Pagination Control for a table in Oracle Visual Builder
In this article, I am demonstrating how to add pagination control for a table in Oracle Visual Builder.
A table is one of the useful components in Oracle Visual Builder that allows the listing of data(Employees, Invoices, Clients, etc.). The table component in Oracle Visual Builder (VBCS) can be populated in three ways.
- Service Data Provider (SDP)
- Array Data Provider (ADP)
- Multi-Service Data Provider (MSDP)
Here in this article, I am using Array Data Provider (ADP) to populate the table data and explain how to add pagination controls in the table component.
Following are the steps to complete this use case:
- First, create an Employees Business Object with the following three fields:
- First Name
- Last Name
- Go to the Data tab and click on + Row to add some rows to Business Object.
For more detail on the creation of Business Objects please refer to our antecedent blog which includes the steps to create Business Objects.
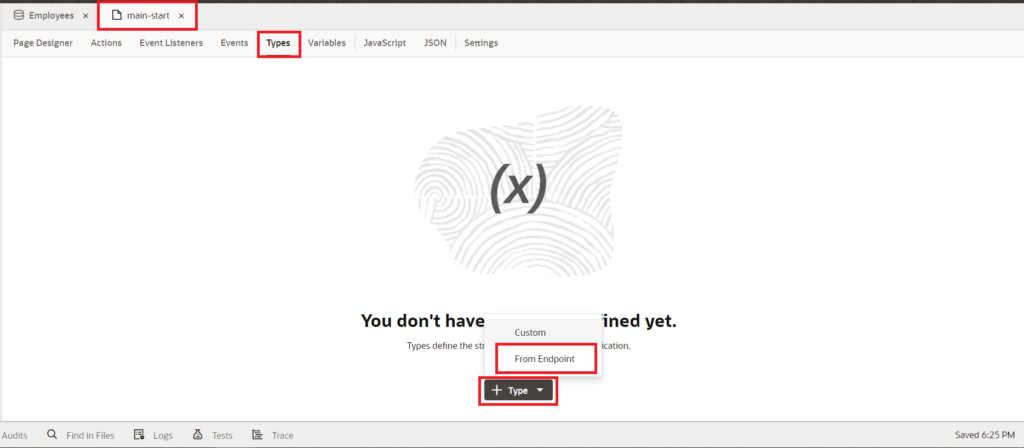
- Before we create a table, navigate to Types in the navigation tab of the main-start page, click on +Types and select From Endpoint.

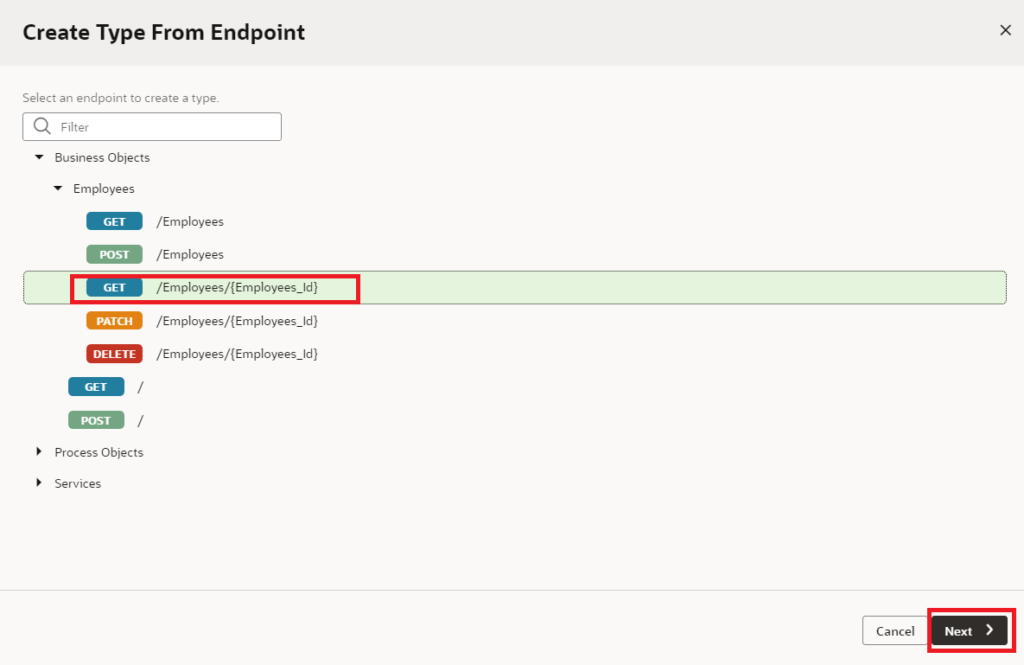
This will open a popup with all the available BOs, service connections, and Process Objects. As we are using BO, expand Business Objects, click on Employees BO and select GET Employees/Employees_Id endpoint and click on the Next button as shown in the following screenshot:

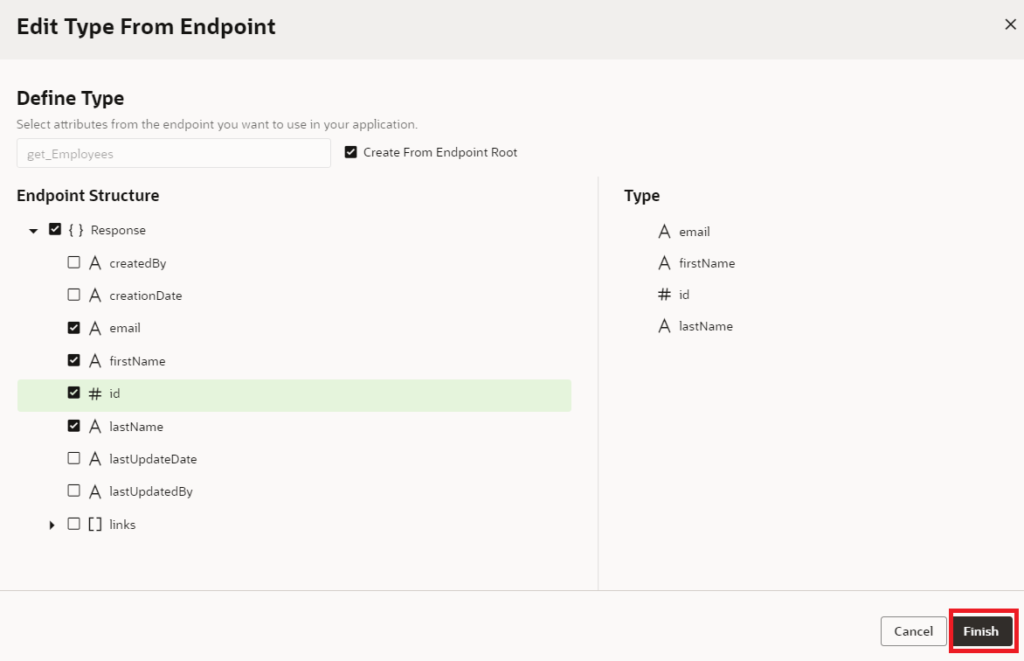
- Select the fields from the response that we wish to show in the table and click on the Finish button.

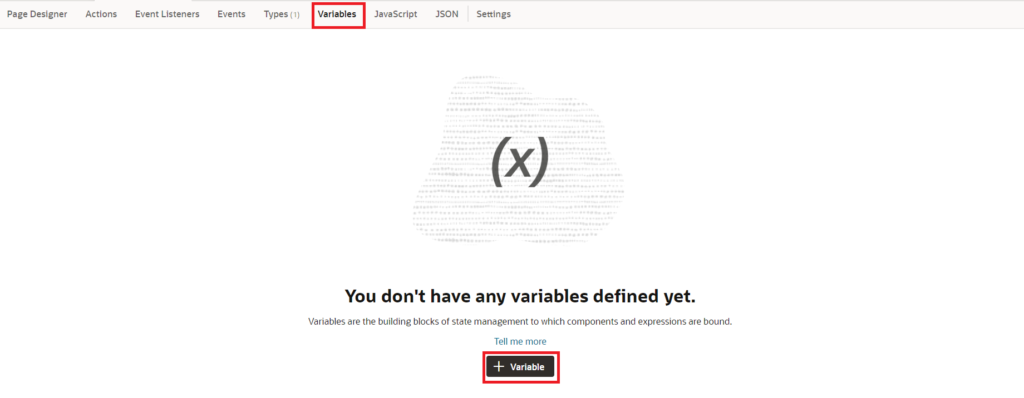
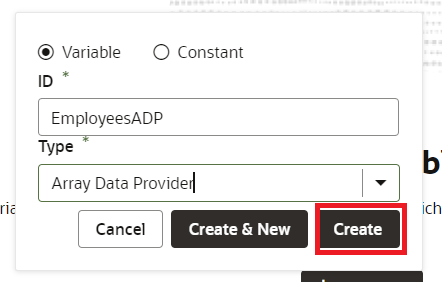
- Go to Variables Tab in the navigation tab, click on the + Variable button, Enter the ID and select the Type as Array Data Provider and click on Create button.


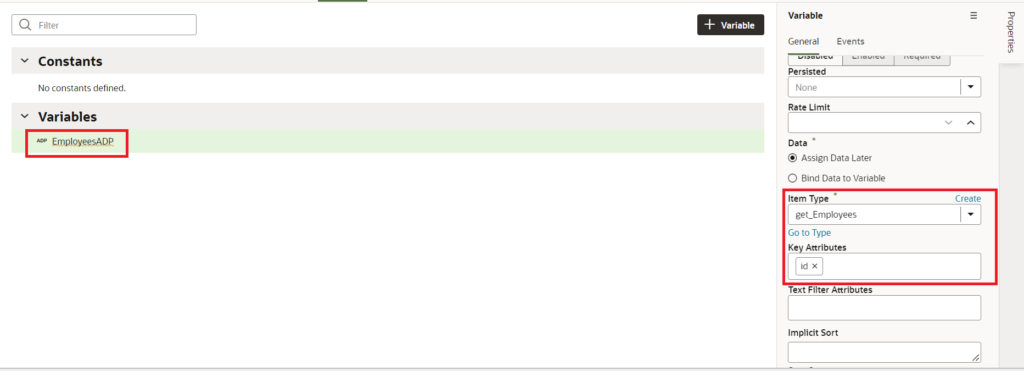
- Click on the EmployeeADP variable, in the properties pane select get_Employees from the Item Type property, and select id as Key Attributes as shown in the following screenshot:

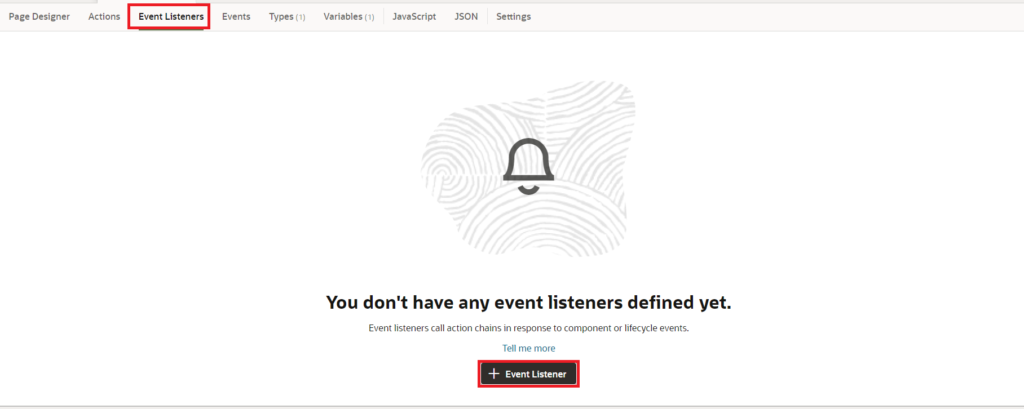
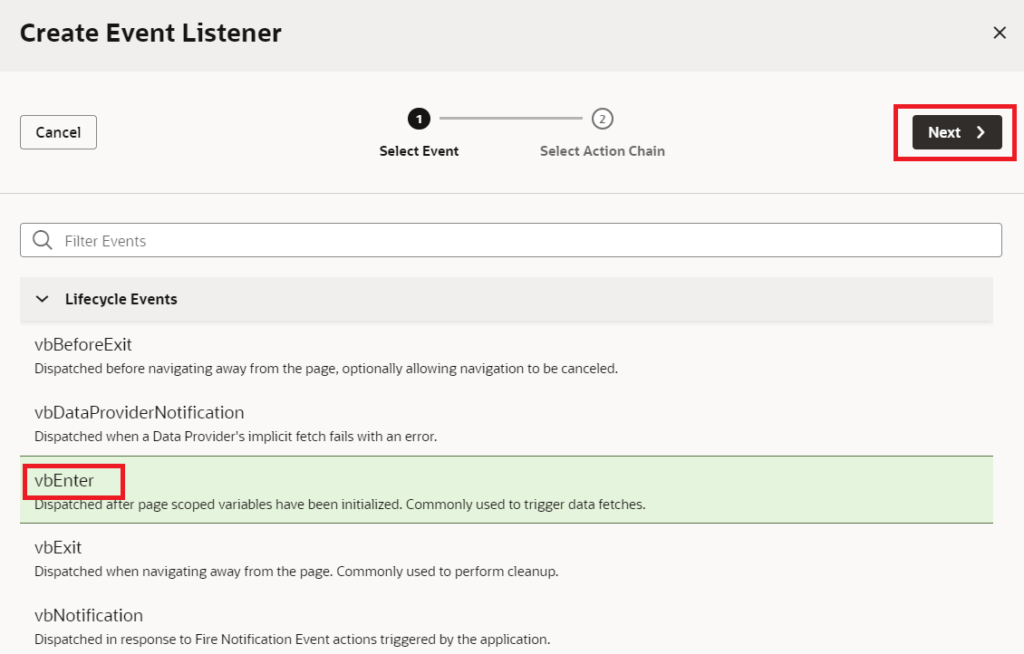
- We need to create an action to fetch the data from the rest service. Hence, go to the Event Listeners tab, and click on the + Event Listener button as shown in the following screenshot:

- select the vbEnter event and click on the Next button:

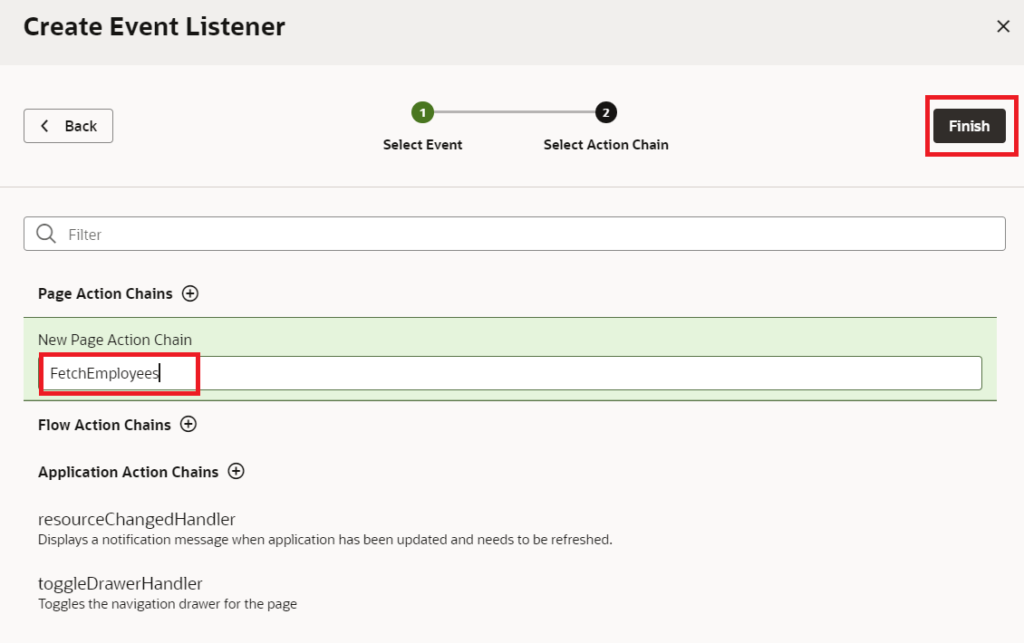
- Click on Page Action Chains + and enter the Id for the Action chain and click on the Finish button.

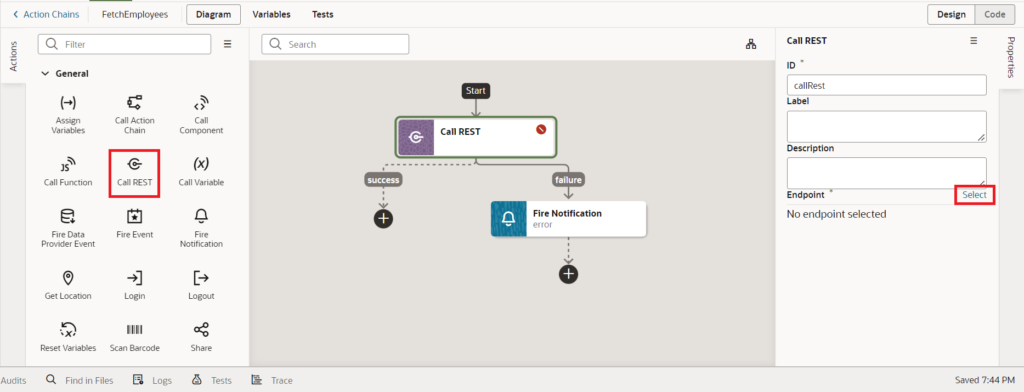
- Go to the FetchEmployees action chain, and add call Rest action to the start node.

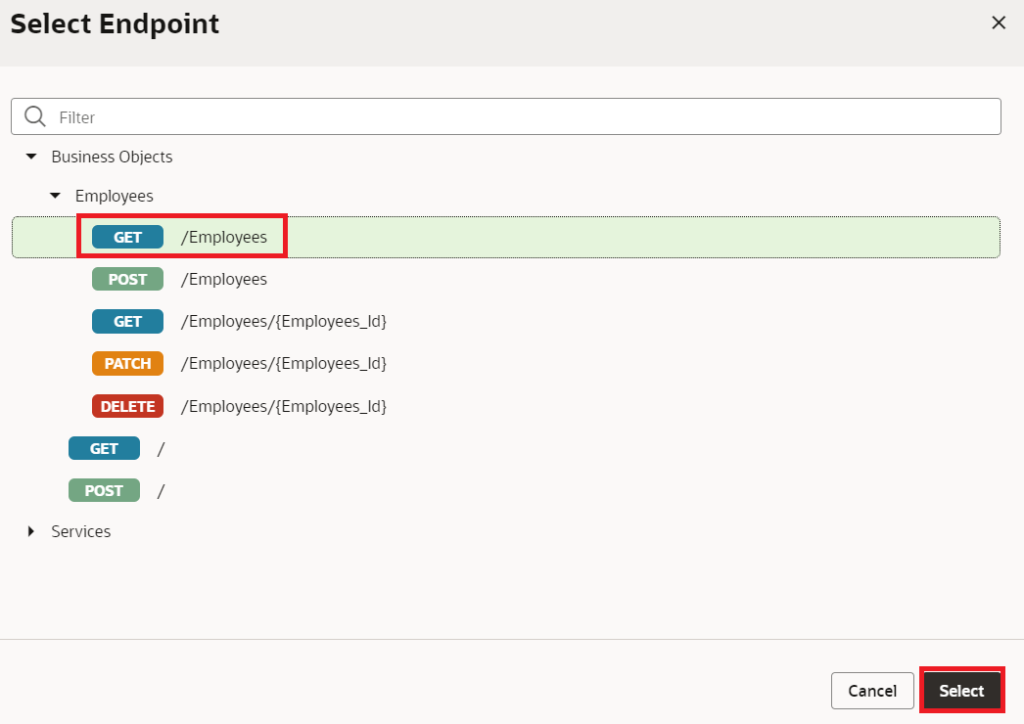
Select the GET /Employees BO endpoint from the Employees BO and click on the Select button.

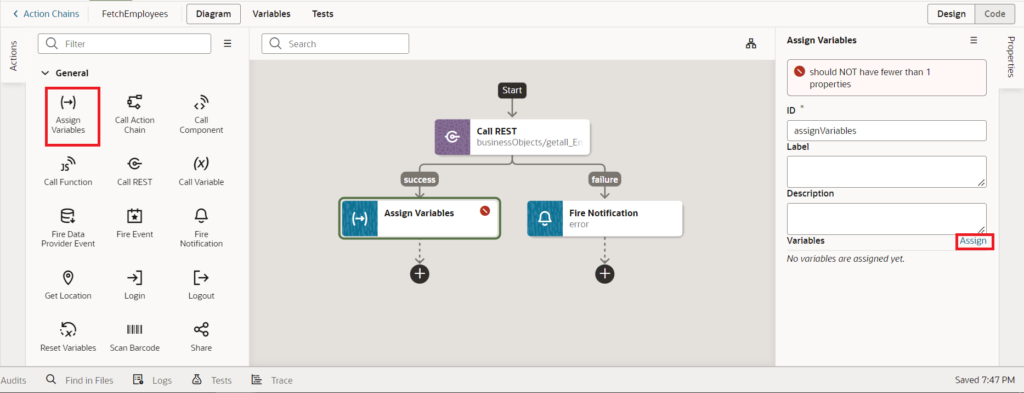
- Drag and drop Assign Variable action to the Action chain.

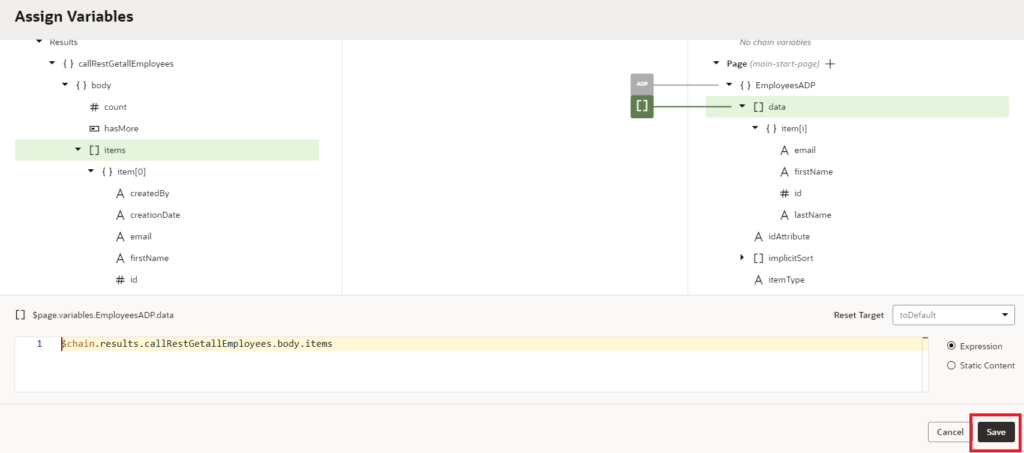
Map the [] items from the response of callrestGetallEmployees action to the [] data of the EmployeesADP and click on Save as shown in the following screenshot:

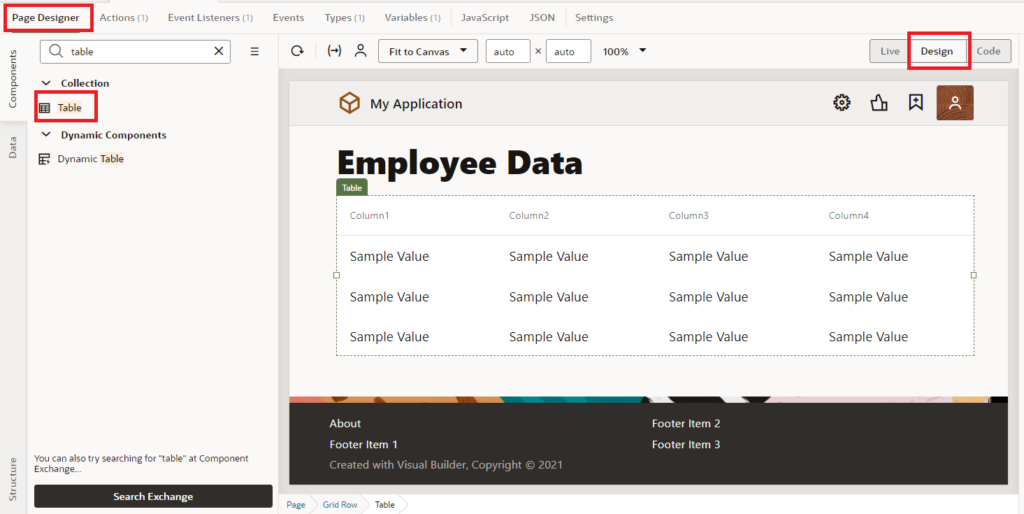
- Now go to the Page Designer tab on the main-start page, drag and drop Table from the component pallet to the Design area of the page.

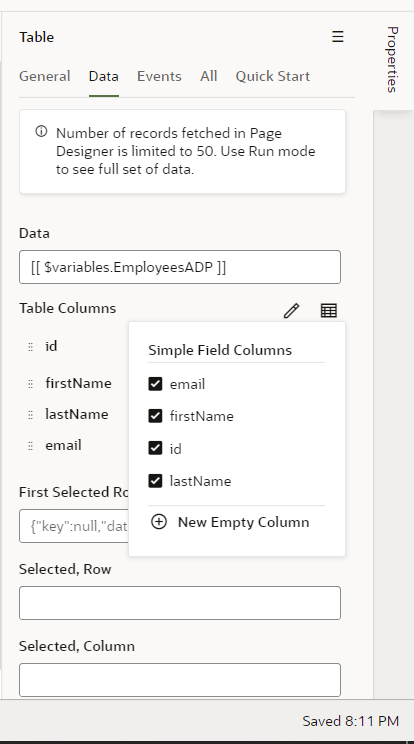
- To add data to the table, click on the Data tab in the properties pane, select EmployeesADP and choose the columns of the tables as shown in the following screenshot:

- With this, we are done with the population of the table based on ADP.

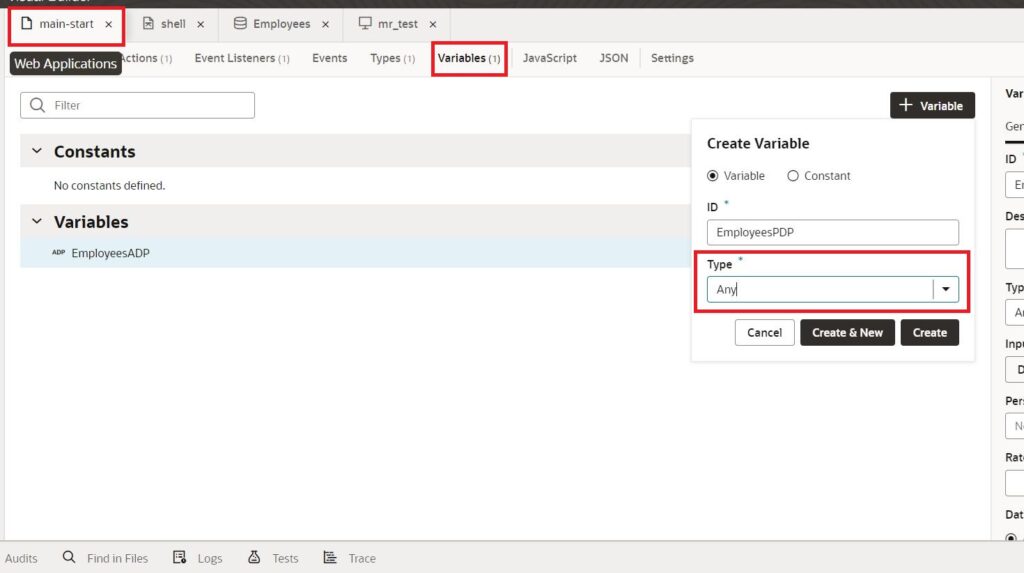
- Now go to the Variables tab on the main-start page and create an EmployeesPDP variable of any type as shown in the following screenshot.

- Navigate to the JS tab on the main-start page and add the following JS code in order to return the table data with pagination attributes.
paginationGenerator(data) {
return new PagingDataProviderView(
new ArrayDataProvider(data,{idAttribute:"employeeid"}));
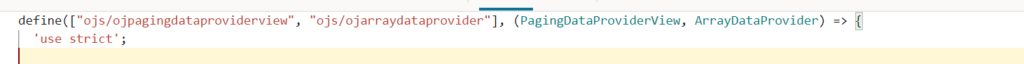
} Along with the above JS code add the following piece of code in the define section of the JS page.
define(["ojs/odefine(["ojs/ojpagingdataproviderview", "ojs/ojarraydataprovider"], (PagingDataProviderView, ArrayDataProvider) => {
'use strict';
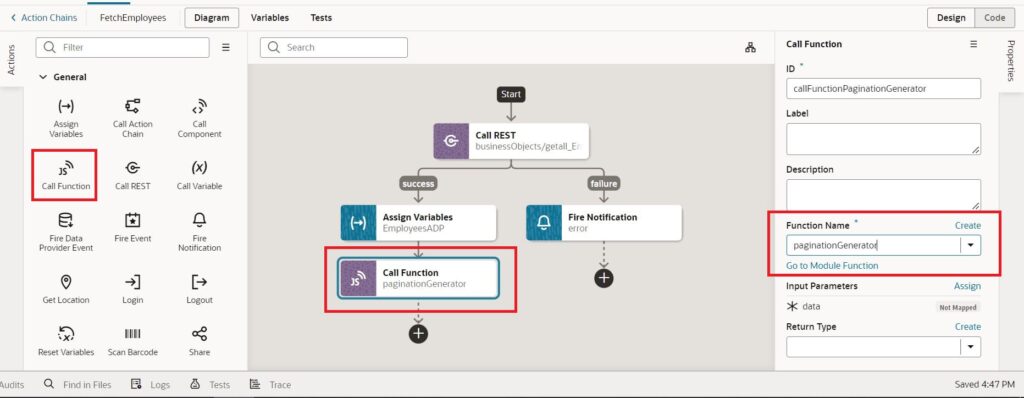
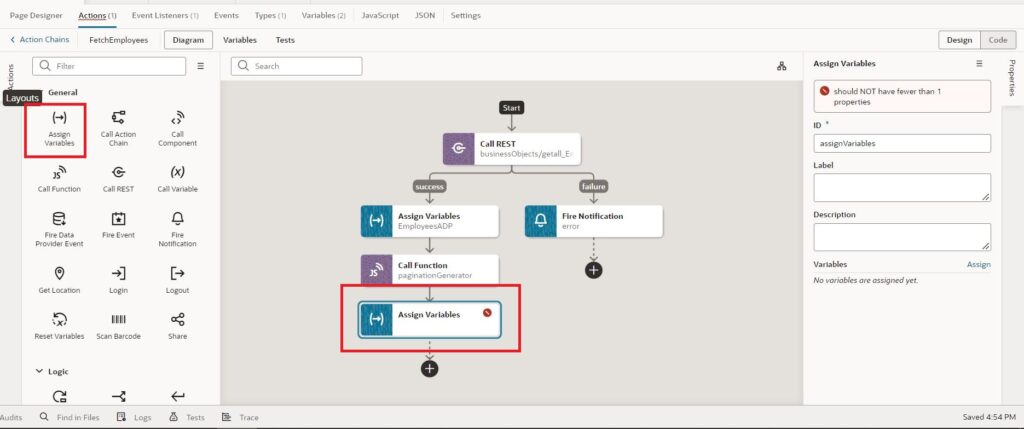
- Now go to the FetchEmployees Action chain drag and drop the Call JS action after the Assign variables action and call paginationGenerator function as shown in the following screenshot:

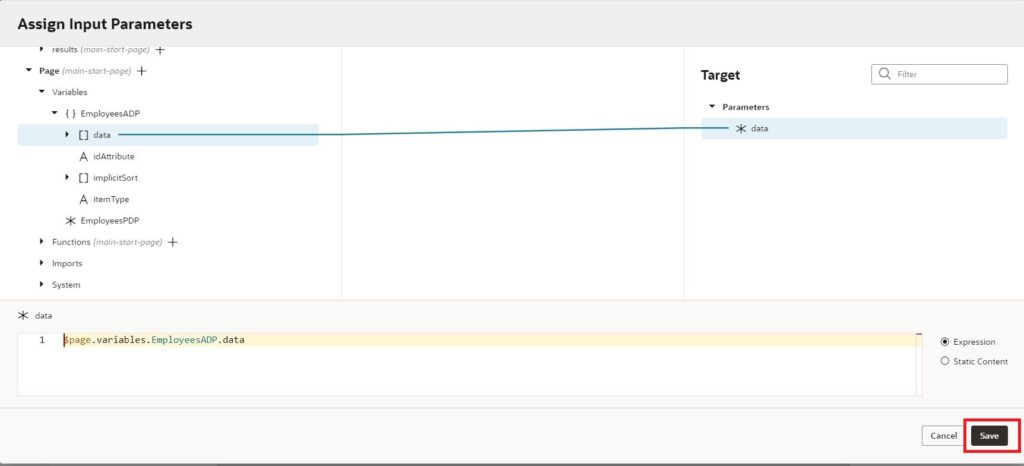
Map the data[] of EmployeesADP to the data and click on the Save button as shown in the following screenshot:

- Drag and drop Assign Variables after Call JS action .

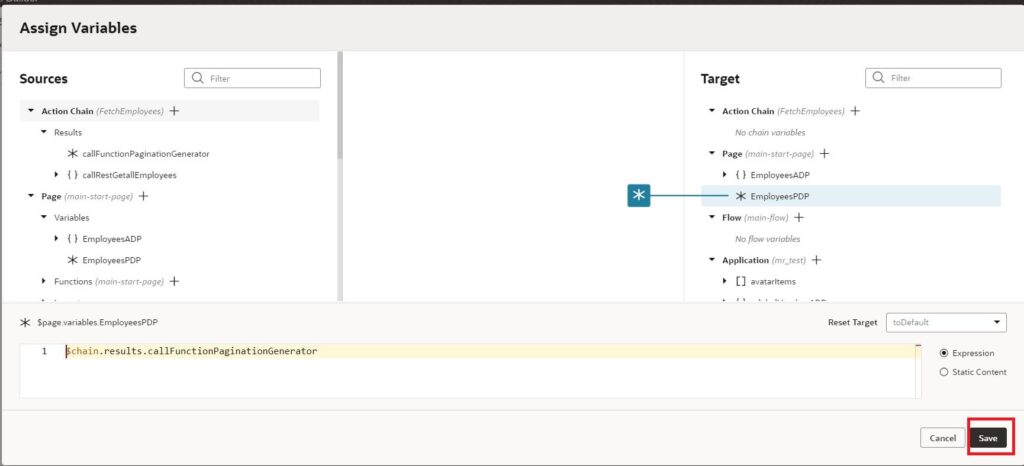
Map the response from callFunctionPaginationGenerator to the EmployeesPDP and click on the Save button as shown in the following screenshot:

- Now navigate to Page designer, switch to the Code tab, and add the following code before the closing tag of the table.
<oj-paging-control data="[[ $variables.EmployeesPDP ]]" id="paging"
page-size="5" slot="bottom"></oj-paging-control>- Now replace the data of the table as well with EmployeesPDP and the final code for the table will be as below:
<oj-table scroll-policy="loadMoreOnScroll" class="oj-flex-item oj-sm-12 oj-md-12"
data="[[ $variables.EmployeesPDP ]]"
columns='[{"headerText":"id","field":"id"},
{"headerText":"firstName","field":"firstName"},
{"headerText":"email","field":"email"}]'>
<oj-paging-control data="[[ $variables.EmployeesPDP ]]" id="paging" page-size="5" slot="bottom"></oj-paging-control>
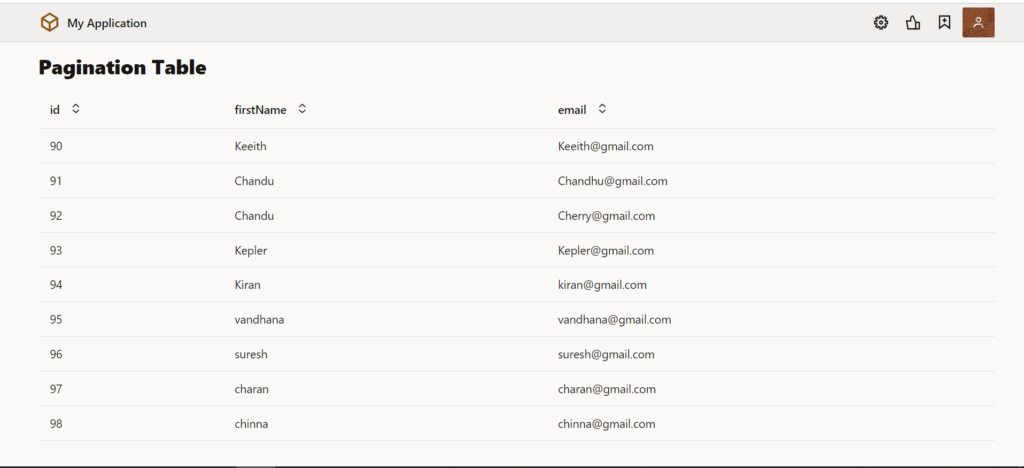
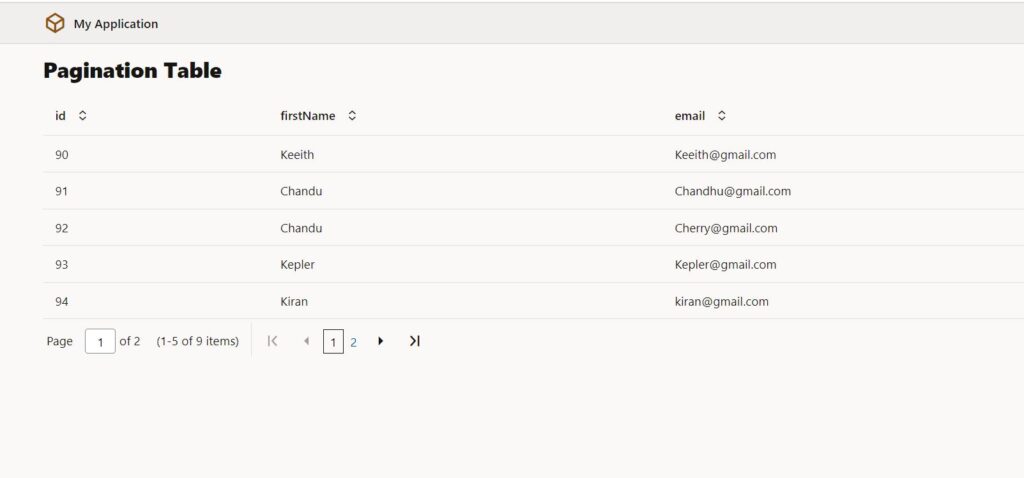
</oj-table>With this, we are done with adding pagination control for a table in Oracle Visual Builder and the final output would be as shown in the following screenshot:

If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration