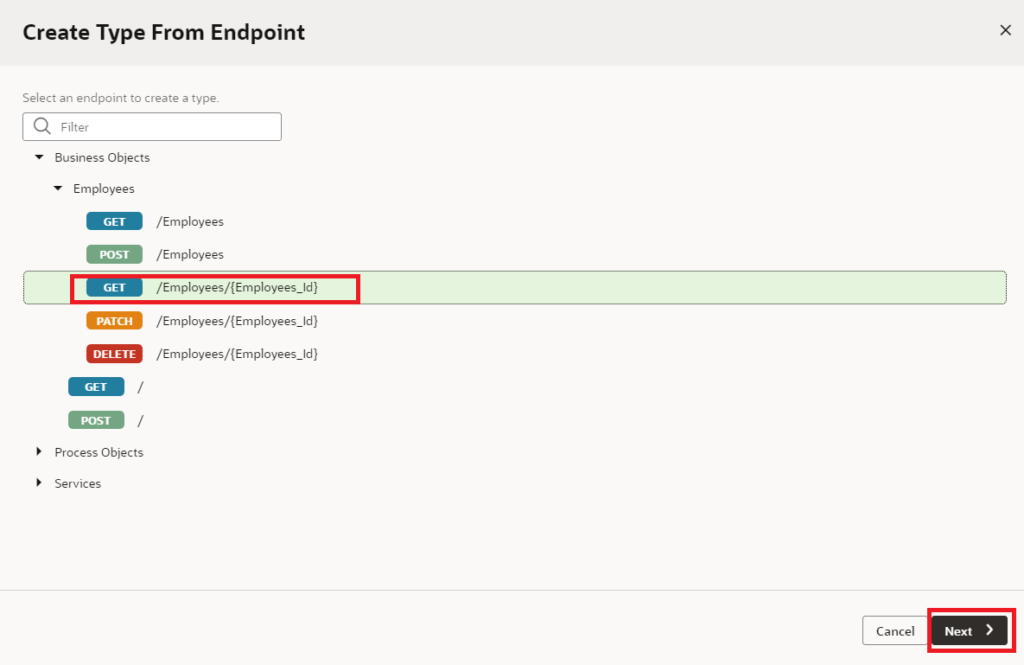
This will open a popup with all the available BOs, service connections, and Process Objects. As we are using BO, expand Business Objects, click on Employees BO and select GET Employees/Employees_Id endpoint and click on the Next button as shown in the following screenshot:

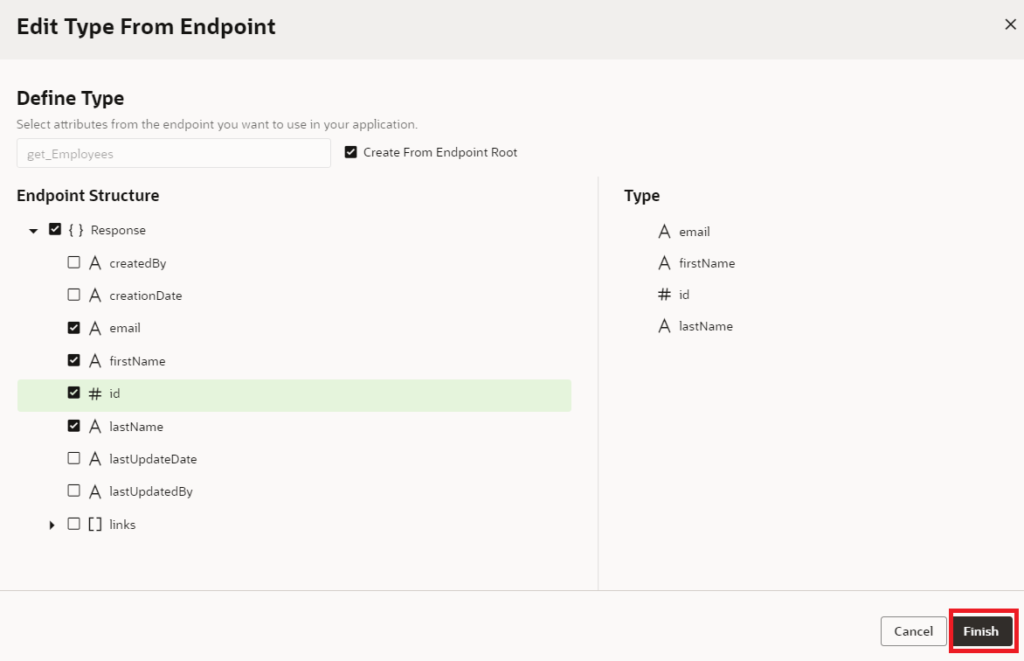
- Select the fields from the response that we wish to show in the table and click on the Finish button.

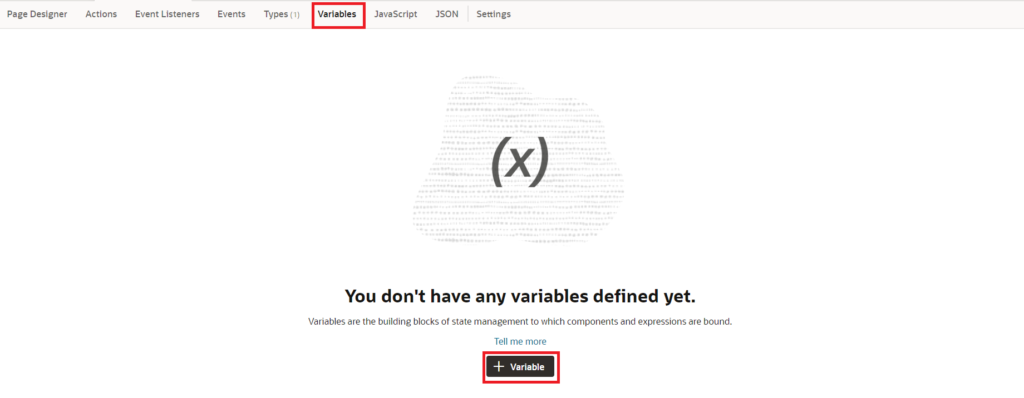
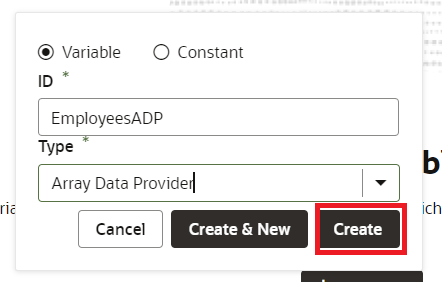
- Go to Variables Tab in the navigation tab, click on the + Variable button, Enter the ID and select the Type as Array Data Provider and click on Create button.


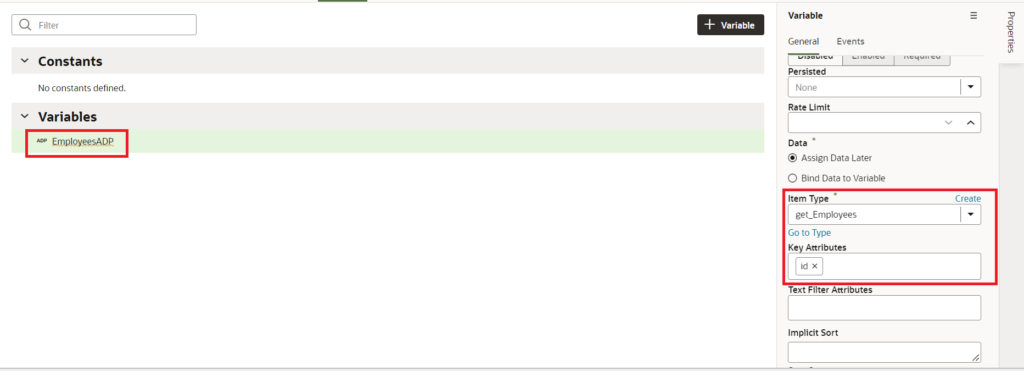
- Click on the EmployeeADP variable, in the properties pane select get_Employees from the Item Type property, and select id as Key Attributes as shown in the following screenshot:

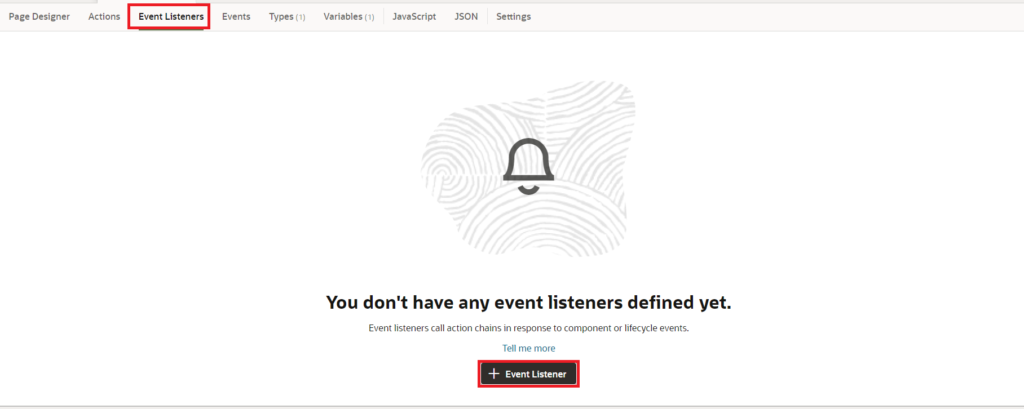
- We need to create an action to fetch the data from the rest service. Hence, go to the Event Listeners tab, and click on the + Event Listener button as shown in the following screenshot:

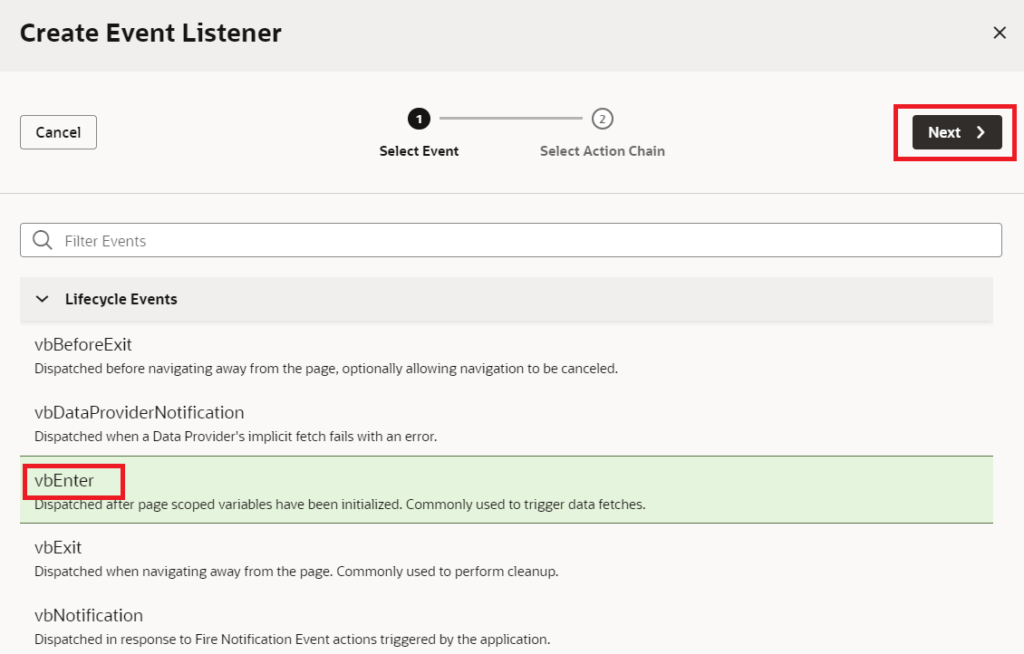
- select the vbEnter event and click on the Next button:

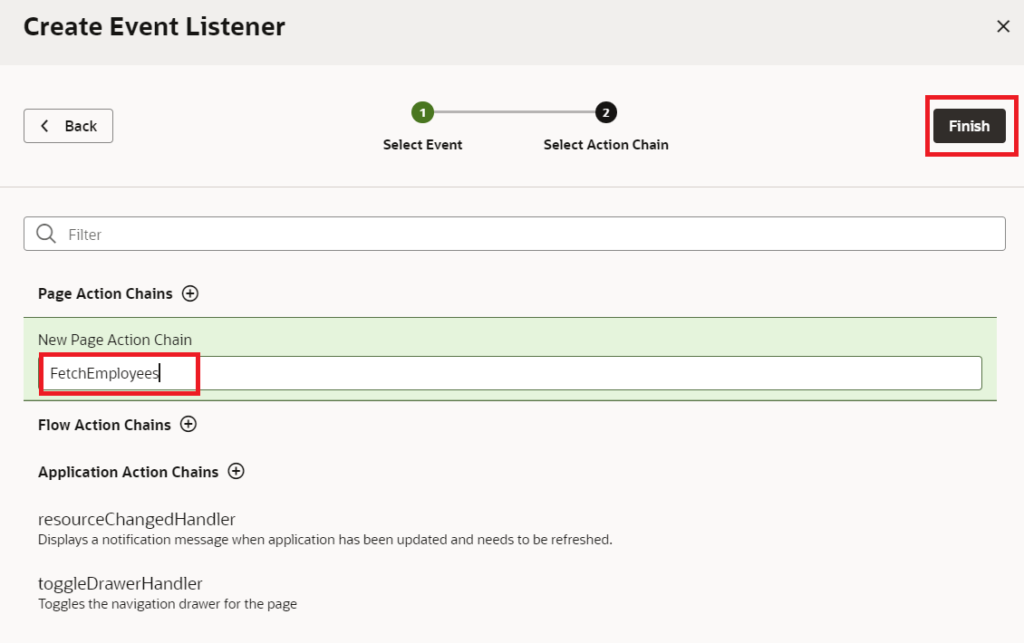
- Click on Page Action Chains + and enter the Id for the Action chain and click on the Finish button.

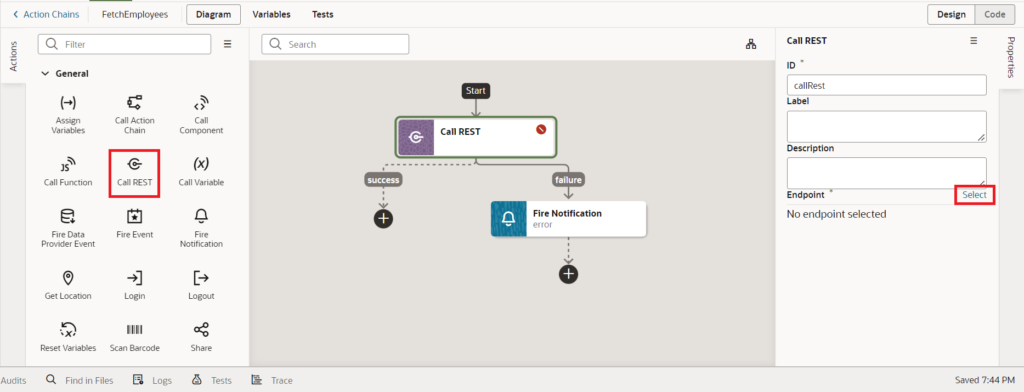
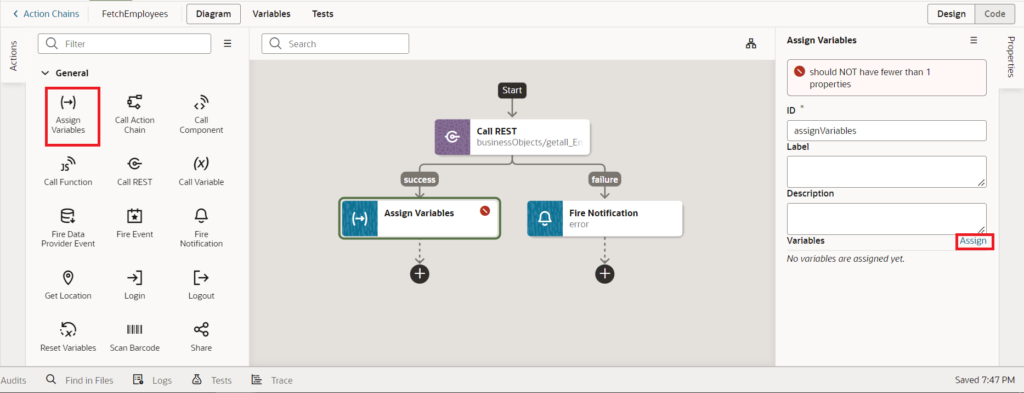
- Go to the FetchEmployees action chain, and add call Rest action to the start node.

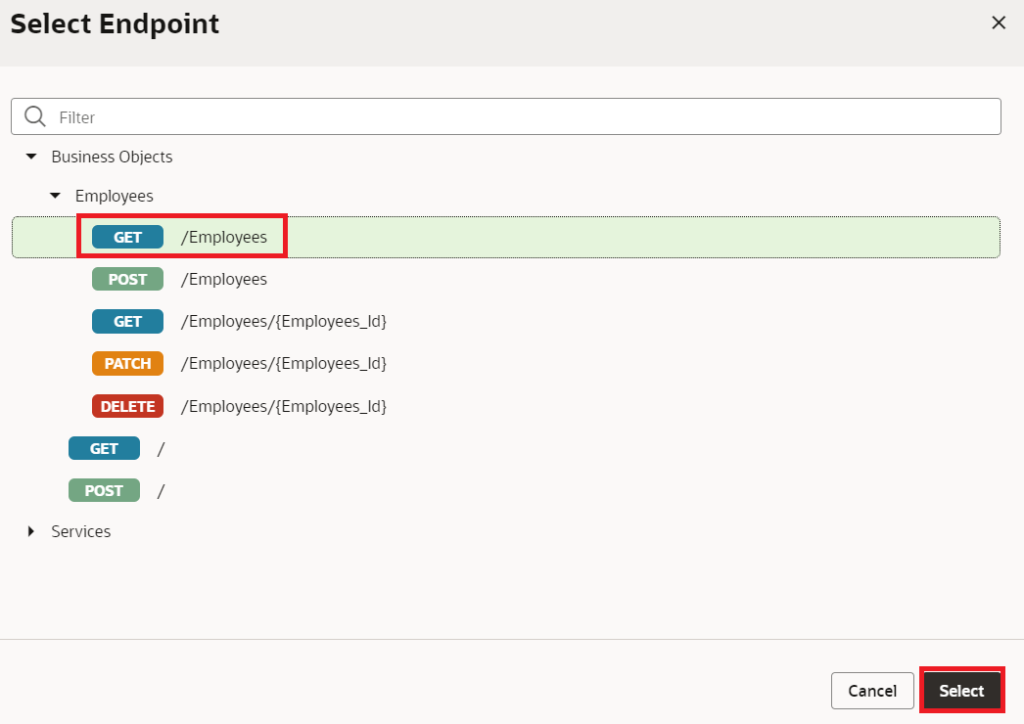
Select the GET /Employees BO endpoint from the Employees BO and click on the Select button.

- Drag and drop Assign Variable action to the Action chain.

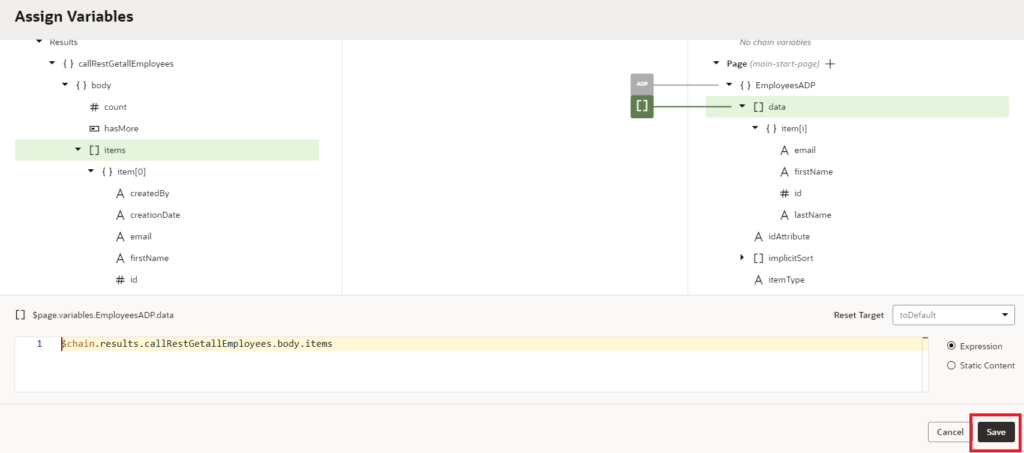
Map the [] items from the response of callrestGetallEmployees action to the [] data of the EmployeesADP and click on Save as shown in the following screenshot:

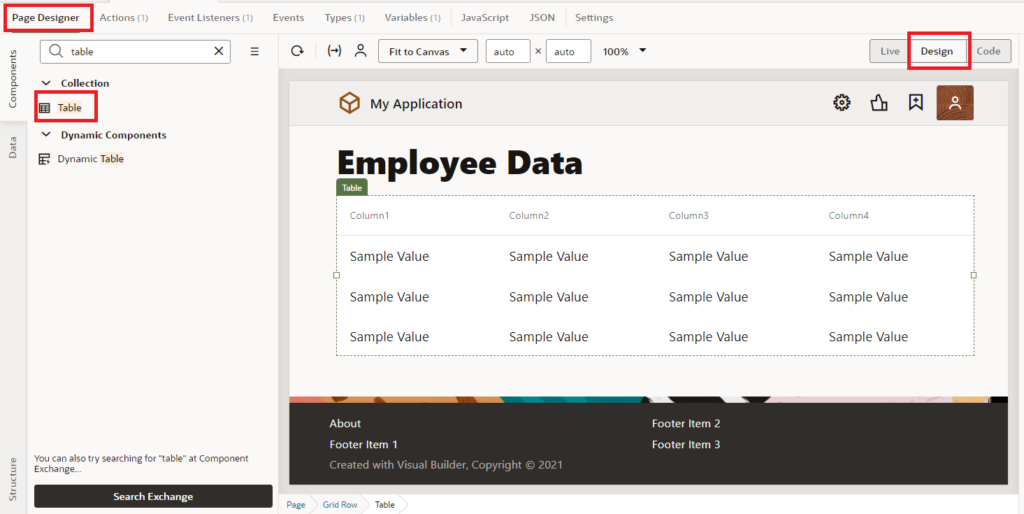
- Now go to the Page Designer tab on the main-start page, drag and drop Table from the component pallet to the Design area of the page.

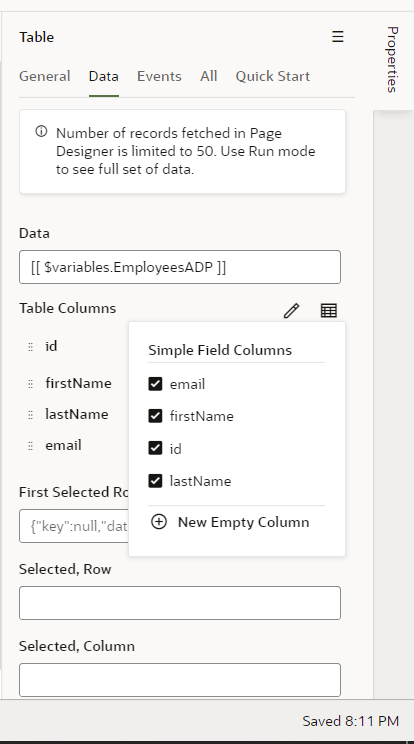
- To add data to the table, click on the Data tab in the properties pane, select EmployeesADP and choose the columns of the tables as shown in the following screenshot:

- With this, we are done with the population of the table based on ADP.
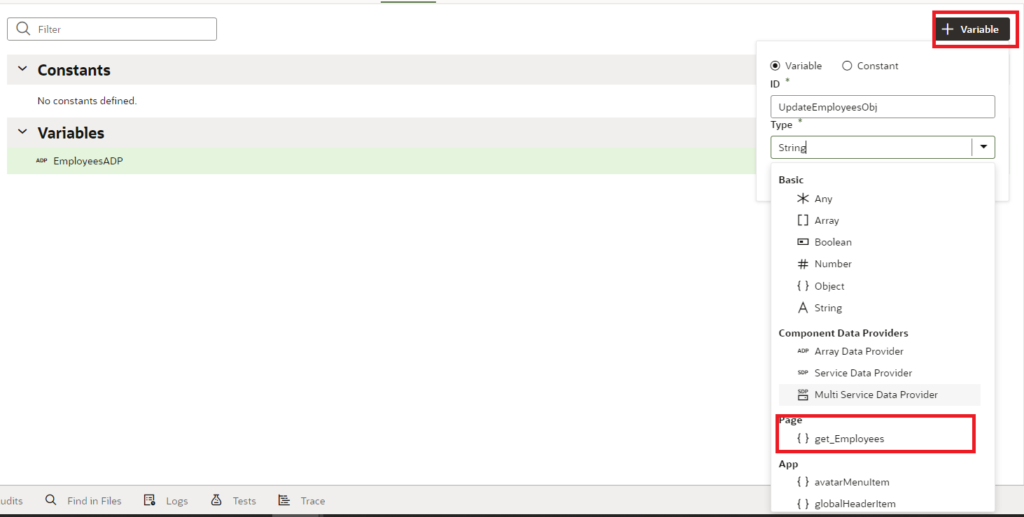
- Now in the Variables tab create an object variable with the get_Employees type as shown in the following screenshot:

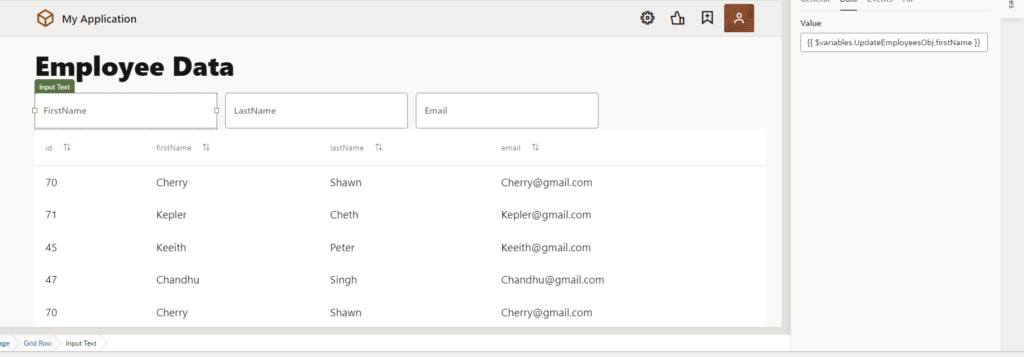
- Now to create form components drag and drop input texts for FirstName, LastName, and Email fields. Add values to each field by clicking on the Data tab in the properties pane as shown in the following screenshot:

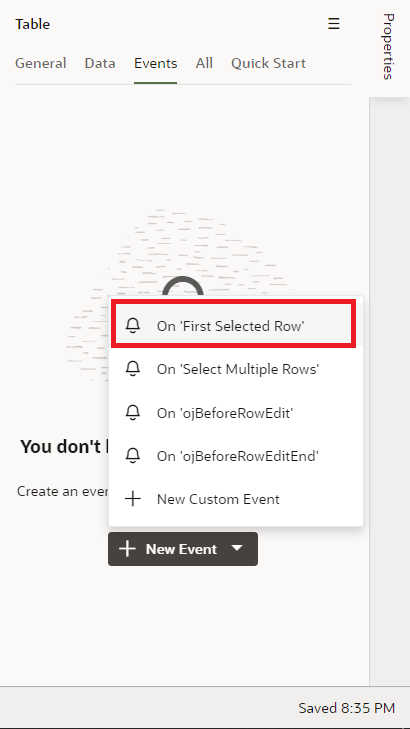
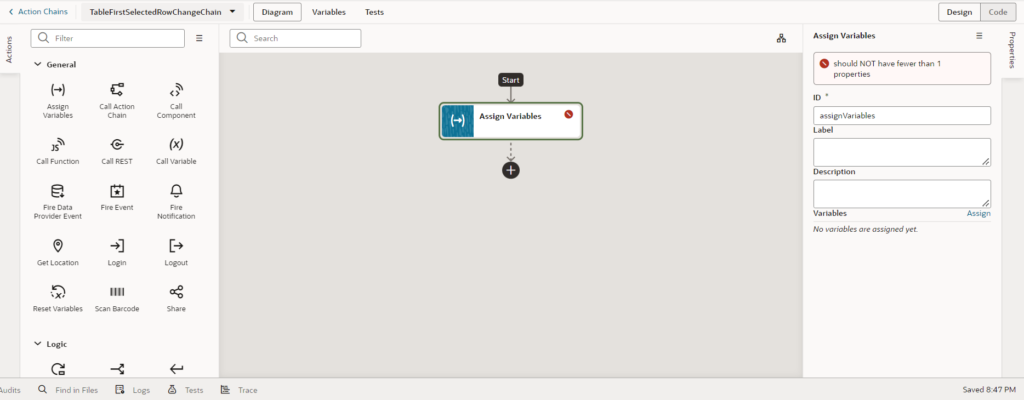
- Now to access a selected row of data we need to add an action to the table. Go to the properties pane in the events tab, click on + New Event and select First selected Row event.

In the action chain drag and drop the Assign Variables action to the start node.

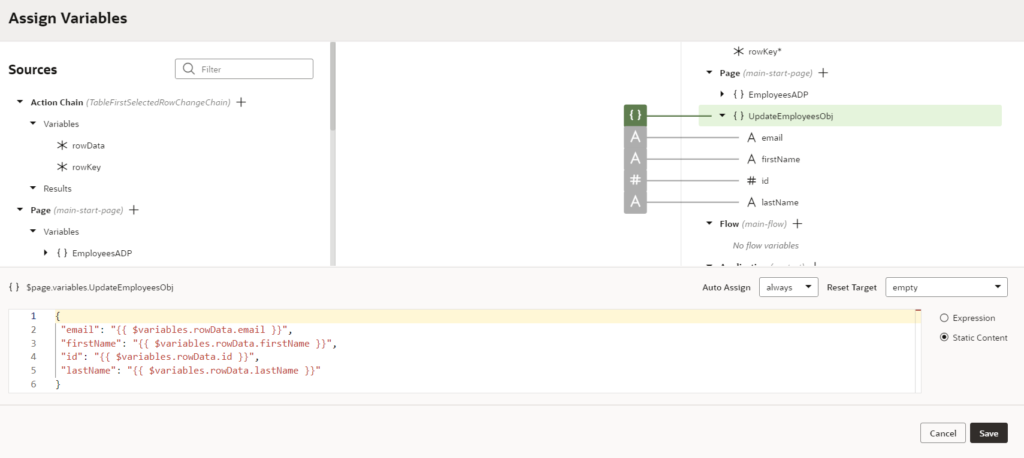
Map the rowData to the updateEmployeesObj and click on Save as shown in the screenshot below:

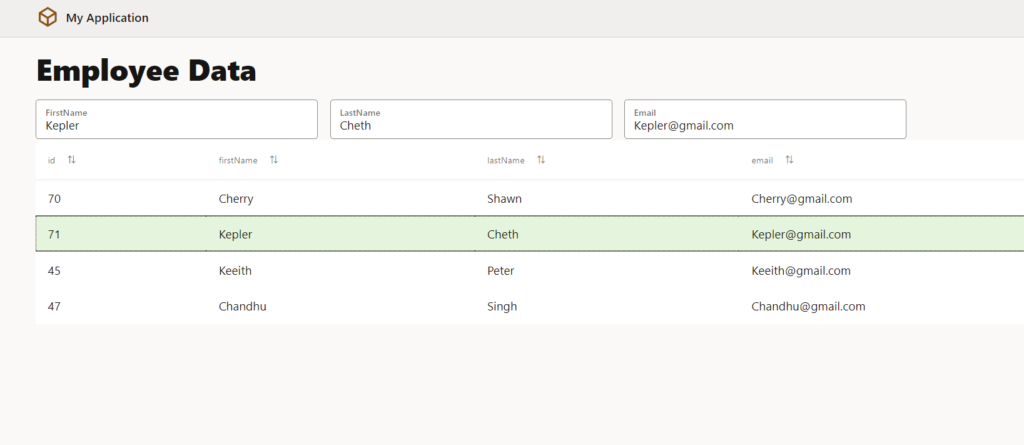
- When we go to the browser and click on the row, we can see the selected row data in the form elements.

- Now we can edit the data using the form component.
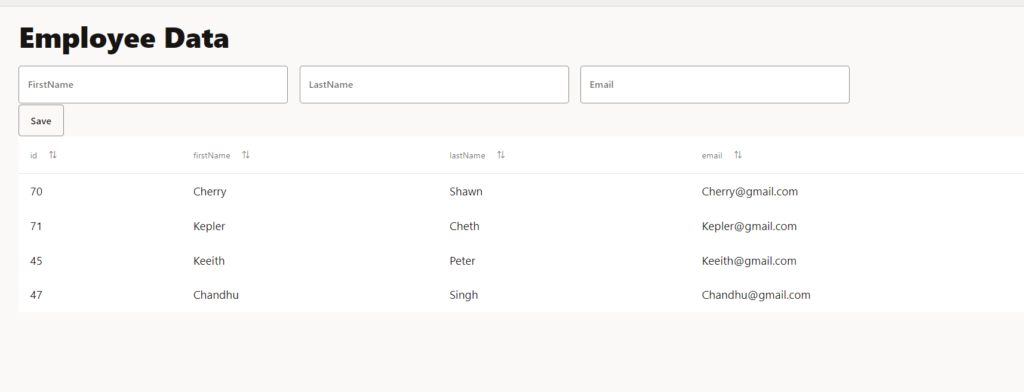
- To save updated data in the BO, we have to provide a Save functionality. To do so, drop a Button component just below the form and change the title to Save as shown in the following screenshot:

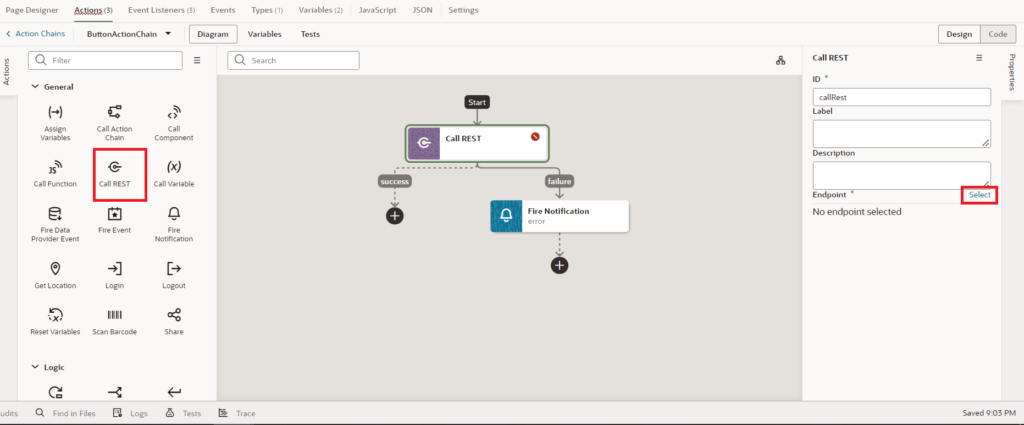
- Click on the Save button, go to Properties, switch to the Events tab and click on + New Event, and select ojAction event. In this action chain, drag and drop the Call Rest action to the start node.
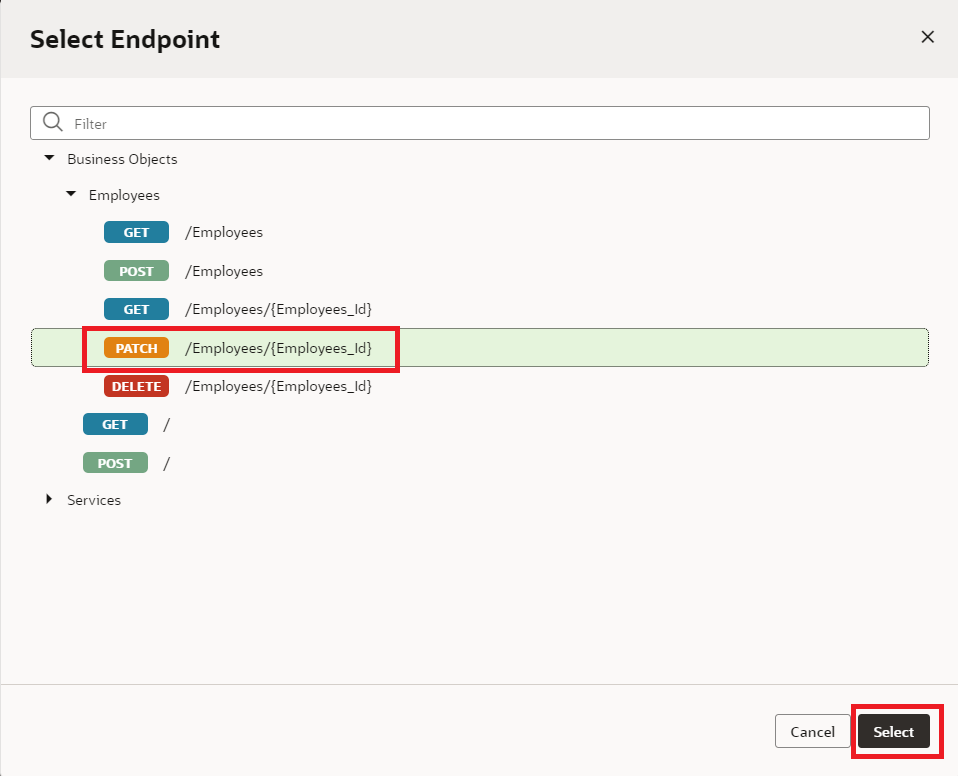
- Click on the Select from the properties tab of Call REST action. From the opened dialog box, select PATCH Employees/{Employee_id} BO, and click on the Select button.



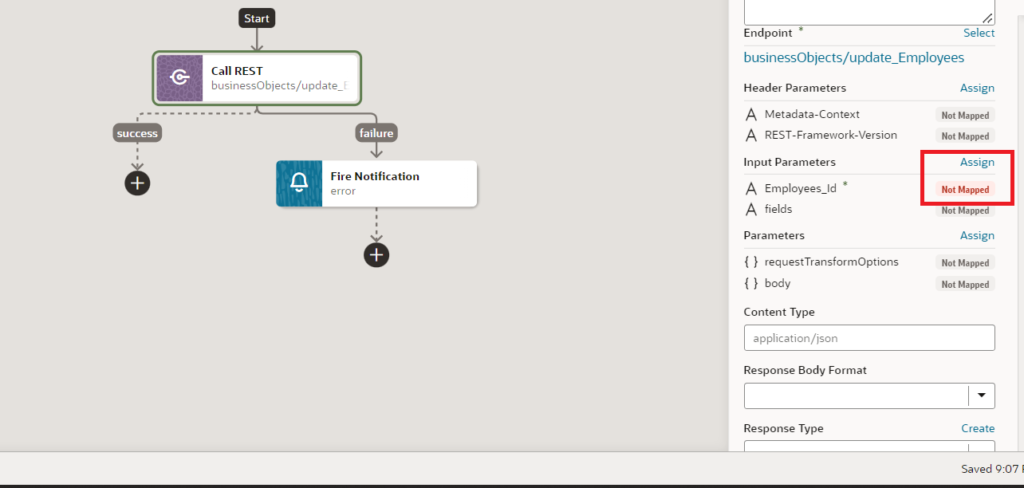
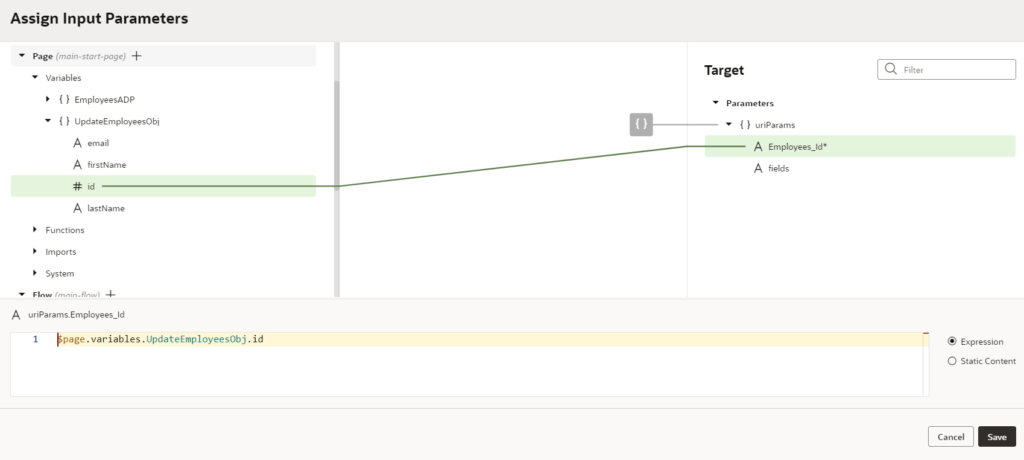
Map the id from updateEmployeeObj to the Employee_Id and click on the Save button as shown in the following screenshot:

Map the updateEmployeeObj to the body and click on the Save button as shown in the following screenshot:

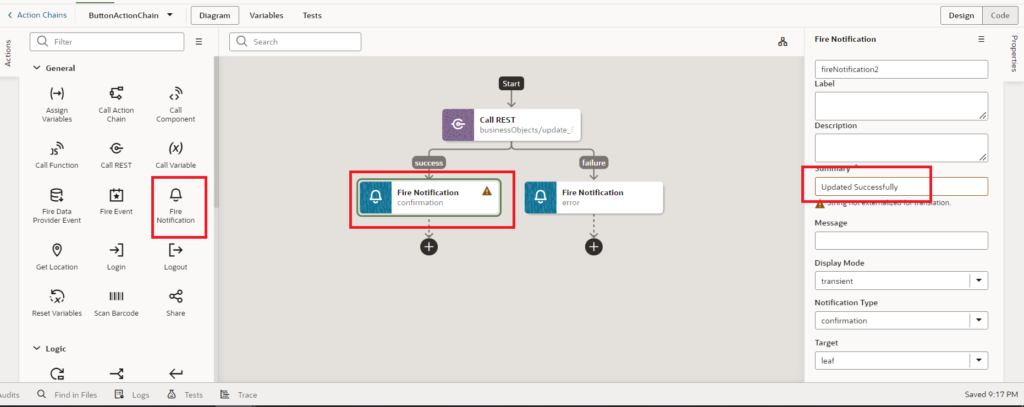
To show a confirmation message on a successful update, drag and drop a Fire Notification action under the success path. Add the summary and set the Notification Type as Confirmation.

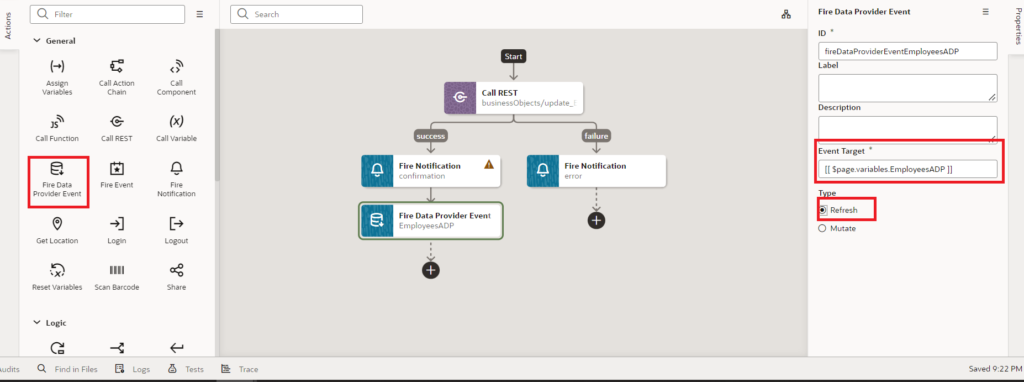
- Once the Table is updated we need to refresh the ADP to get the latest data. For that, drag and drop Fire Data Provider Event, select EmployeesADP in the Event Target, and select the Refresh radio button in the Type.

With this, we are done with adding actions to the Action chain. If we go to the browser, select a record from the table, edit the record and click on save the data should be updated.
This is how we implement the Editable form table in Oracle Visual Builder
If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration
Import Suppliers using FBDI in Oracle Integration
How to call Oracle SaaS ESS job using Oracle Integration