How to pass data between pages in Oracle Visual Builder
In this article, I am demonstrating how to pass data from one page to another in Oracle Visual Builder.
Following are the steps to complete this use case:
- First, create an Employees Business Object with the following three fields:
- First Name
- Last Name
- Go to the Data tab and click on + Row to add some rows to Business Object.
For more detail on the creation of Business Objects please refer to our antecedent blog which includes the steps to create Business Objects.
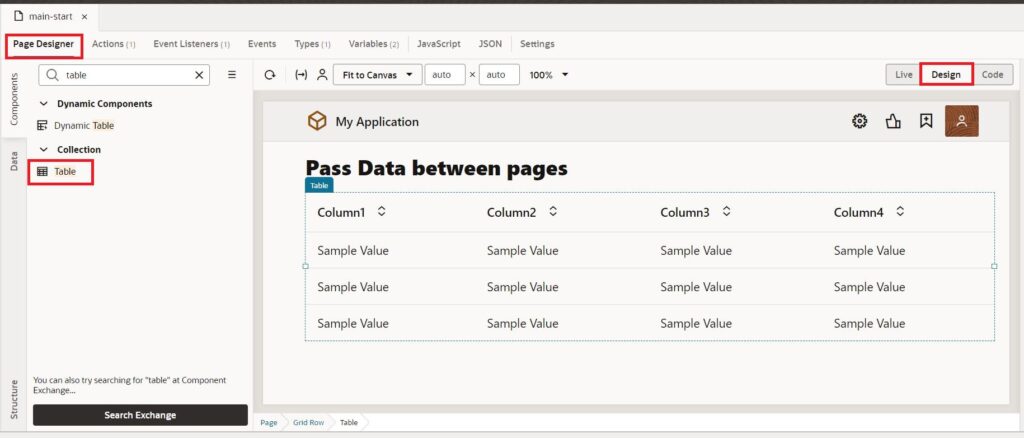
- Navigate to Page Designer on the main-start page and drag and drop Table from the component pallet to the design area as shown in the following screenshot:

- Click on the table, navigate to the Properties tab, switch to Quick Start, and click on Add Data.
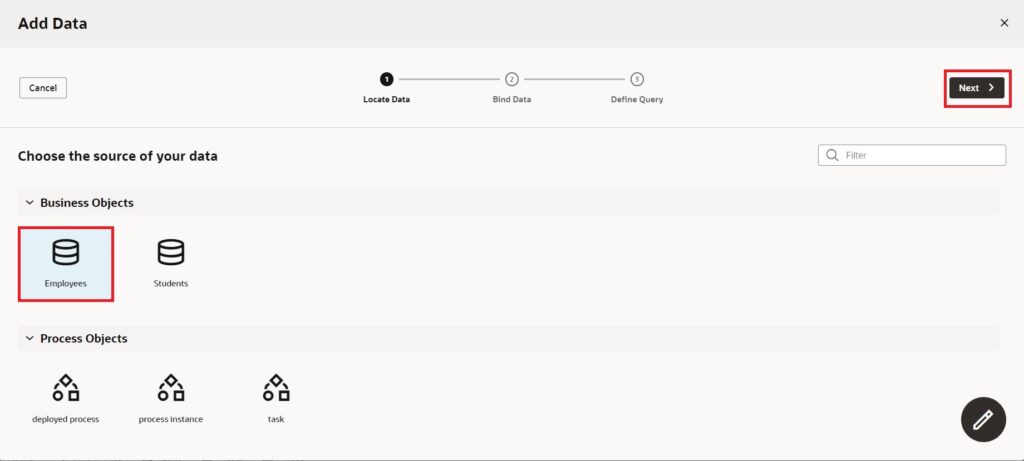
- This will open a popup with all the available BOs, service connections, and Process Objects. As we are using BO, expand Business Objects, click on Employees BO and click on the Next button as shown in the following screenshot:

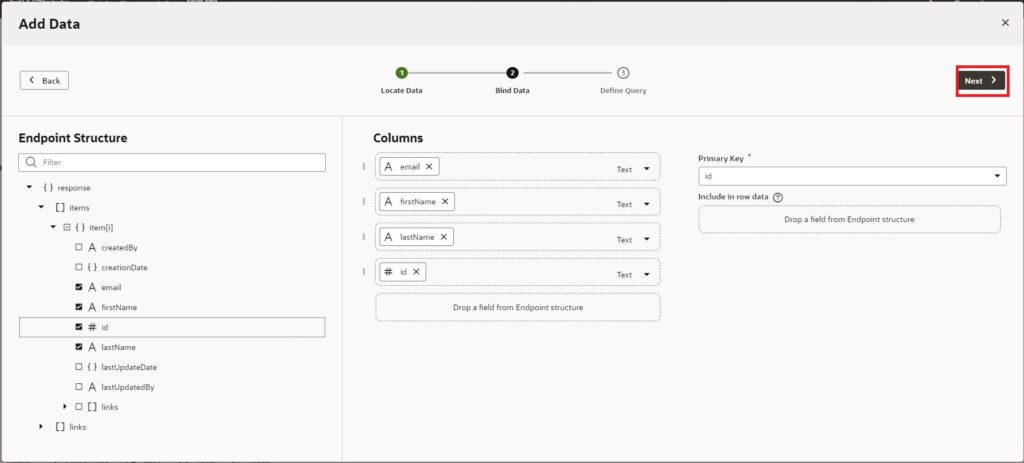
- Select the fields from the response that we wish to show in the table and click on the Next button followed by the Finish button.


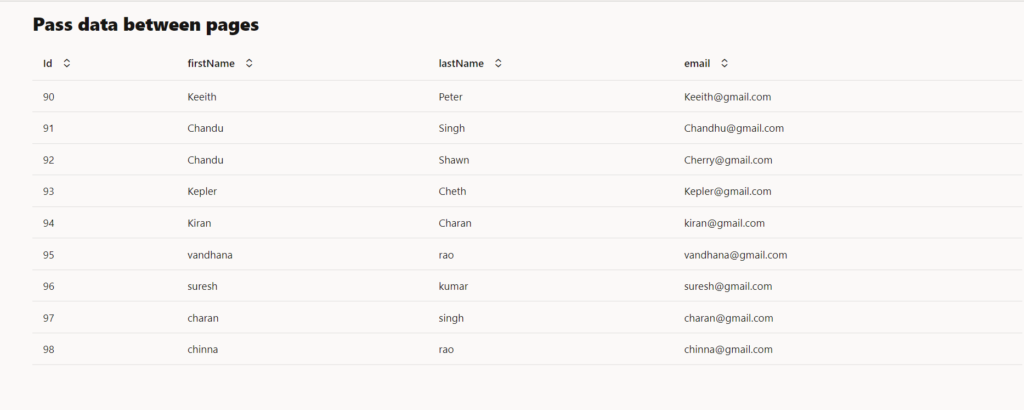
With this, we are done with adding data to the table based on SDP.

Now let’s create a new page (main-details) where we can show the data coming from main-start page.
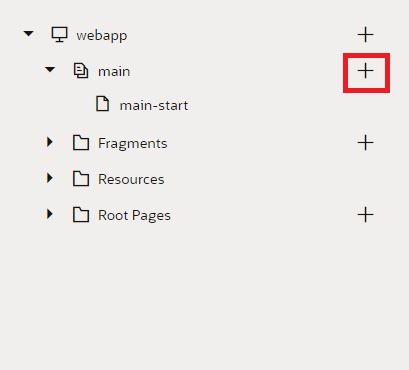
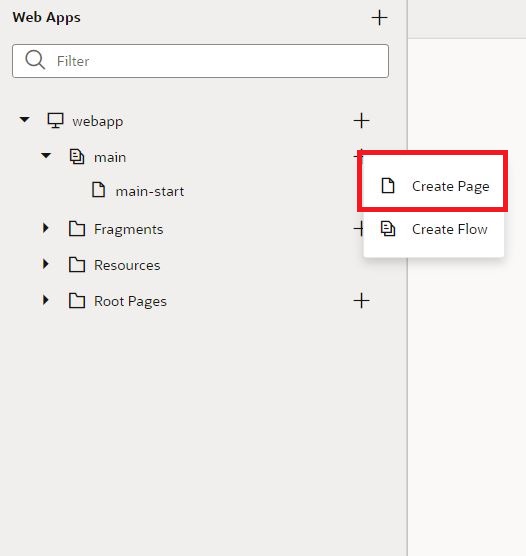
- Navigate to the main flow in WebApp, and click on the + Icon to add a new Page.

- Select Create Page from the available options.

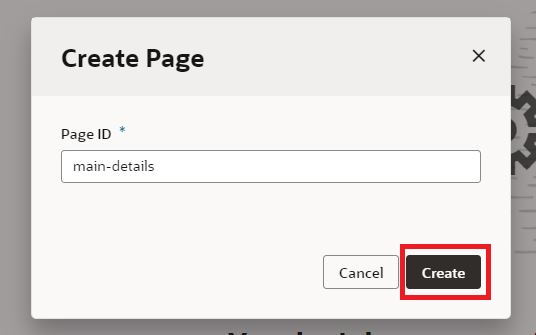
- Enter the Page ID and click on Create button:

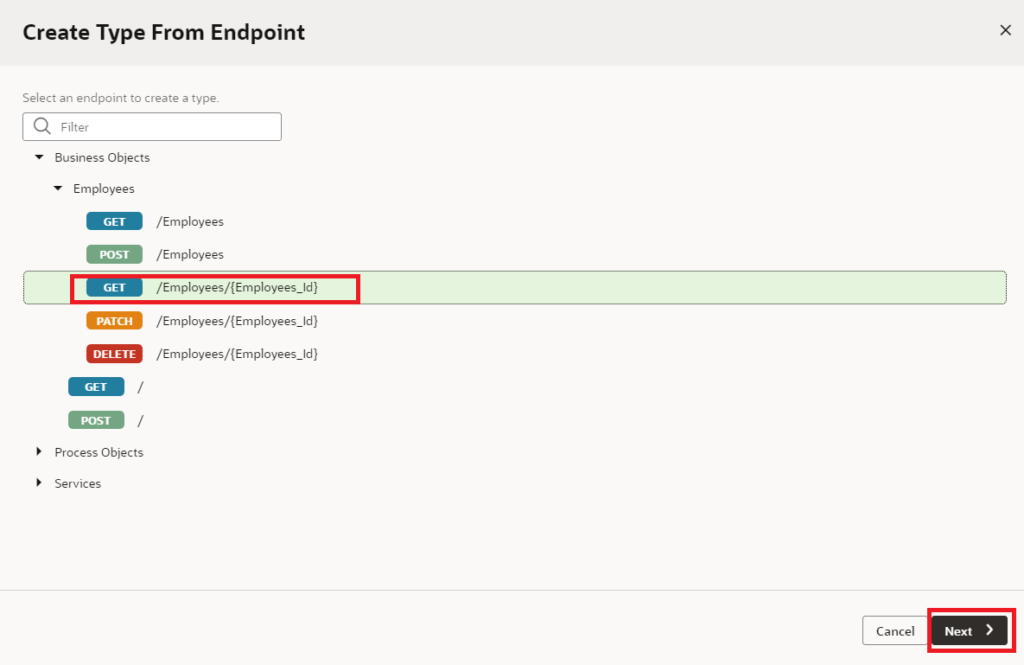
- Now on the main-details page navigate to Types, and click on + Type.
This will open a popup with all the available BOs, service connections, and Process Objects. As we are using BO, expand Business Objects, click on Employees BO and select GET Employees/Employees_Id endpoint and click on the Next button as shown in the following screenshot:

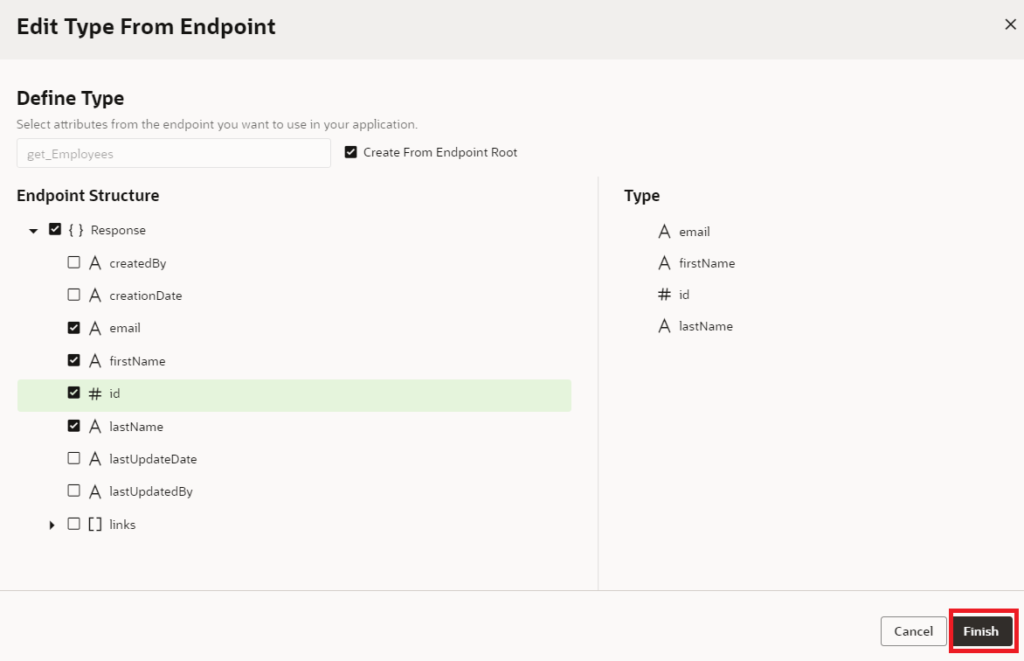
- Select the fields from the response that we wish to show in the table and click on the Finish button:

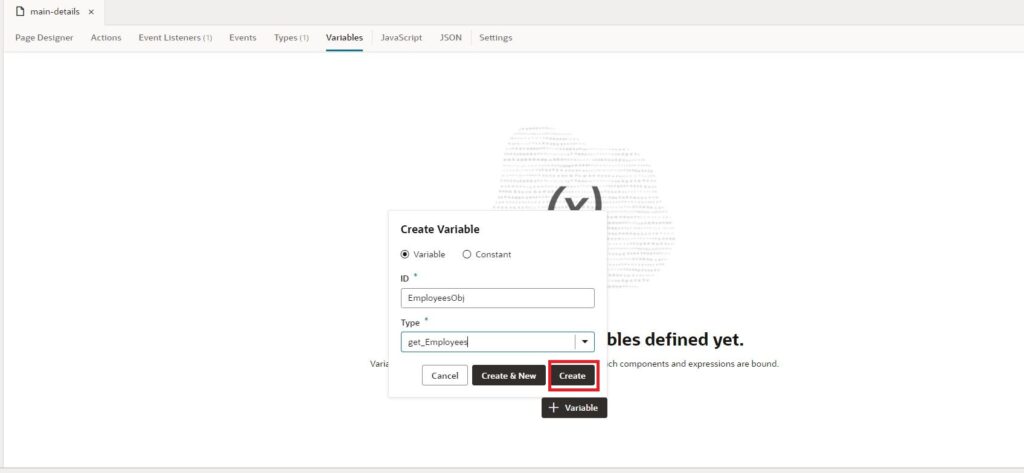
- Navigate to Variables Tab and create EmployeesObj of get_employees Type and click on Create button as shown in the screenshot below.

When we see in the Properties of the variable we can see an option called Input Parameters, this should be enabled in order to add input parameters to the page while navigating to a main-details page.
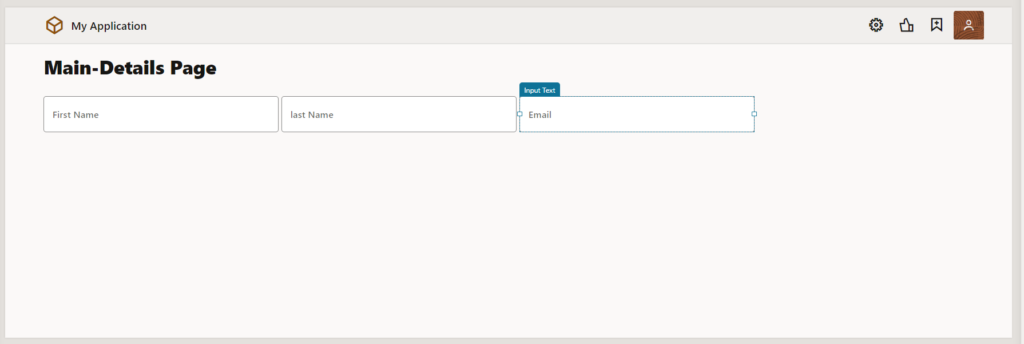
- Now go to the main-details Page Designer, drag and drop three input fields for FirstName, LastName, and Email and change the labels respectively as shown in the following screenshot:

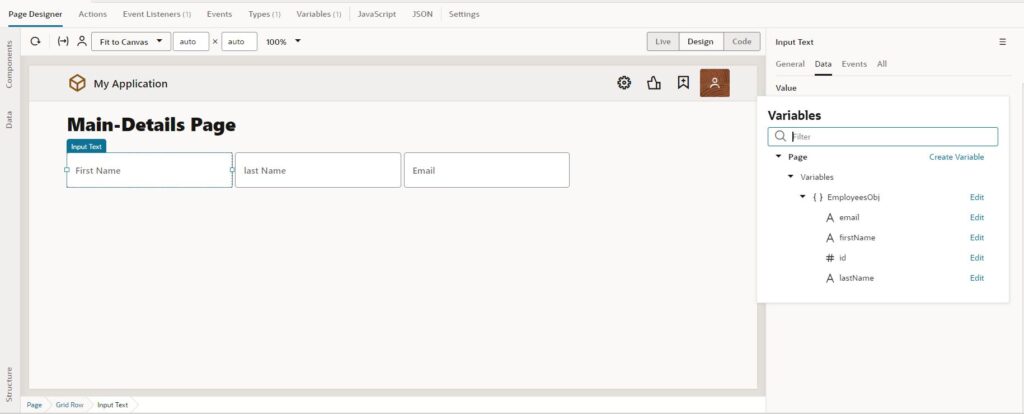
- Now go to the Properties tab and switch to the data tab and select EmployeesObj.firstName for the firstName field and likewise for the lastName and Email as shown in the following screenshot:

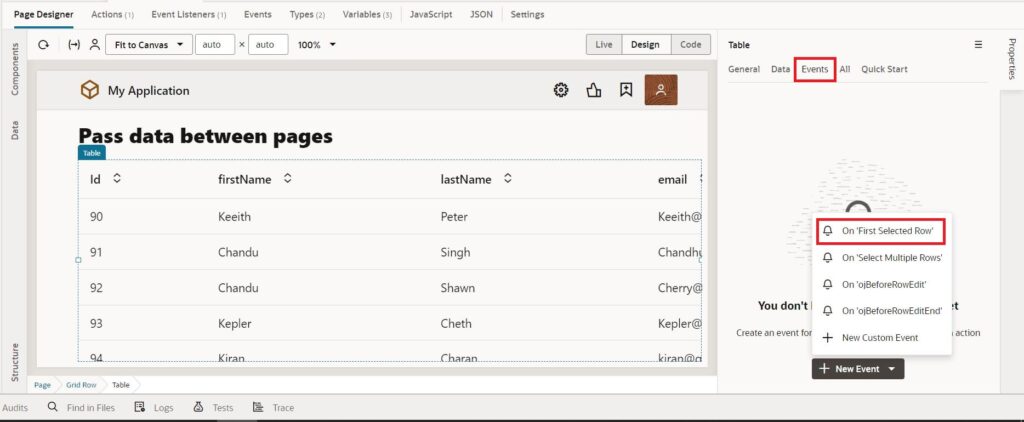
- Now go to the main-start page, click on the table, navigate to the properties page, and switch to the Events tab where we have to select on First Selected Row to get the data from the currently selected row as shown in the following screenshot:

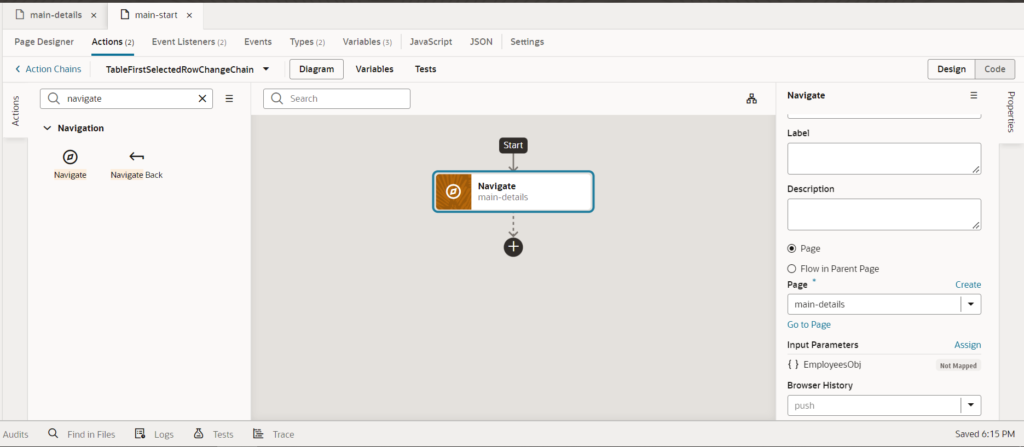
- In the action chain drag and drop the Navigate action to the start node and select the main-details page in the Page field.

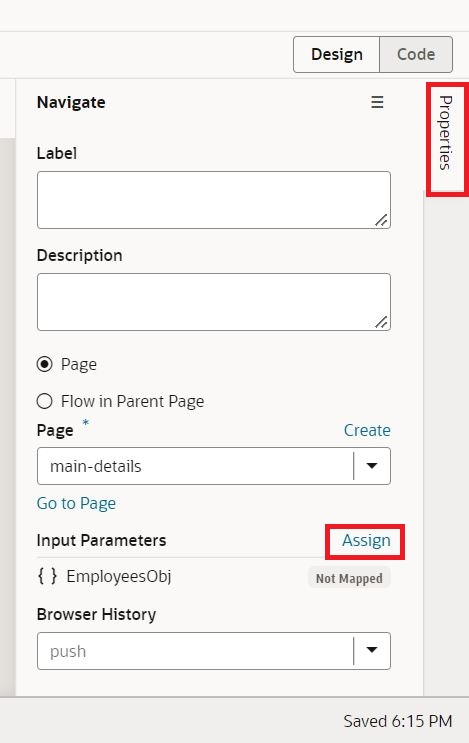
- Now click on Assign for Input parameters in the Properties tab.

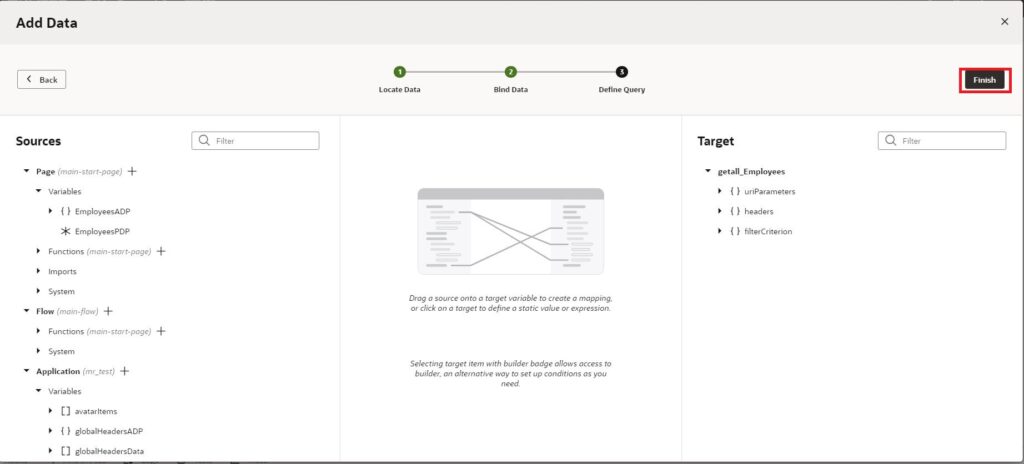
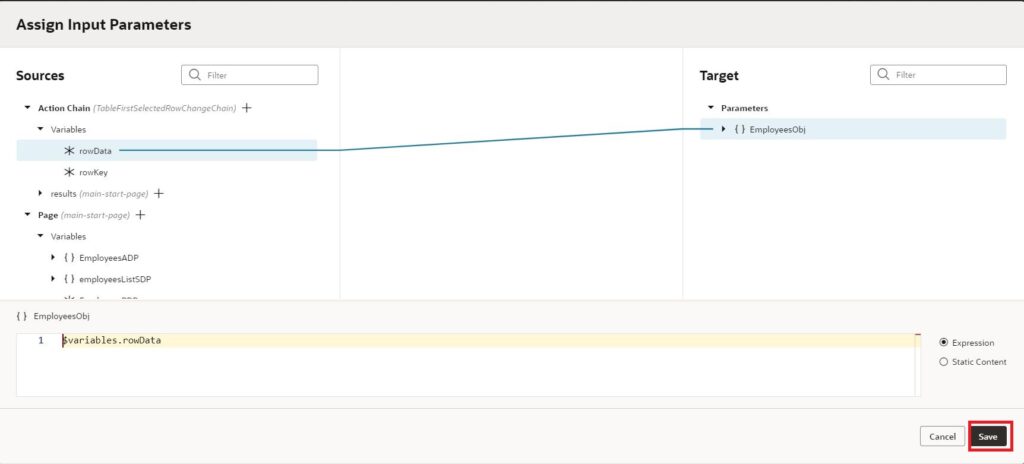
Map the rowdata to the EmployeesObj and click on the Save button as shown in the following screenshot:

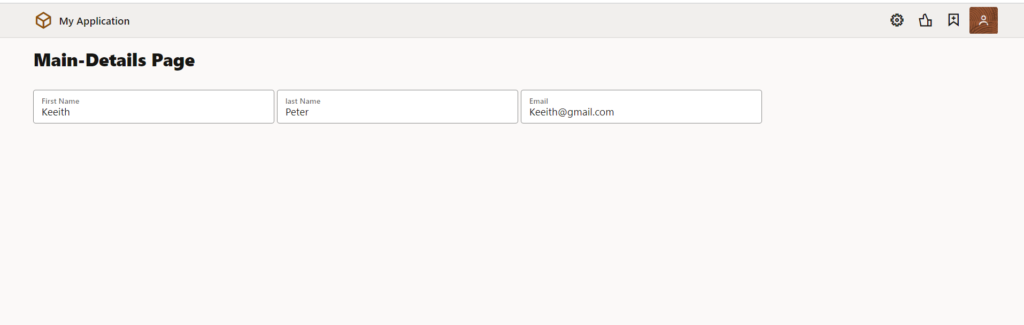
Now when we got to the browser, click on one row of the table in main-start, the user should be able to navigate to the main-details page and the selected row data should be shown in the input text fields as shown in the following screenshot:

This is how we pass data between pages in Oracle Visual Builder.
If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration