Highlight the updated records in editable table in Oracle Visual Builder
This article demonstrates how to highlight the updated records in Oracle Visual Builder while working with editable tables.
A table is one of the useful components in Oracle Visual Builder that allows the listing of data(Employees, Invoices, Clients, etc.). When we edit a particular row there will be no indication to the user about what all records were updated in the table. For this reason, we are helping users with a solution to see the updated records in an editable table.
Here in this article, I am using Array Data Provider (ADP) to populate the table data and explain the use case.
LEARN ORACLE VISUAL BUILDER END TO END
AN END-END-END ORACLE VISUAL BUILDER COURSE THAT WILL HELP YOU TO LEARN VISUAL BUILDER QUICKLY.
CLICK HERE TO BUY THIS COURSE.
Following are the steps to complete this use case:
First, create an Employees Business Object with the following three fields:
- First Name
- Last Name
- Go to the Data tab and click on + Row to add some rows to the Business Object.
For more detail on the creation of Business Objects please refer to our antecedent blog which includes the steps to create Business Objects.
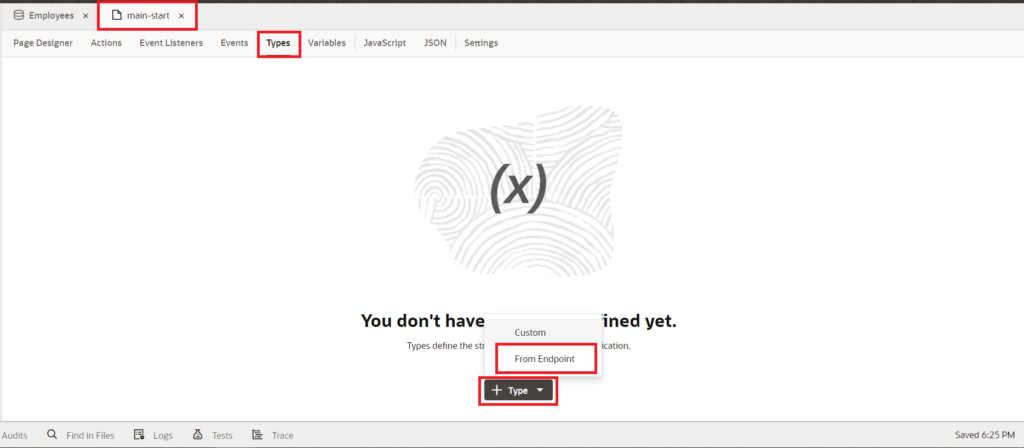
- Before we create a table, navigate to Types in the navigation tab of the main-start page, click on +Types, and select From Endpoint.

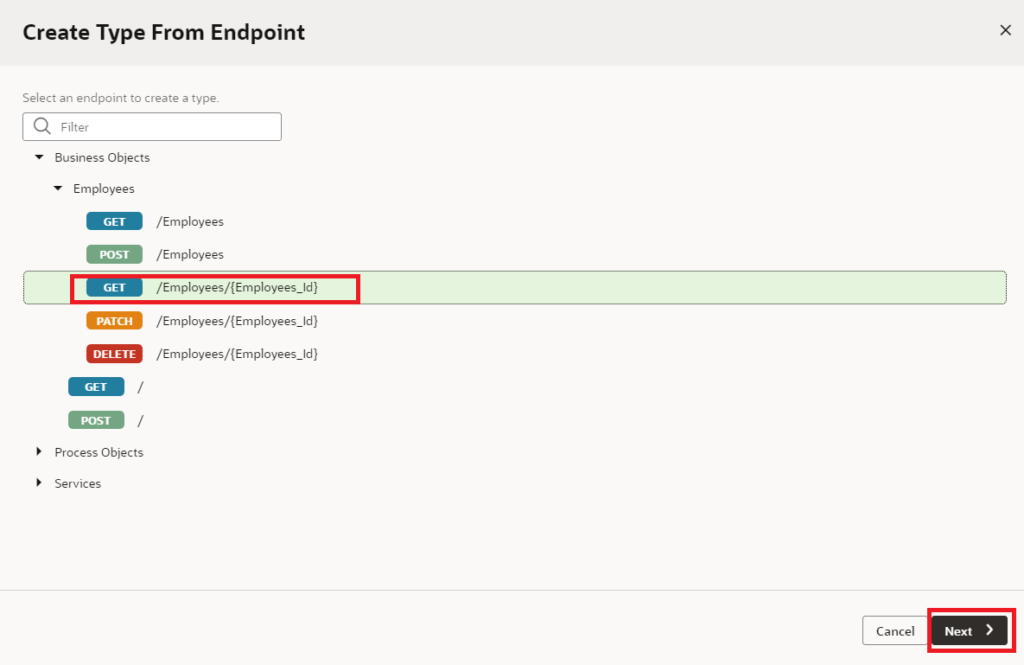
This will open a popup with all the available BOs, service connections, and Process Objects. As we are using BO, expand Business Objects, click on Employees BO select GET Employees/Employees_Id endpoint, and click on the Next button as shown in the following screenshot:

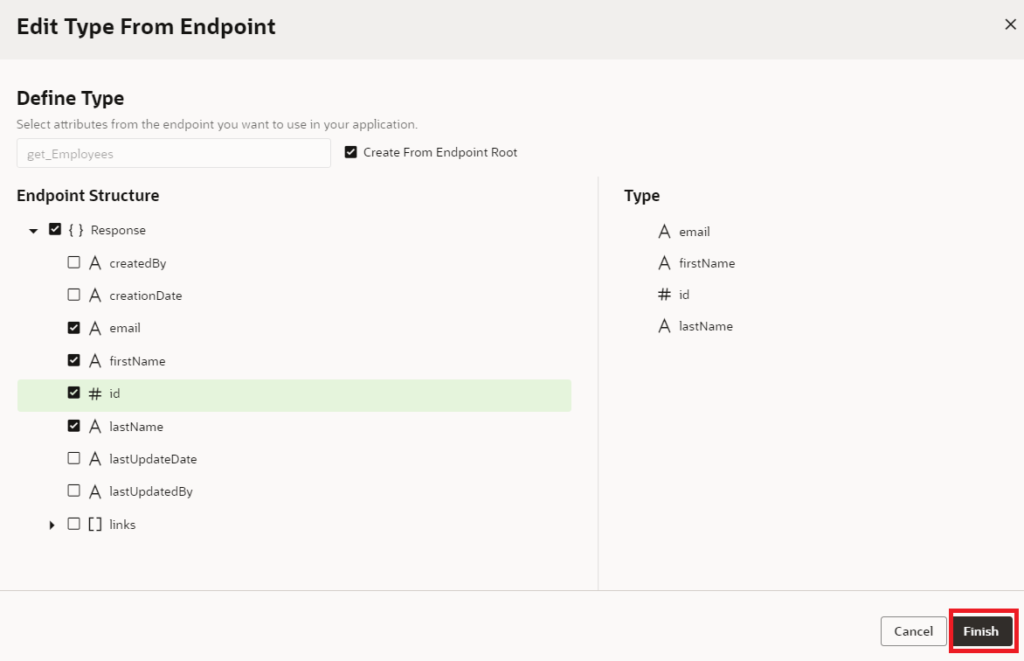
- Select the fields from the response that we wish to show in the table and click on the Finish button.

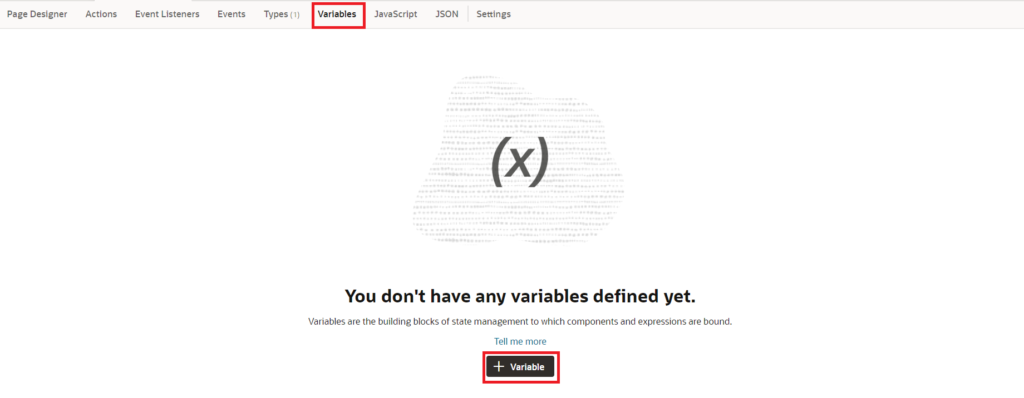
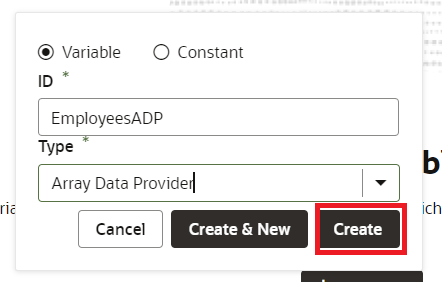
- Go to the Variables Tab in the navigation tab, click on the + Variable button, Enter the ID select the Type as Array Data Provider, and click on the Create button.


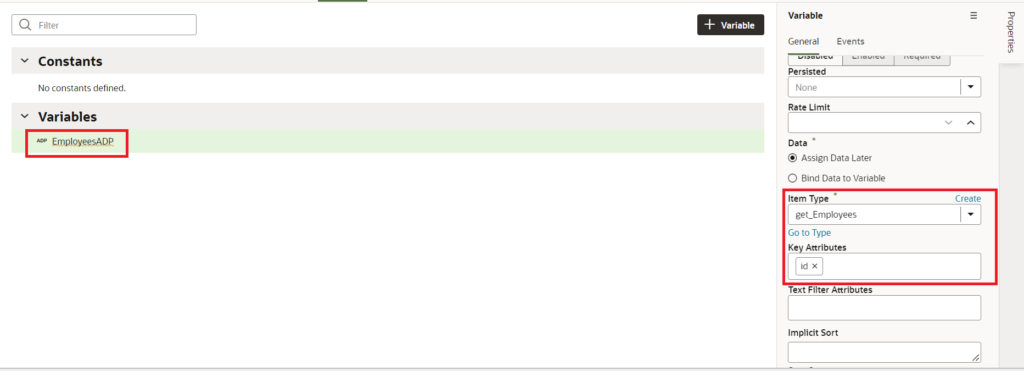
- Click on the EmployeeADP variable, in the properties pane select get_Employees from the Item Type property, and select id as Key Attributes as shown in the following screenshot:

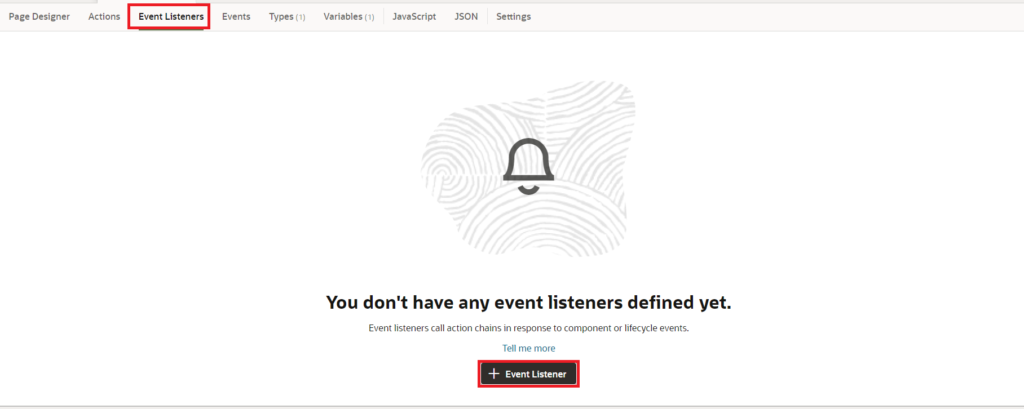
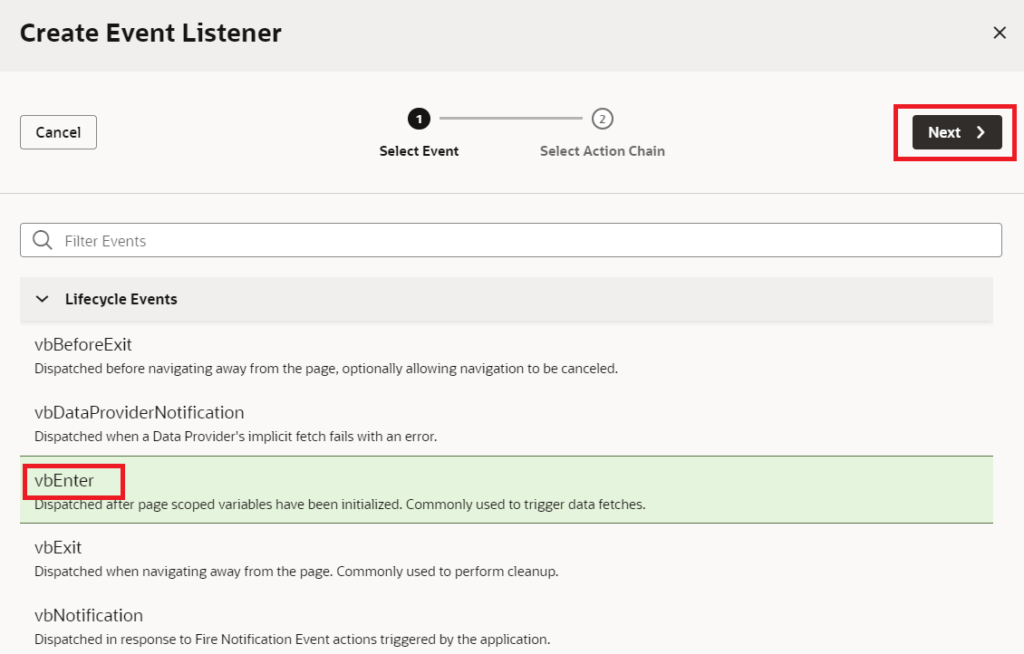
- We need to create an action to fetch the data from the rest service. Hence, go to the Event Listeners tab, and click on the + Event Listener button as shown in the following screenshot:

- select the vbEnter event and click on the Next button:

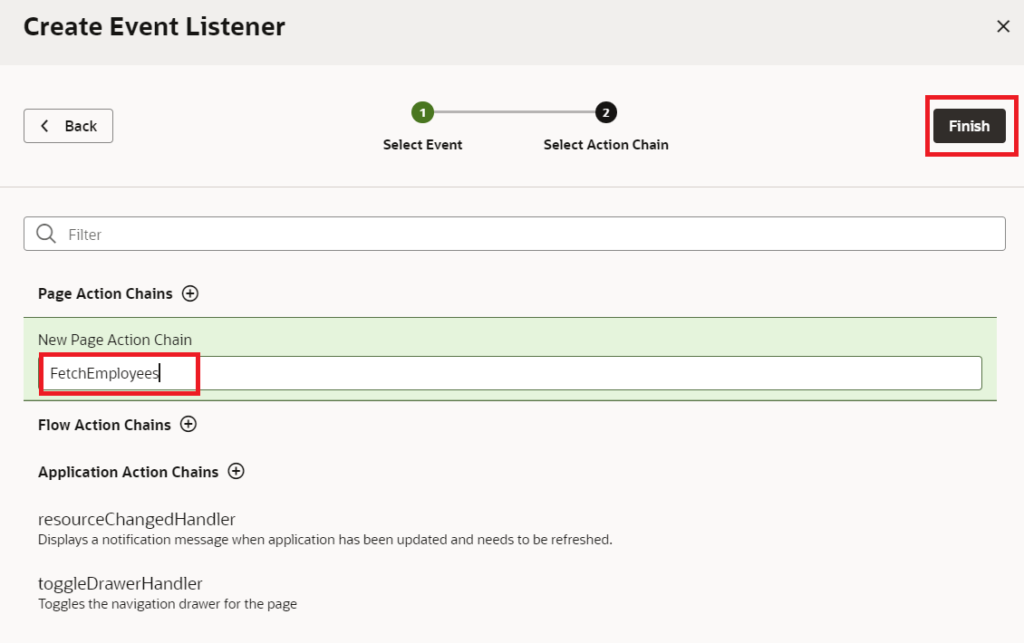
- Click on Page Action Chains + enter the ID for the Action chain and click on the Finish button.

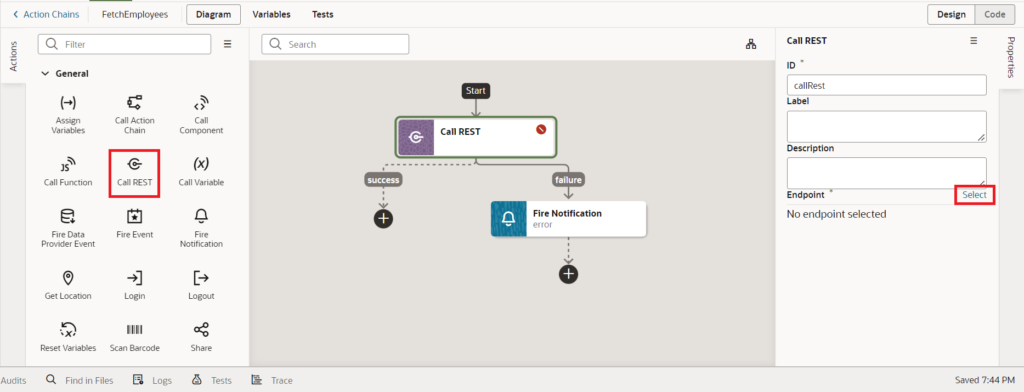
- Go to the FetchEmployees action chain, and add call Rest action to the start node.

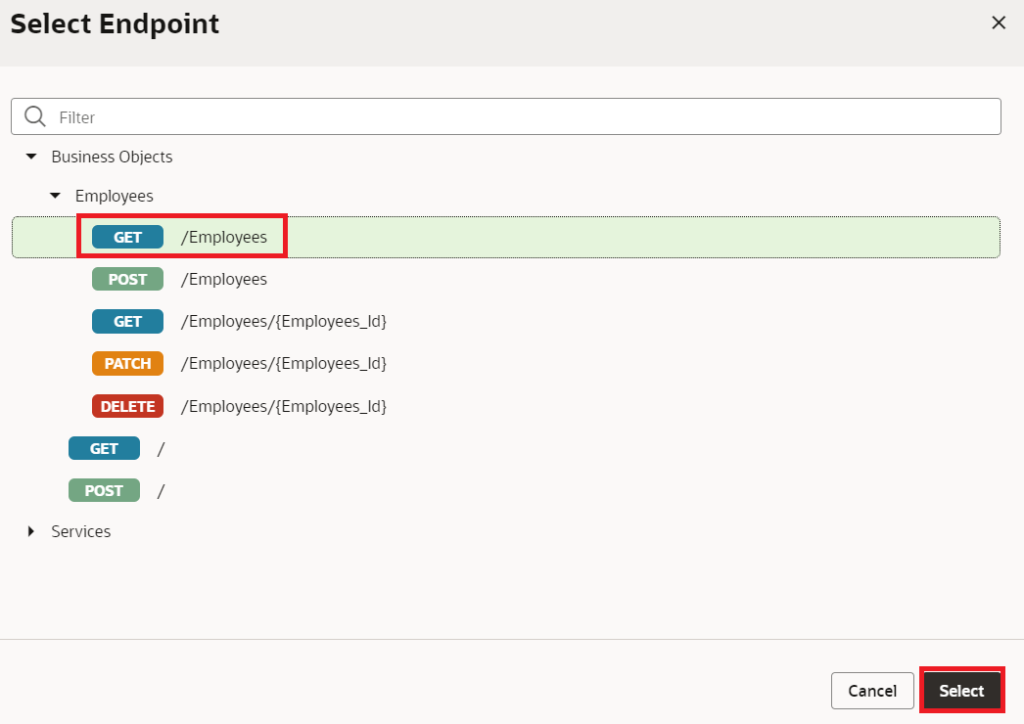
Select the GET /Employees BO endpoint from the Employees BO and click on the Select button.
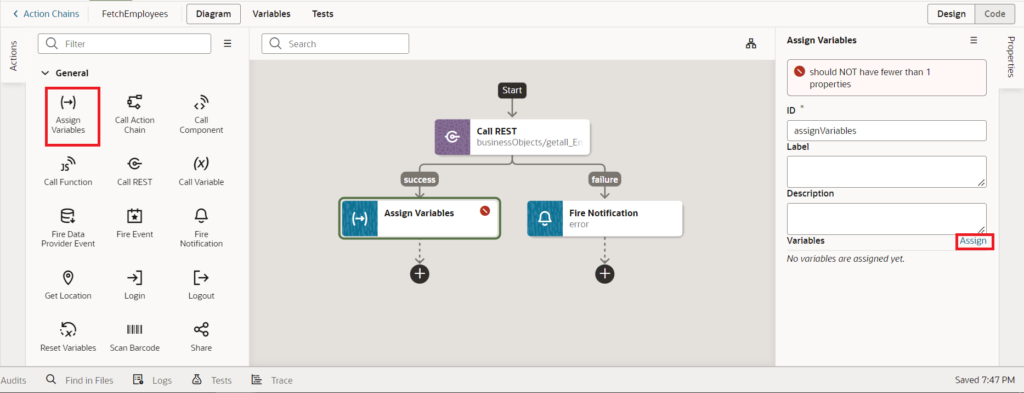
- Drag and drop Assign Variable action to the Action chain.

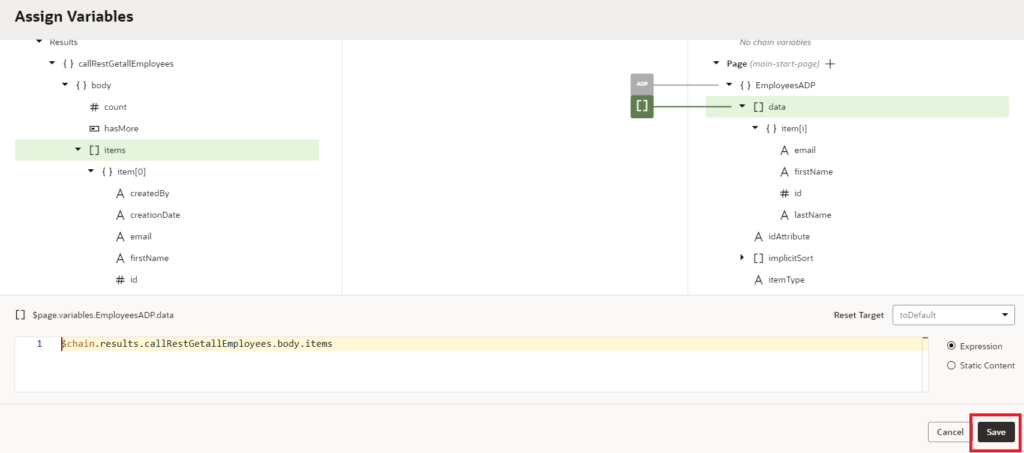
Map the [] items from the response of callrestGetallEmployees action to the [] data of the EmployeesADP and click on Save as shown in the following screenshot:

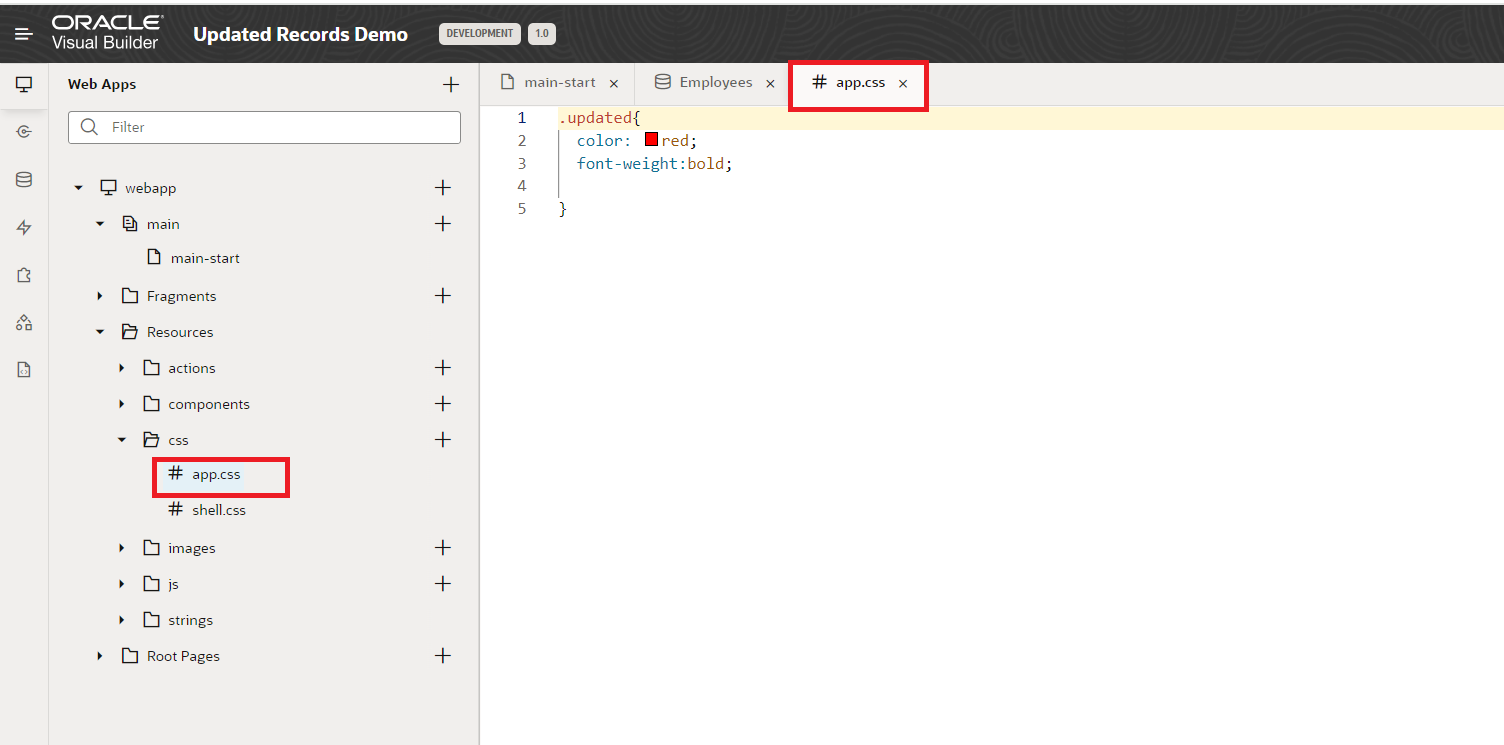
Before we start working on the table open app.css and add the piece of code to provide a class and color to highlight the table cell when it is updated:
.updated{
color: red;
font-weight: bold;
}
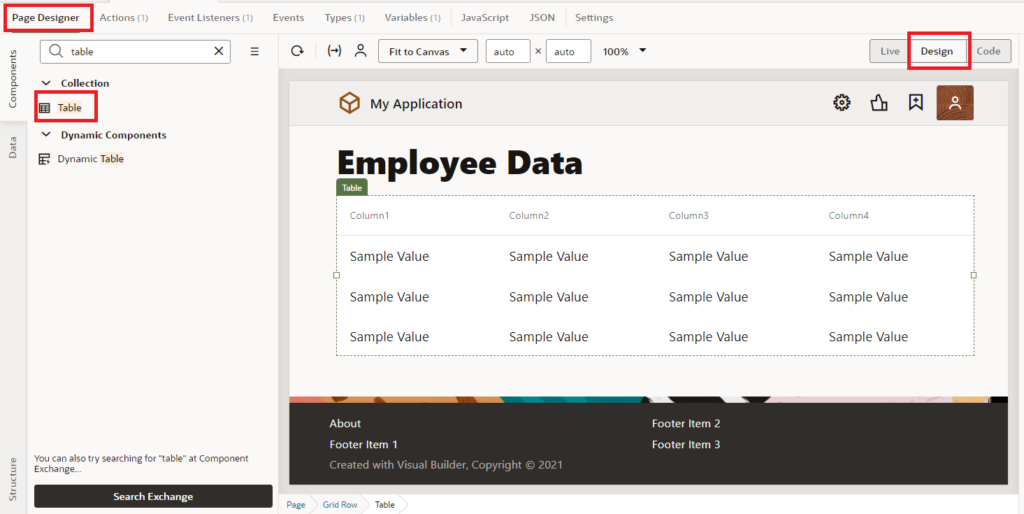
- Now go to the Page Designer tab on the main-start page, drag and drop Table from the component pallet to the Design area of the page.

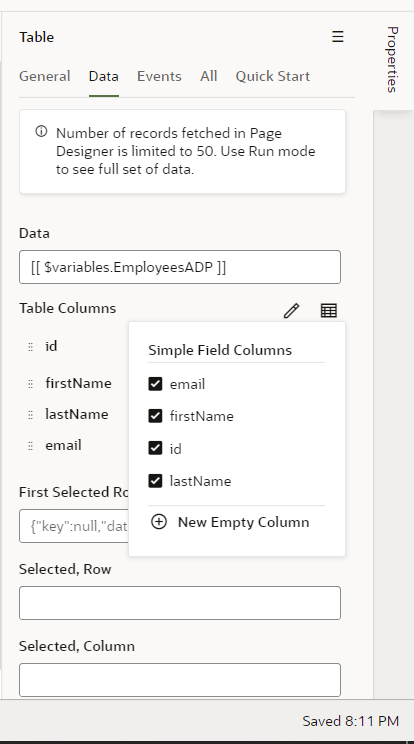
- To add data to the table, click on the Data tab in the properties pane, select EmployeesADP, and choose the columns of the tables as shown in the following screenshot:

- With this, we are done with the population of the table based on ADP.
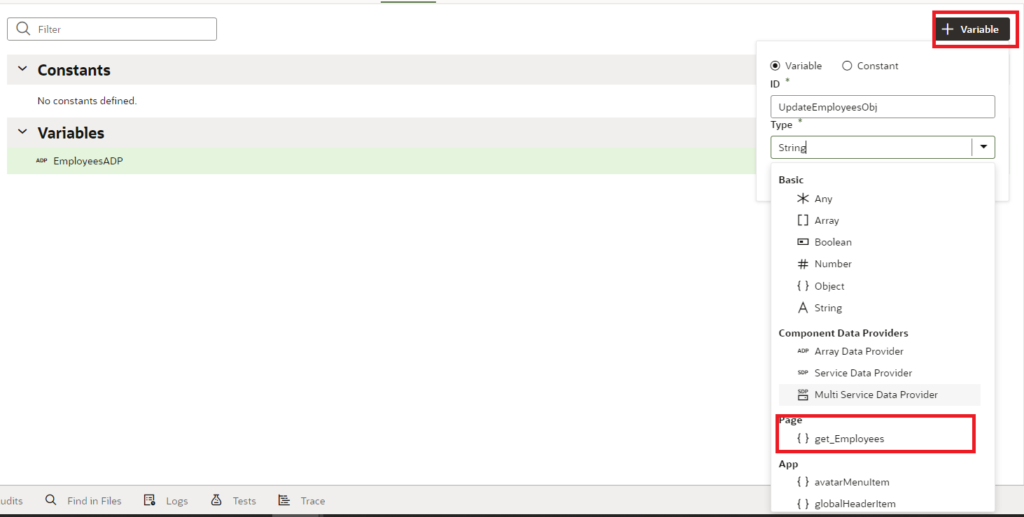
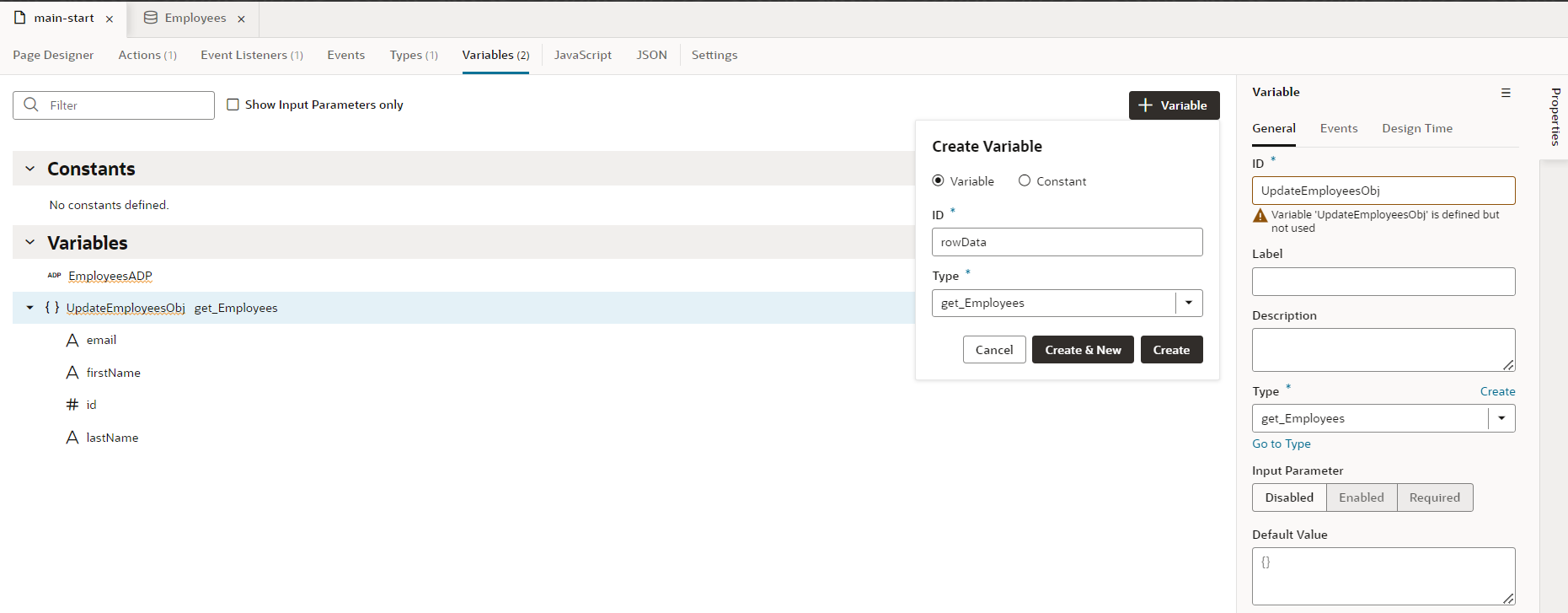
- Now in the Variables tab create two variables (UpdateEmployeesObj,rowdata) with the get_Employees type as shown in the following screenshot:


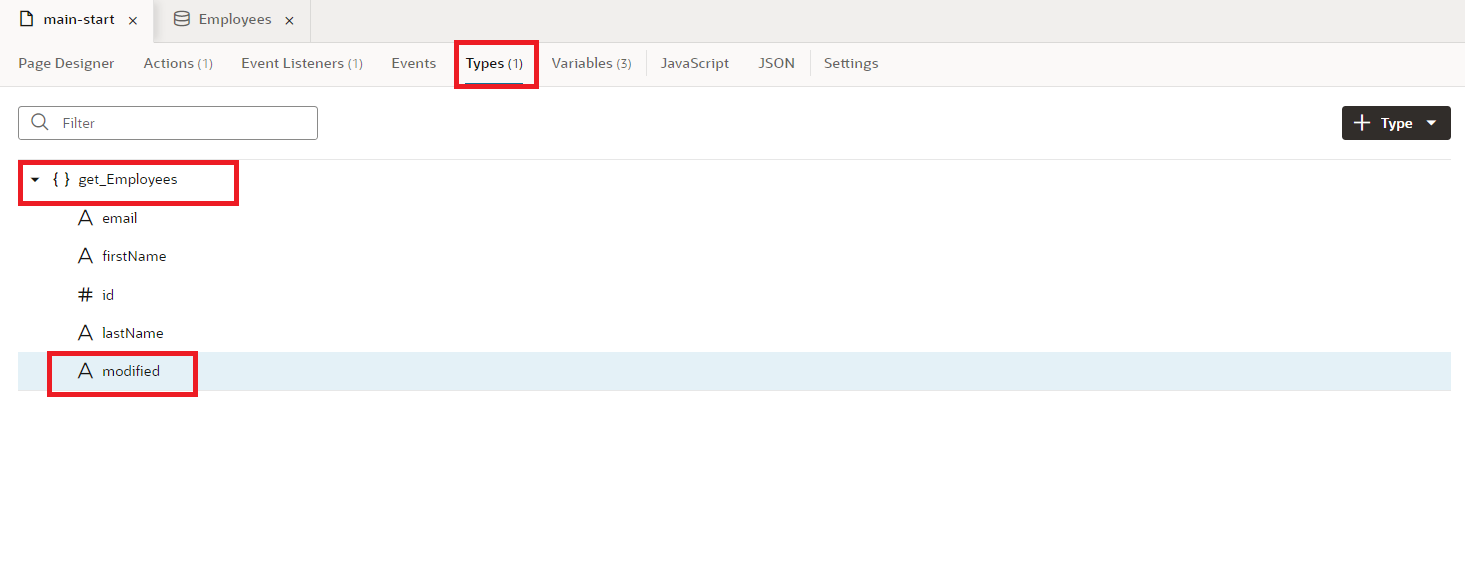
16. In order to check the state of the edited row we need a variable inside the getEmployeesObjType so that based on it we will be able to figure out if the current row is updated or not. So go to types and add a field called modified inside the get_Employees type as shown in the following screenshot:
Now if we come back to the table, we need to add navigation and the edit mode templates along with the respective actions to allow the user to do edit operations to the existing records in the table
17. In the properties of the table, change Edit Mode from None to Row Edit.
18. Add a template to the fields and assign the UpdateEmployeesObj to hold the rows data when we edit the cell data and to allow the user to edit the table and update the records. After adding the template to each field, the code looks like this:
<oj-table scroll-policy="loadMoreOnScroll" data="[[ $variables.EmployeesADP ]]"
columns='[{"headerText": "First Name", "field": "firstName", "template": "firstName"},
{"headerText":"Last Name","field":"lastName" ,"template" : "lastName"},
{"headerText": "Email", "field": "email", "template": "email"}
]'
edit-mode="rowEdit" style="width:50vw"
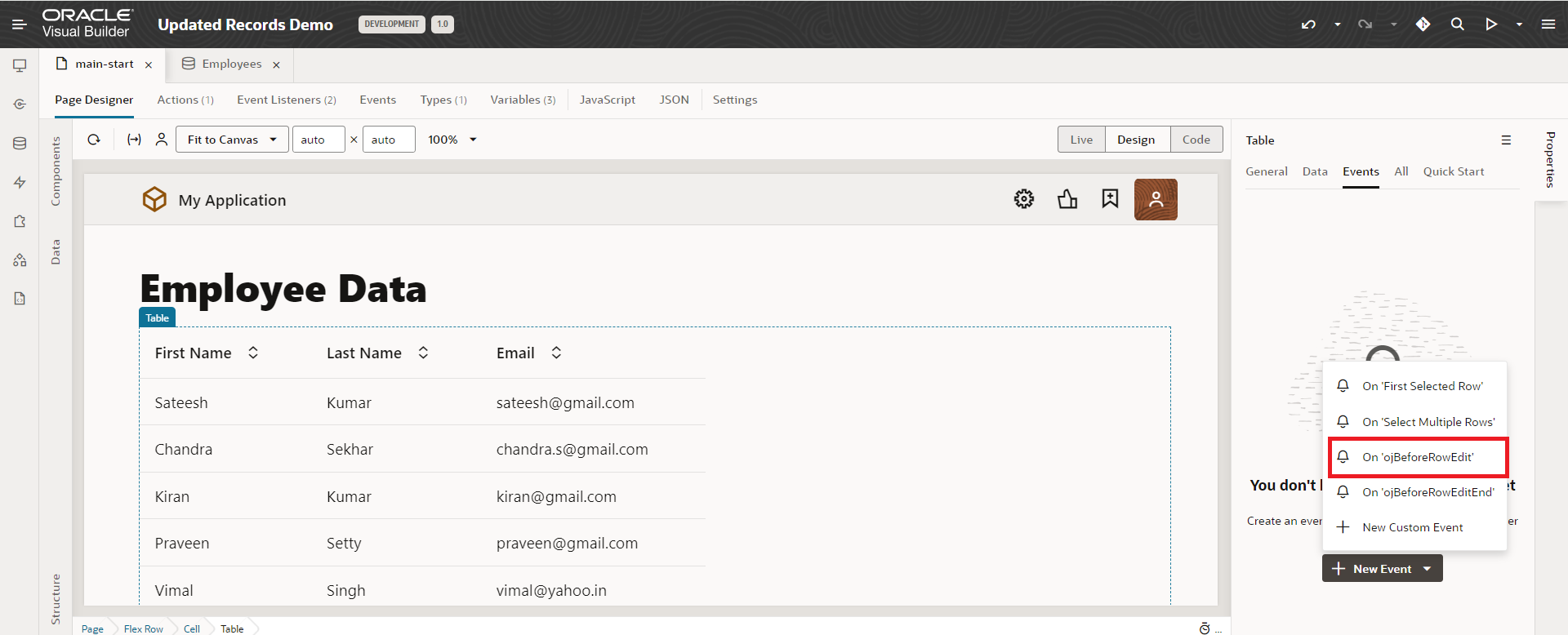
on-oj-before-row-edit="[[$listeners.tableBeforeRowEdit]]"
on-oj-before-row-edit-end="[[$listeners.tableBeforeRowEditEnd]]">
<template slot="firstName" data-oj-as="cell">
<oj-bind-if test='[[cell.mode=="navigation"]]'>
<span :class='[[ $current.row.modified === "N" ? "updated" : "" ]]'> <oj-bind-text value="[[cell.data]]"></oj-bind-text></span>
</oj-bind-if>
<oj-bind-if test='[[cell.mode=="edit"]]'>
<oj-input-text aria-label="Text" value="[[ $variables.UpdateEmployeesObj.firstName ]]" class="editable">
</oj-input-text>
</oj-bind-if>
</template>
<template slot="lastName" data-oj-as="cell">
<oj-bind-if test='[[cell.mode=="navigation"]]'>
<span :class='[[ $current.row.modified === "N" ? "updated" : "" ]]'> <oj-bind-text value="[[cell.data]]"></oj-bind-text></span>
</oj-bind-if>
<oj-bind-if test='[[cell.mode=="edit"]]'>
<oj-input-text aria-label="Text" value="[[ $variables.UpdateEmployeesObj.lastName ]]" class="editable">
</oj-input-text>
</oj-bind-if>
</template>
<template slot="email" data-oj-as="cell">
<oj-bind-if test='[[cell.mode=="navigation"]]'>
<span :class='[[ $current.row.modified === "N" ? "updated" : "" ]]'> <oj-bind-text value="[[cell.data]]"></oj-bind-text></span>
</oj-bind-if>
<oj-bind-if test='[[cell.mode=="edit"]]'>
<oj-input-text aria-label="Text" value="[[ $variables.UpdateEmployeesObj.email ]]" class="editable">
</oj-input-text>
</oj-bind-if>
</template>
</oj-table>

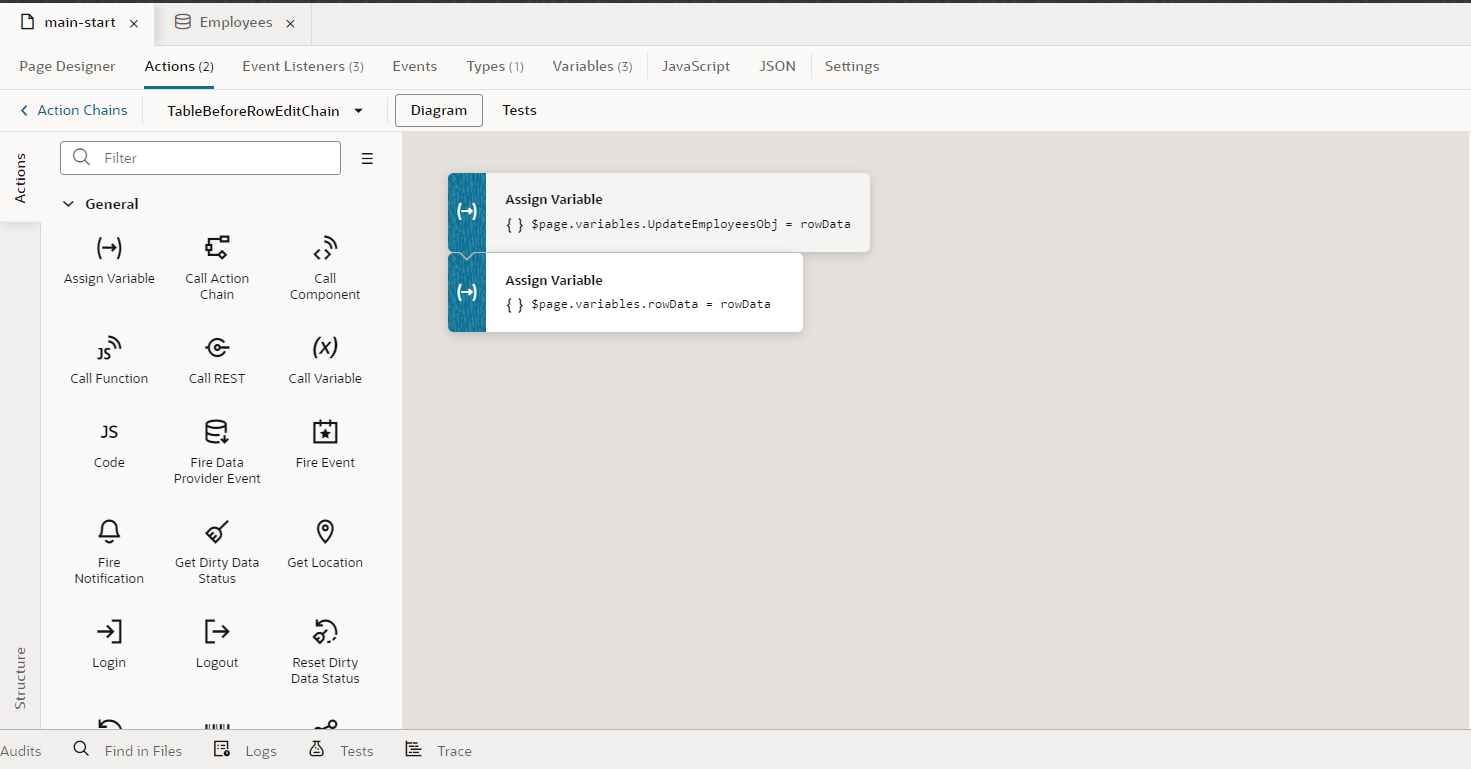
Select the UpdateEmployeesObj in the variables section and assign the rowData to the value and along with this assign the current rowData to the rowData variable as shown in the following screenshot:
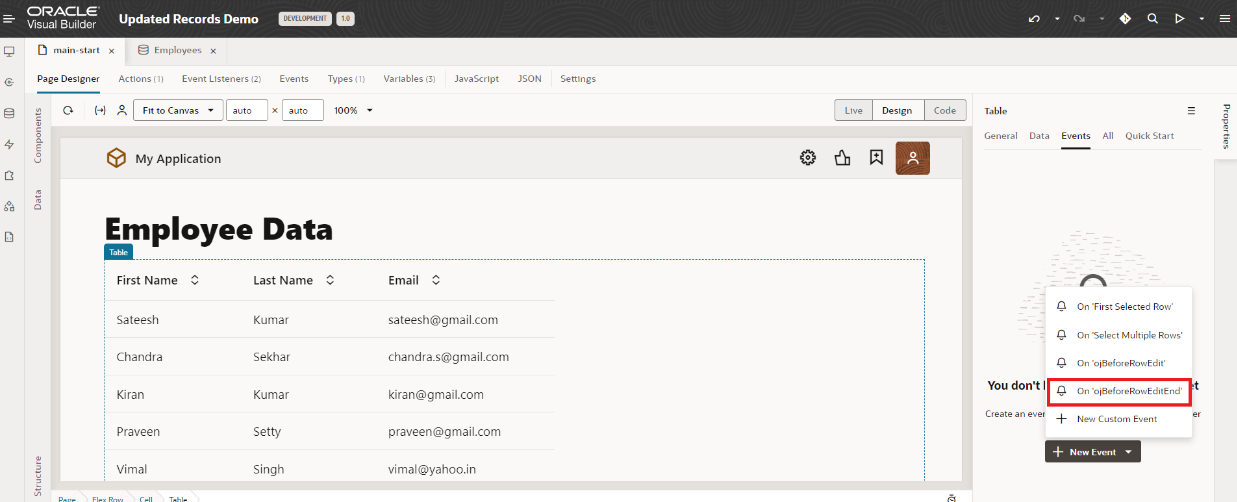
 20. In the properties pane, switch to the Events tab, and click on BeforeRowEditEnd as shown in the following screenshot:
20. In the properties pane, switch to the Events tab, and click on BeforeRowEditEnd as shown in the following screenshot:
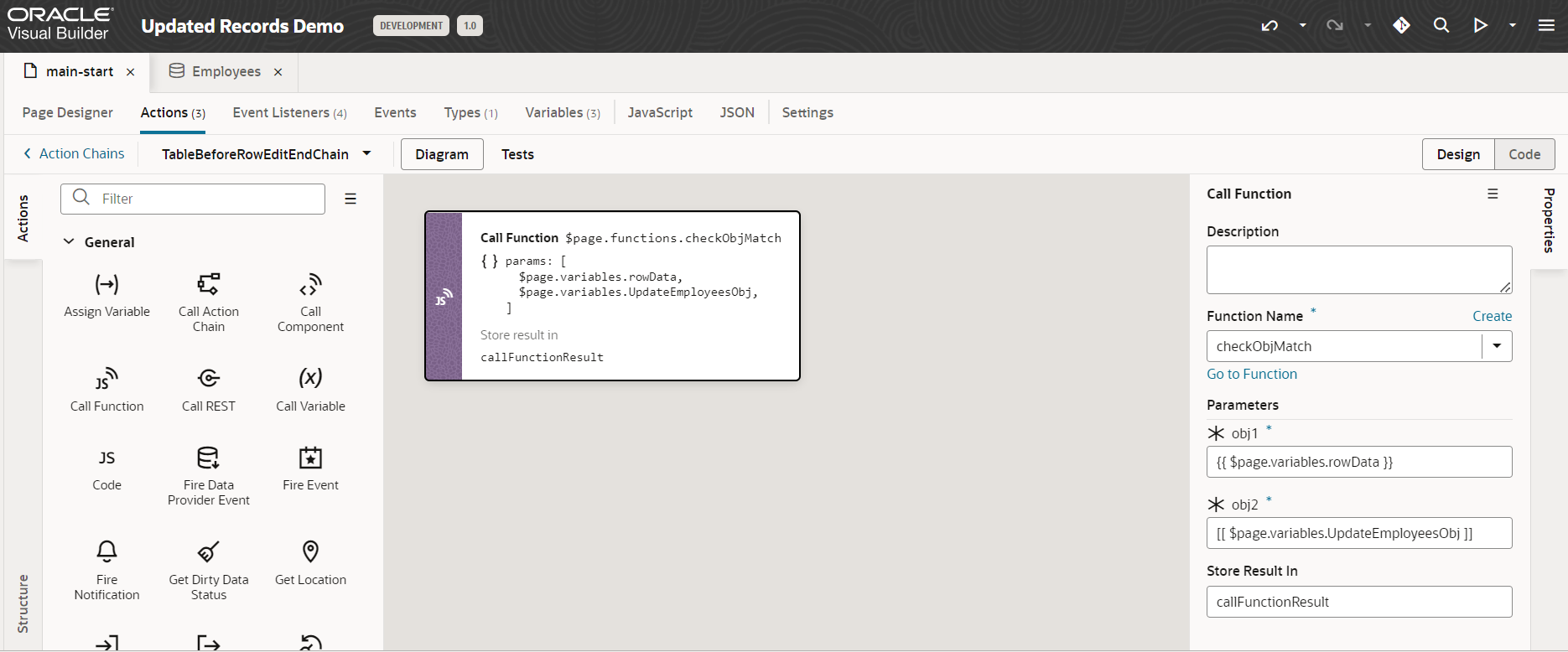
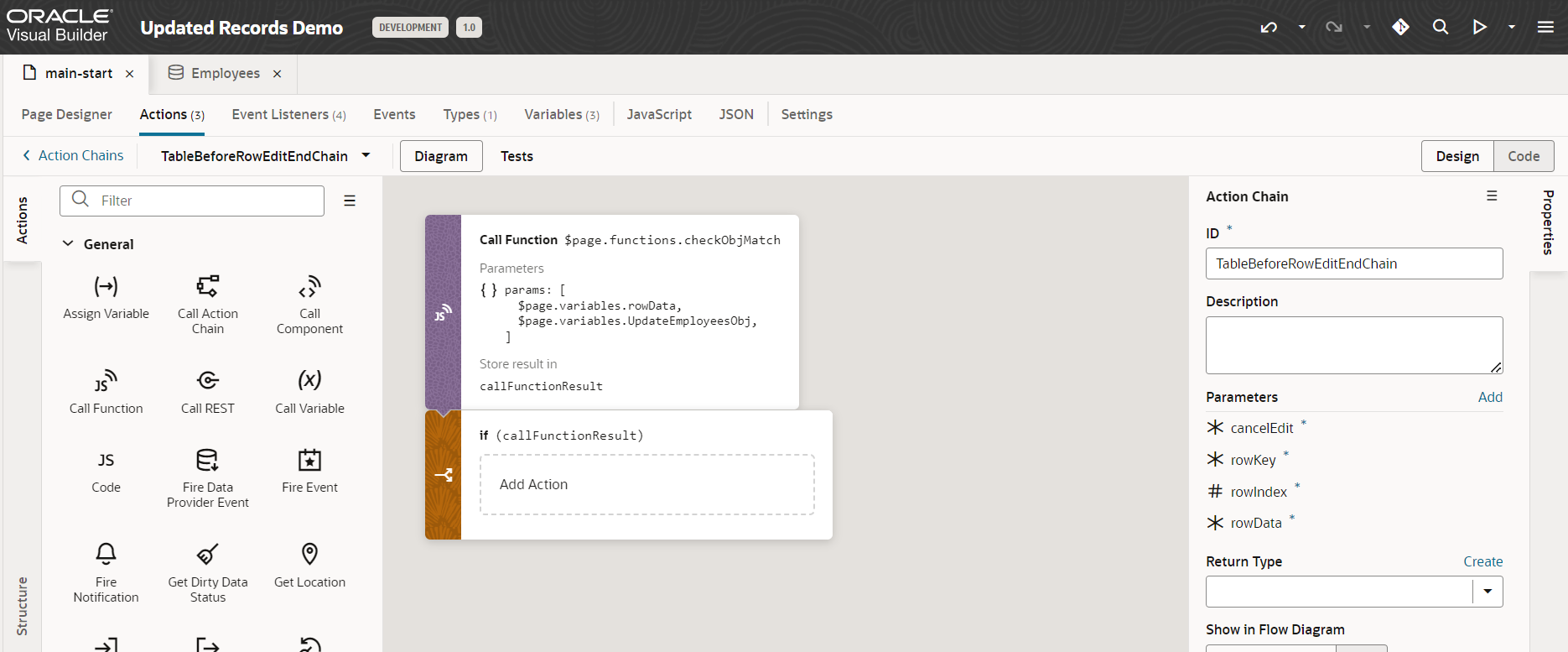
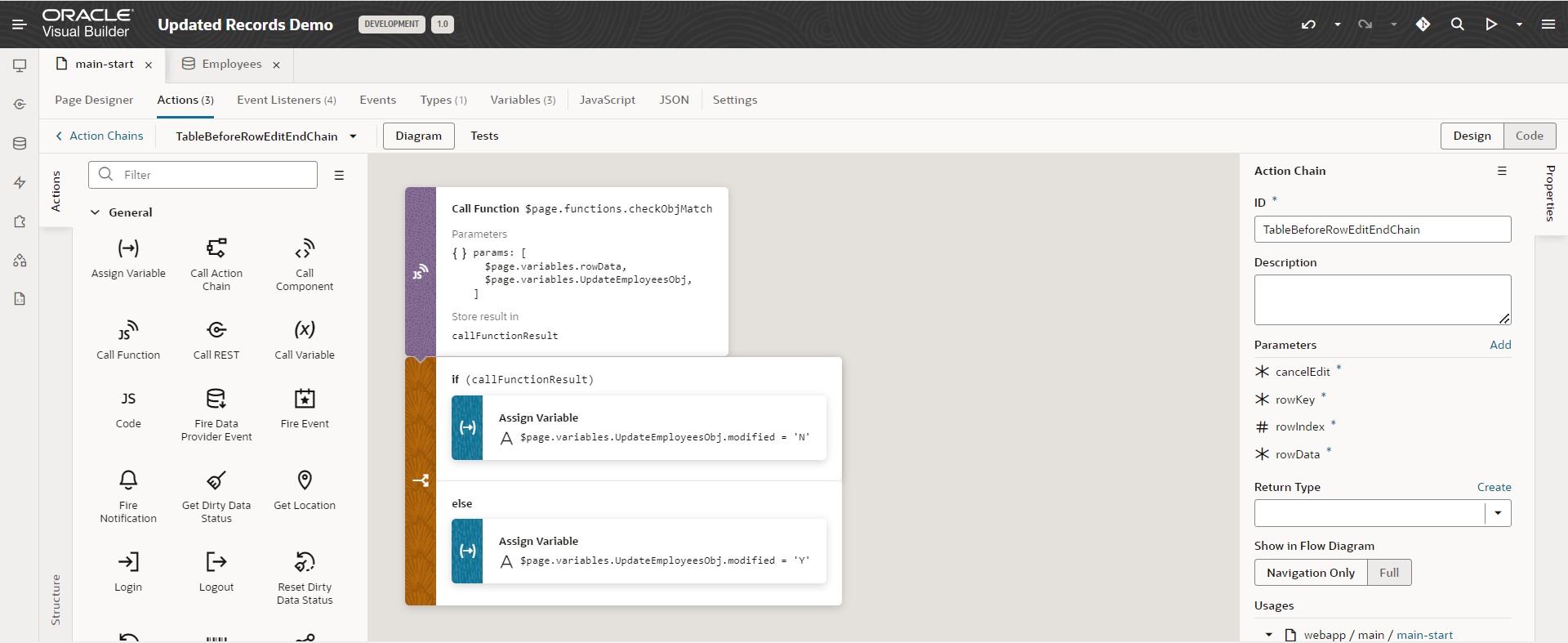
In the action, chain drag and drop the Call Function action, select the checkObjMatch function which we have already created, and map rowData to obj1 and UpdateEmployeesObj to obj2 to compare them and help us to mark the modified field based on it.
Following is the code used to Check the matching values of the objects:
checkObjMatch(obj1, obj2) {
let isupdated;
if (Object.keys(obj1).length !== Object.keys(obj2).length) {
isupdated = false;
} else {
isupdated = true;
}
for (let key in obj1) {
if (!obj2.hasOwnProperty(key) || obj1[key] !== obj2[key]) {
isupdated = false;
} else {
isupdated = true;
}
}
return isupdated;
}



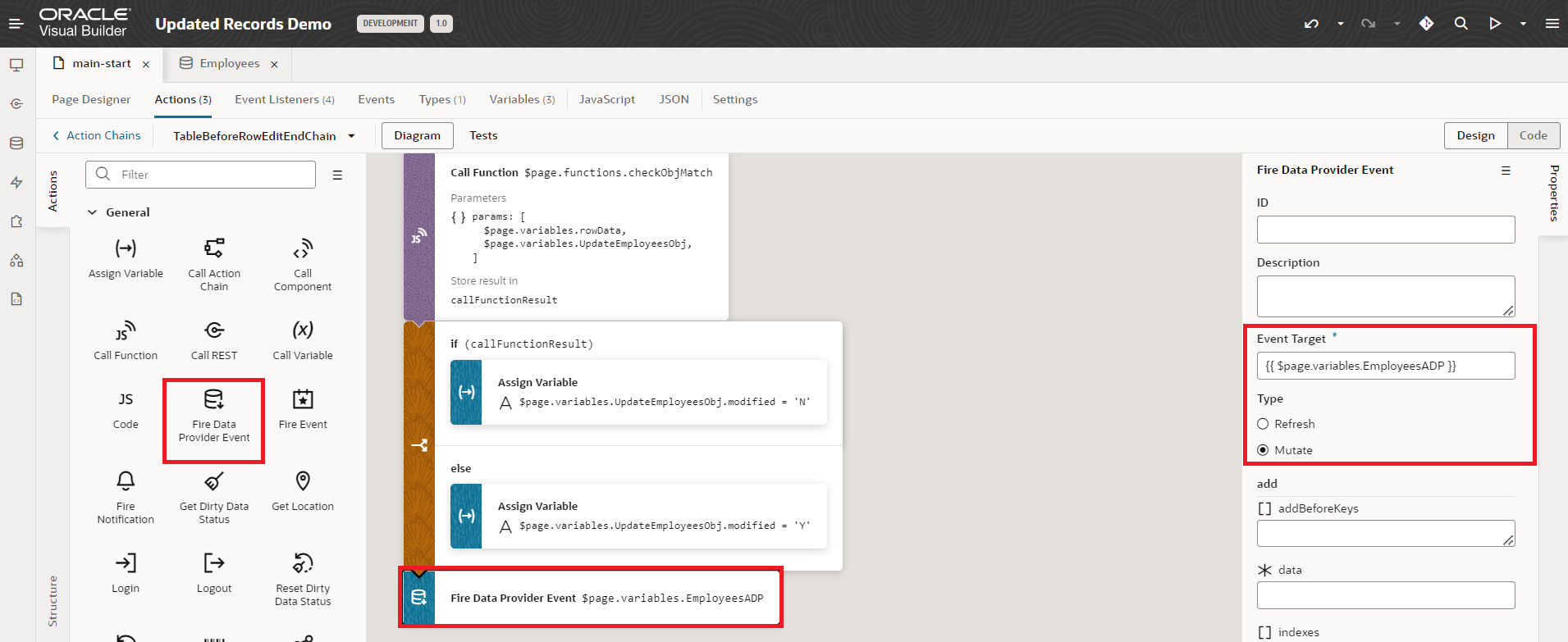
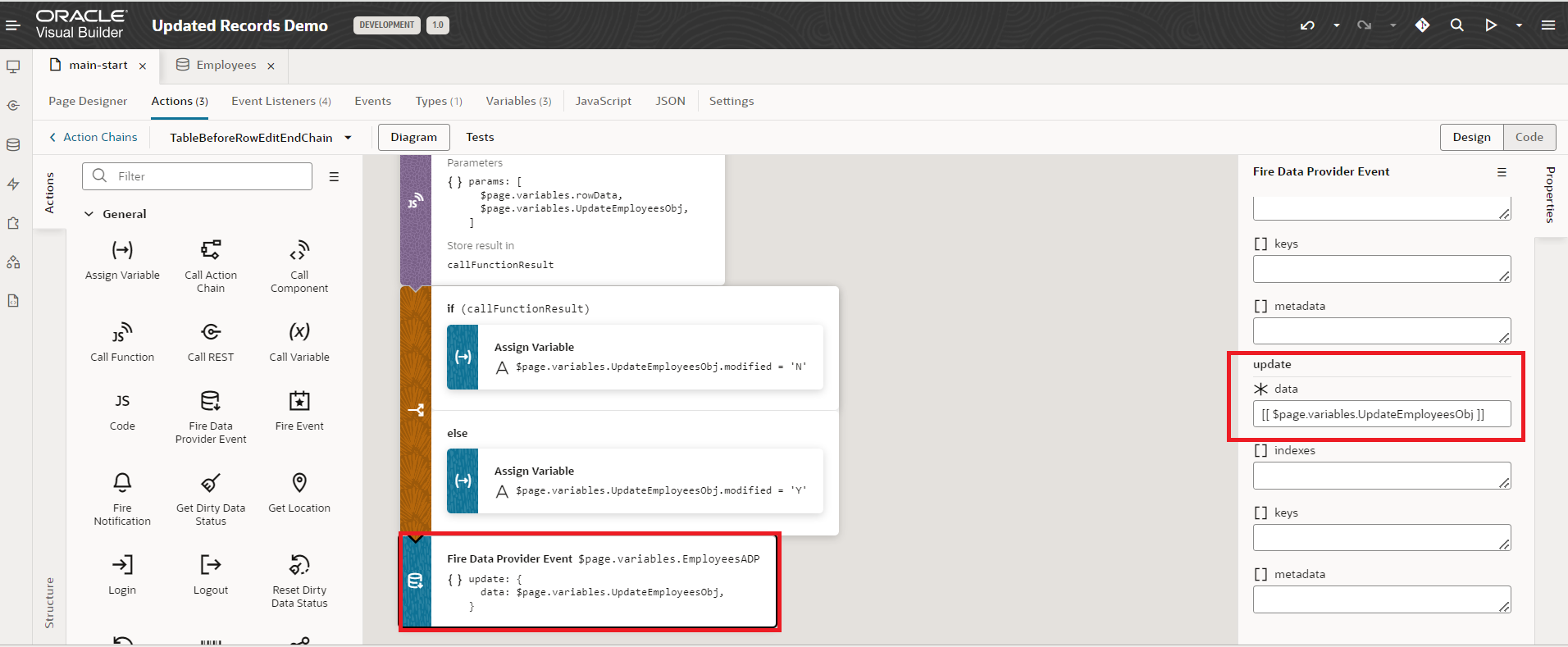
Since this is a mutate action and we are doing an update operation on the table scroll down to the update section in the property pane and provide UpdateEmployeesObj as data as shown in the following screenshot: 
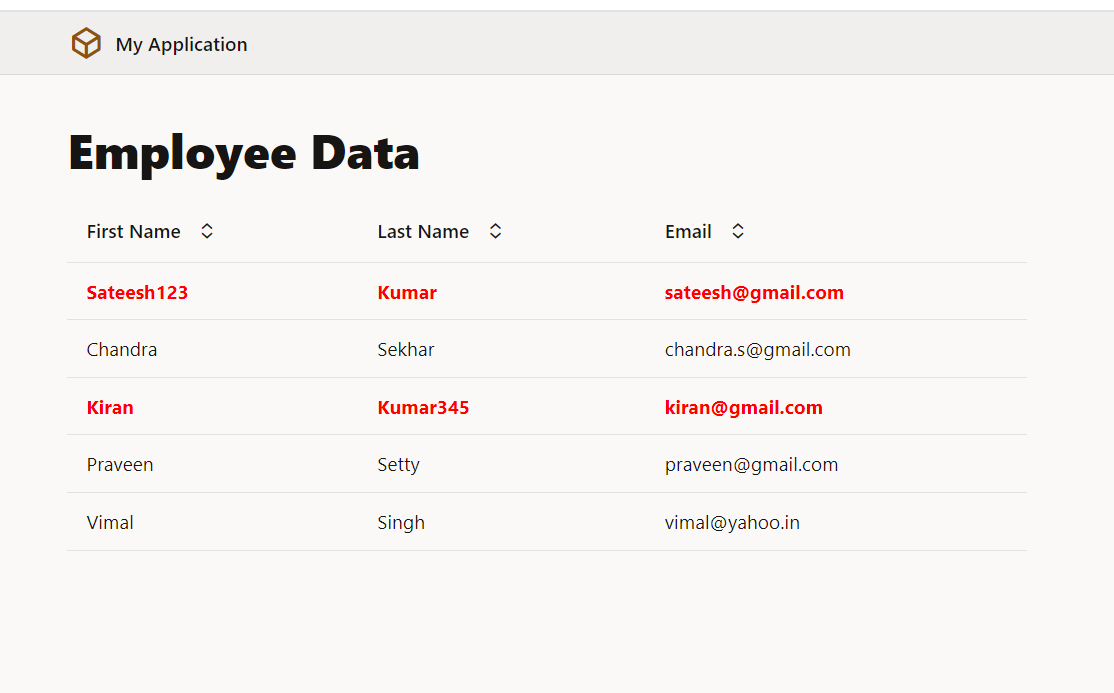
Now if we preview the application and update a record in the table the cell values of the particular row turn into red differentiating the update record from the other records. This is how we can highlight the updated records.
This is how we can highlight the updated records.
If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration