Upload Multiple Files and render to a table in Oracle Visual Builder
In this article, we demonstrate how to upload multiple files and render the details in a table in Oracle visual Builder
For example, when we try to upload files we may wish to view the details of the file like Name, Size or the Type of the file before we upload them. In this article we will show how to upload multiple files and view its metadata in a tabular format.
Following are the steps to complete this use case:
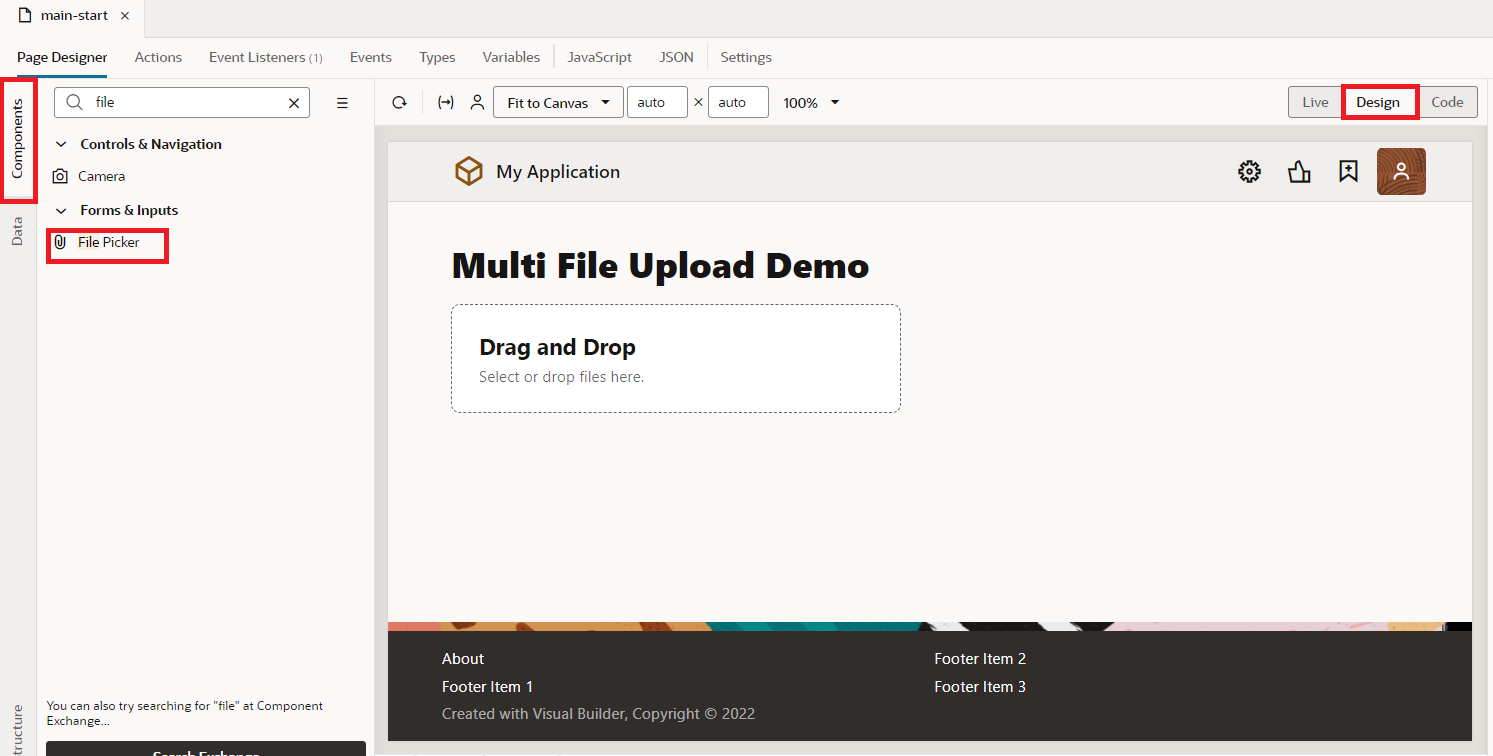
- After creating a web application, In main-start page switch to Page Designer, drag and drop a File Picker from the component pallet to the Design area of the page as shown in the following screenshot:

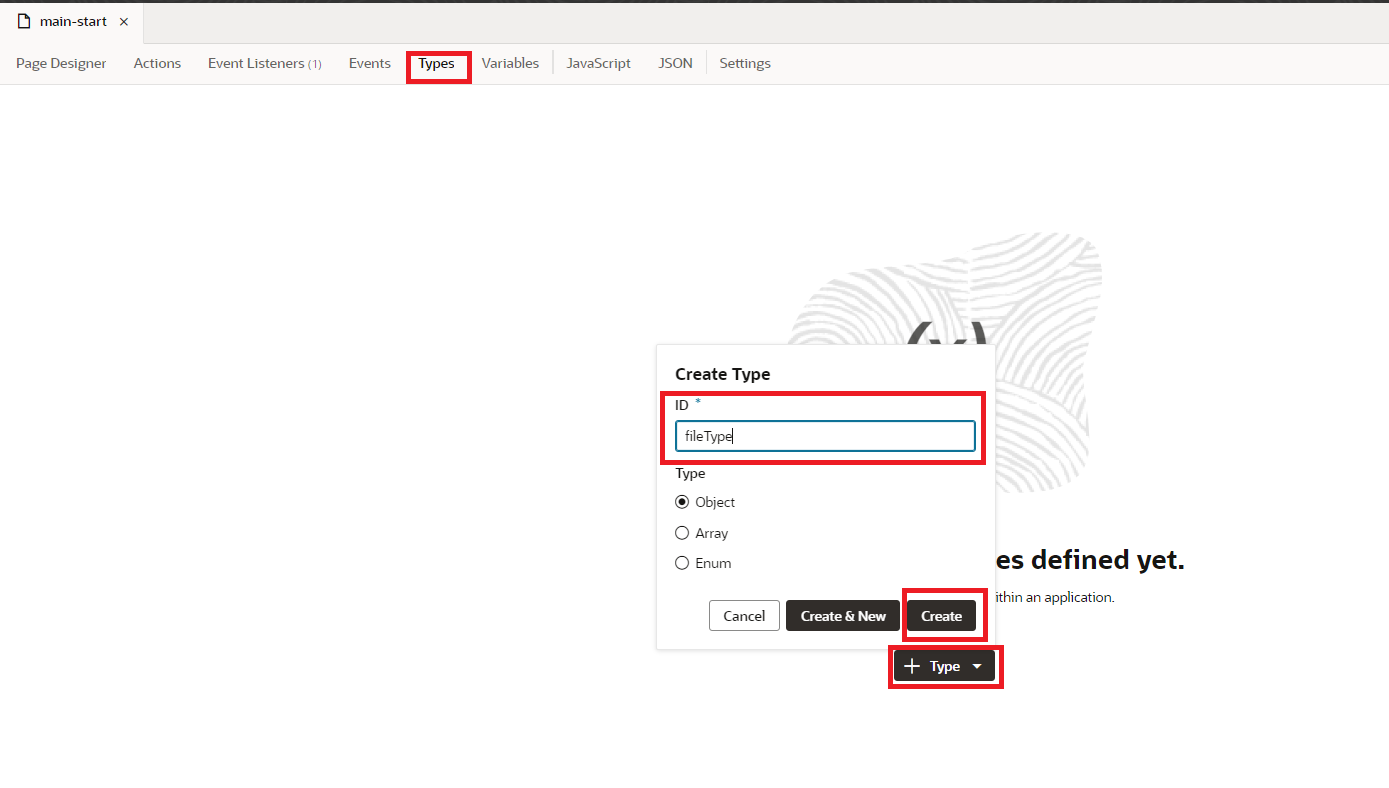
2. Switch to Types tab, click on +Type button, select Custom and enter Id as fileType with Object Type and click on Create button as shown in the following screenshot. 
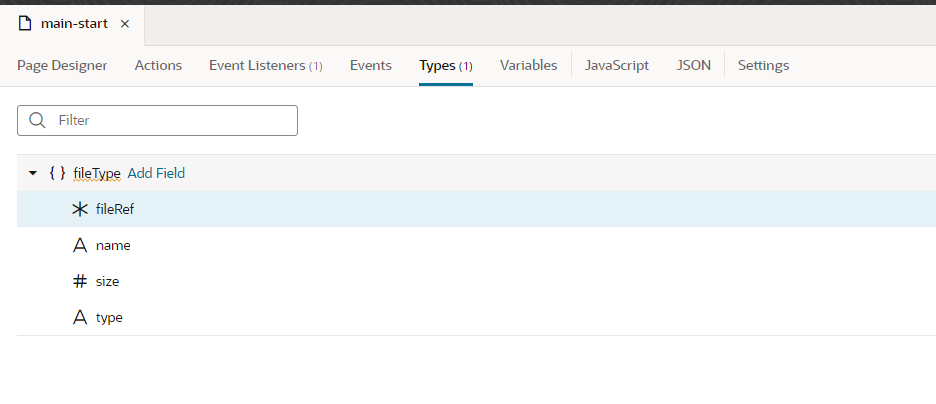
3. After creating the Type we need to add name – string, size-number, type-string, fileRef-any fields as shown in the following screenshot:

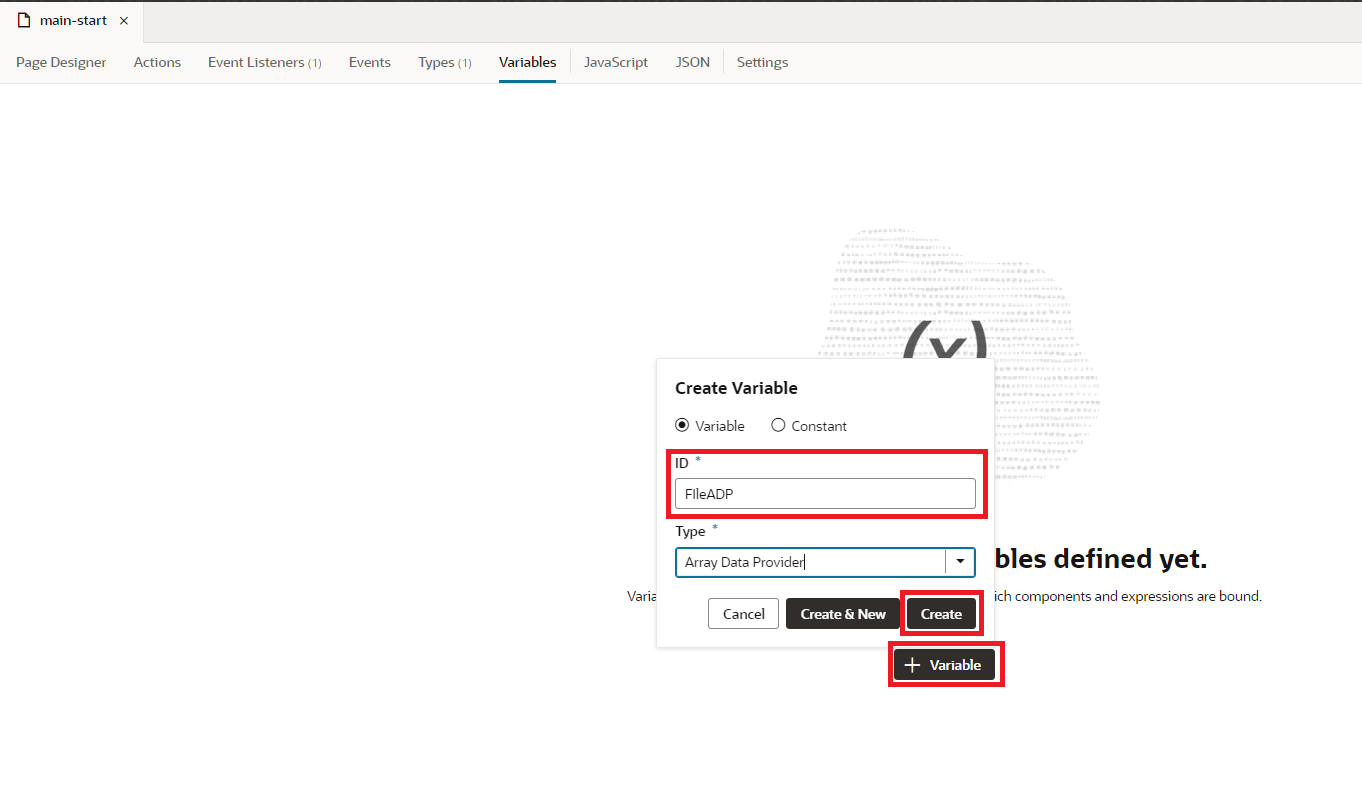
4. Now lets create Variables to hold the uploaded files metadata. Click on + Variable, enter Id as FileADP and select type as Array Data Provide and click of Create button shown in the following screenshot:
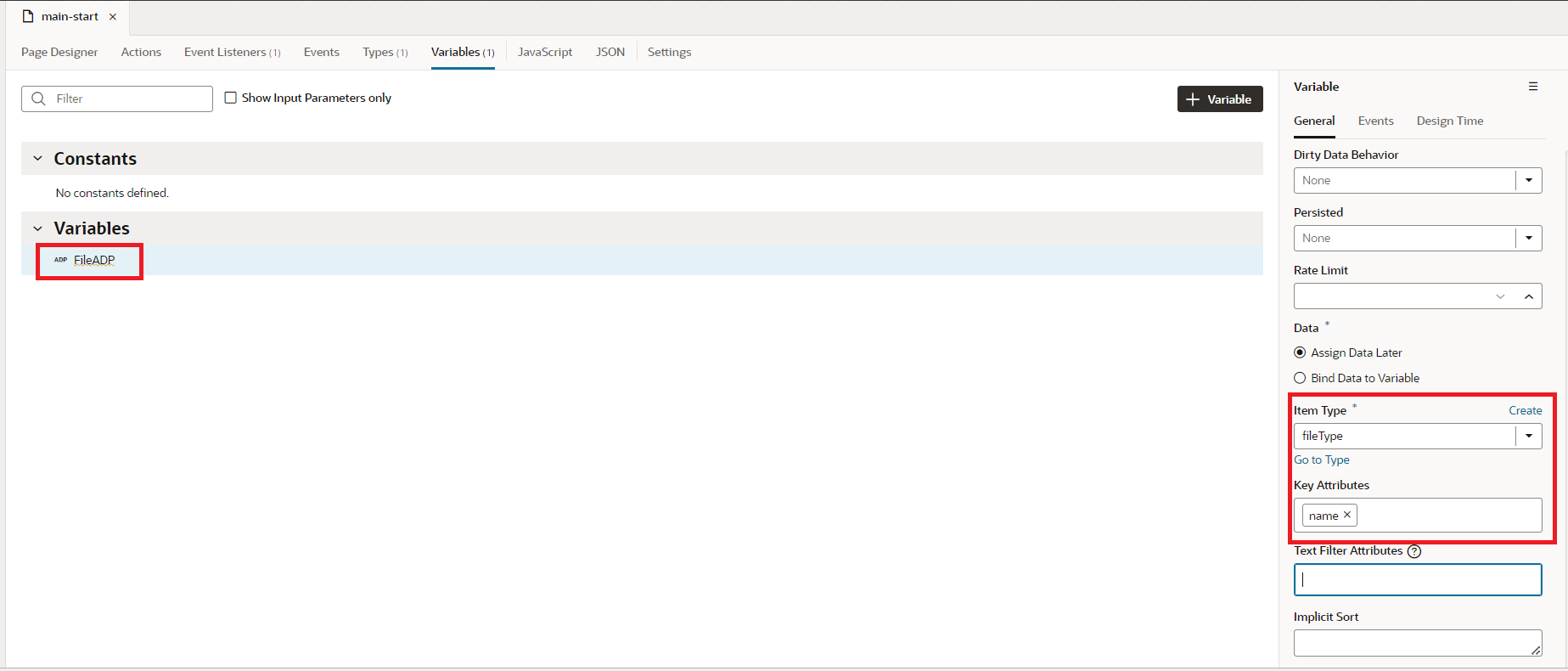
5. Click on FileADP variable, in the properties pane select fileType from the Items Type property, and select name as Key Attributes as shown in the following screenshot: 
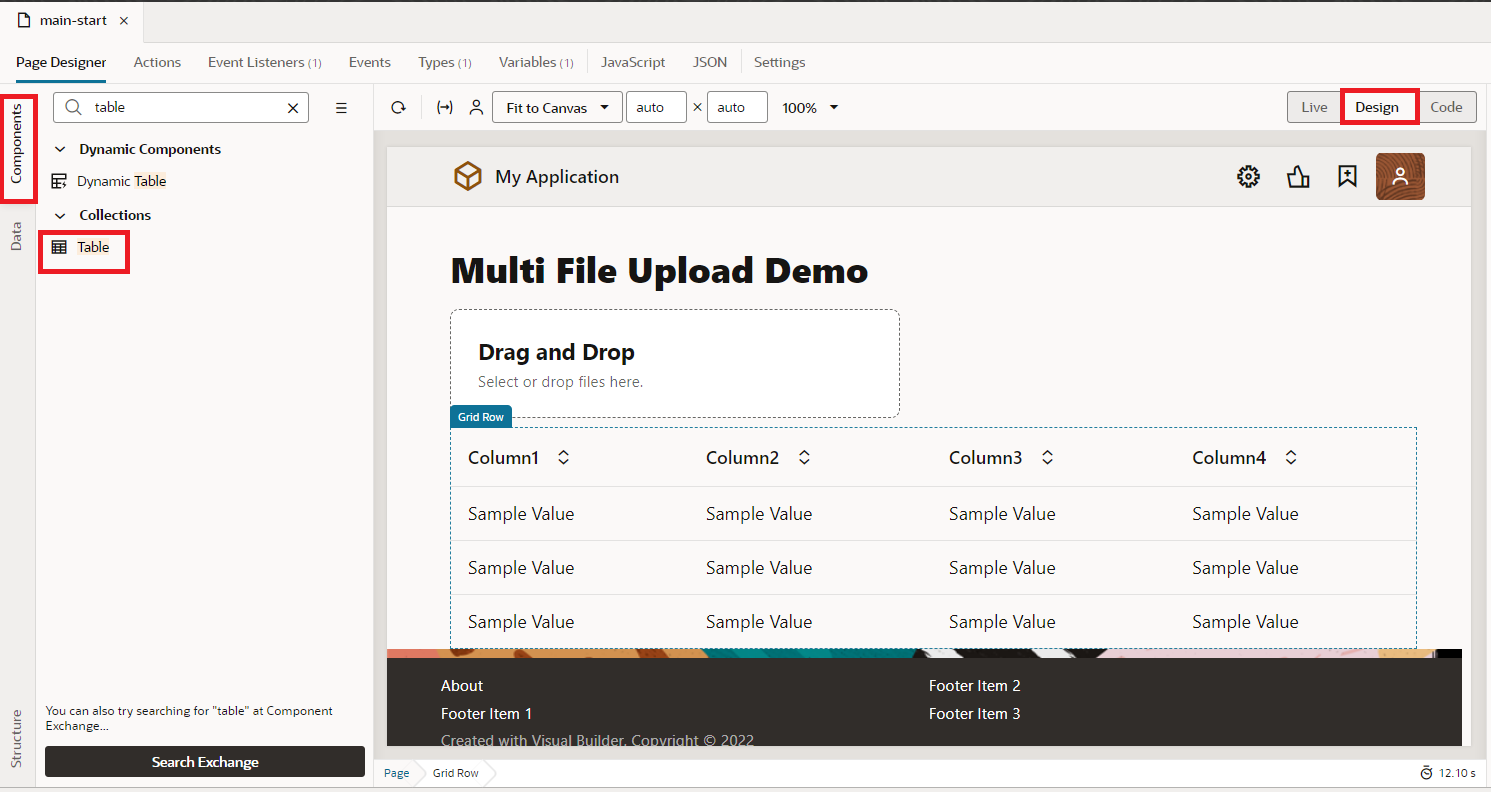
6.Now go to the Page Designer tab on the main-start page, drag and drop Table from the component pallet to the Design area of the page as shown in the following screenshot:
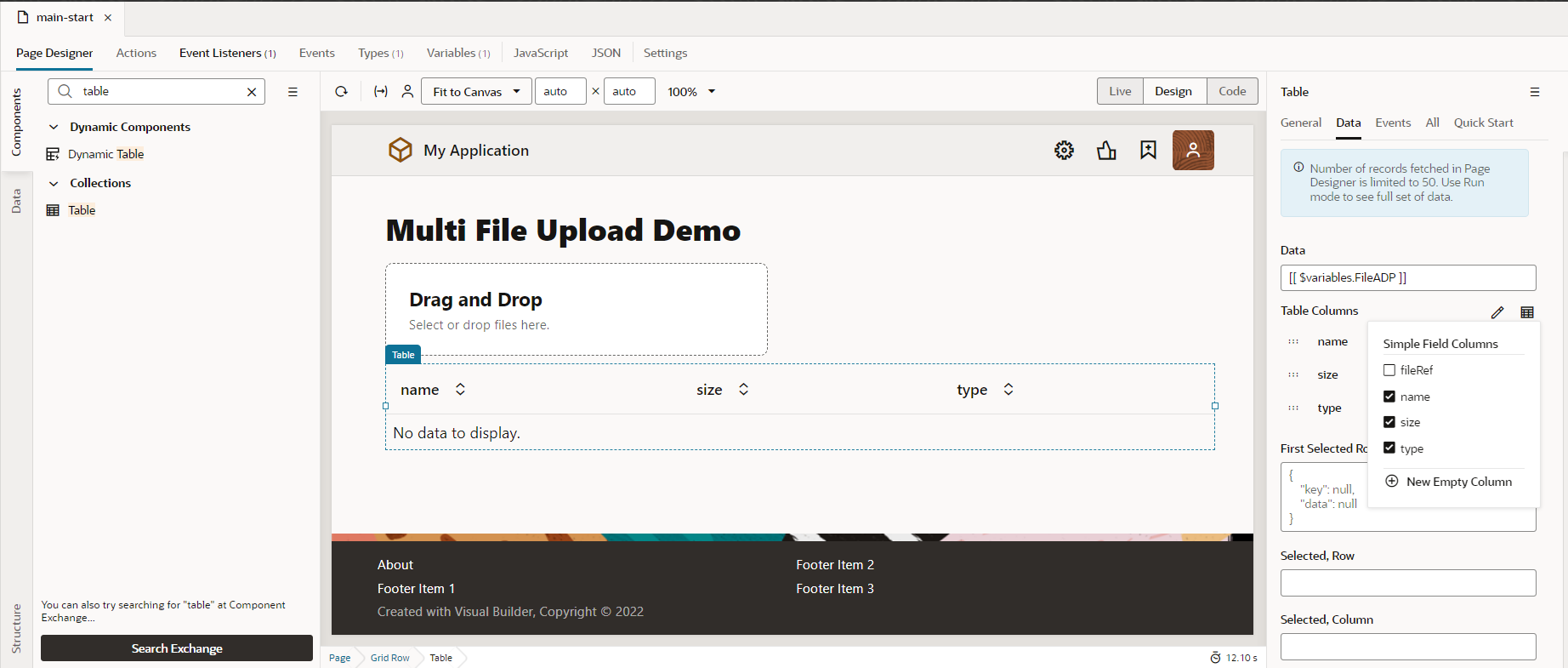
7.To add data to the table, click on the Data tab in the properties pane, select FileADP and choose the columns of the tables as shown in the following screenshot:
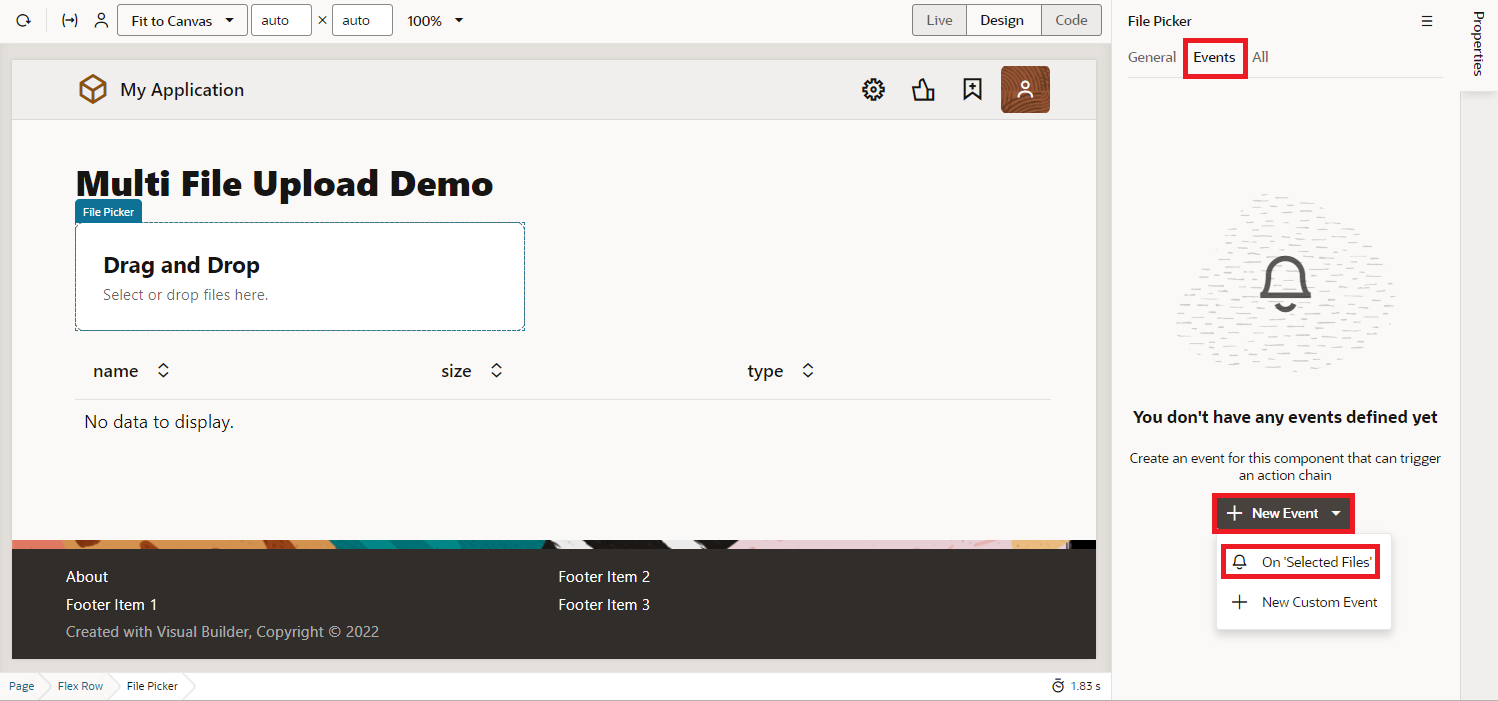
8. Click on File picker component ,in the properties pane switch to Events tab , click on +New Event and click on On Selected Files action as shown in the following screenshot:
9. Now, In the action chain we will be able to capture the metadata of the uploaded files. So we are going to loop through the files and prepare our data source for the table.
As per our needs, we can loop through the records either by using a forEachLoop action or a JS function.
In this article I am using a JS function to loop through the files and prepare the data for the table.
To loop through the files and prepare the data for the table the following JavaScript function is written on the page:
FilesADPGenerator(files) {
let array = [];
let obj = {};
for (let i = 0; i < files.length; i++) {
obj = {
"fileRef": files[i],
"name": files[i].name,
"size": files[i].size,
"fileType": files[i].type
};
array.push(obj);
}
return array;
}
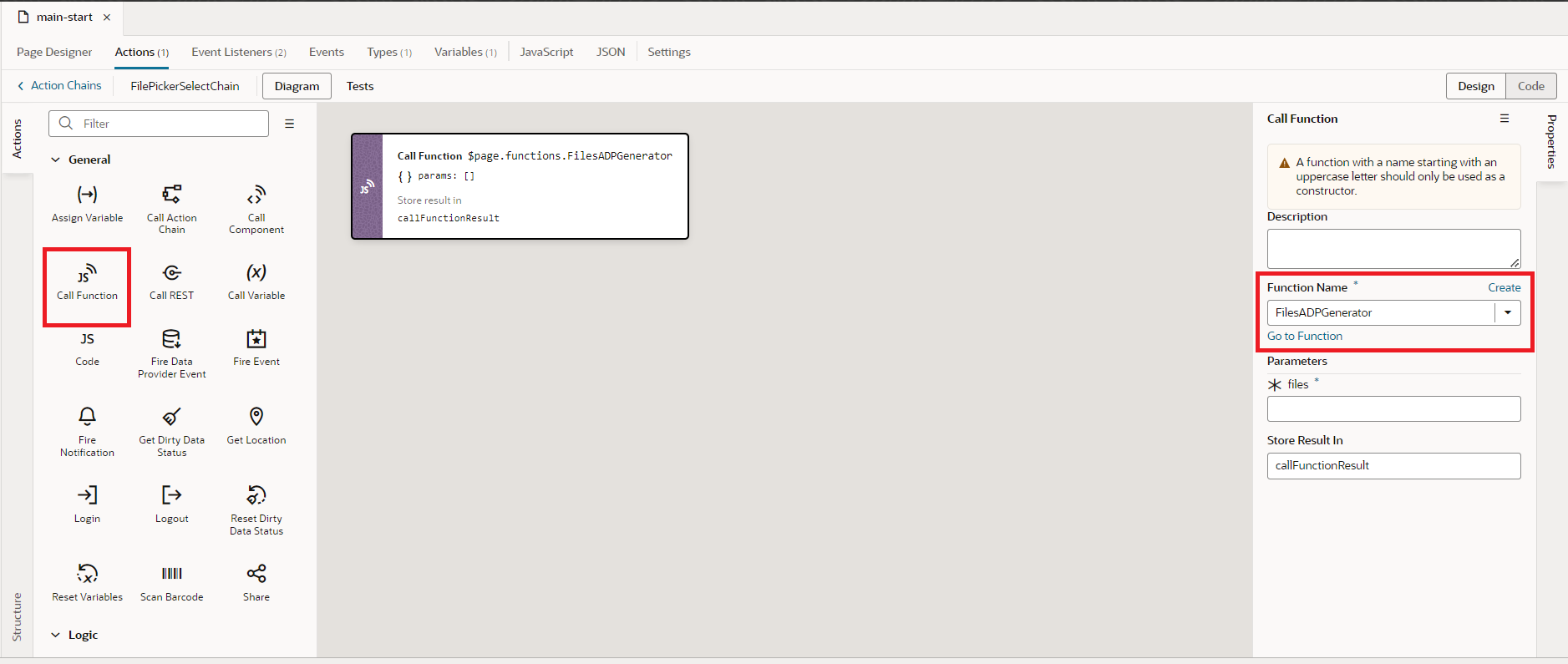
So drag and drop JS action and call FilesADPGenerator as shown in the following screenshot:
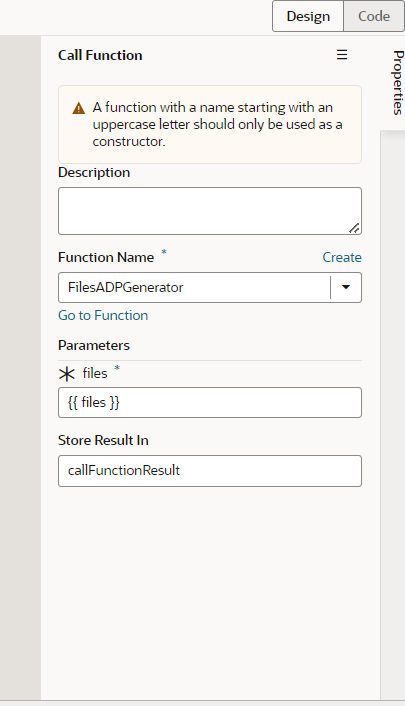
Map the files[] to the files as shown in the following screenshot: 10. Now drag and drop Assign Variable action after call JS as shown in the following screenshot:
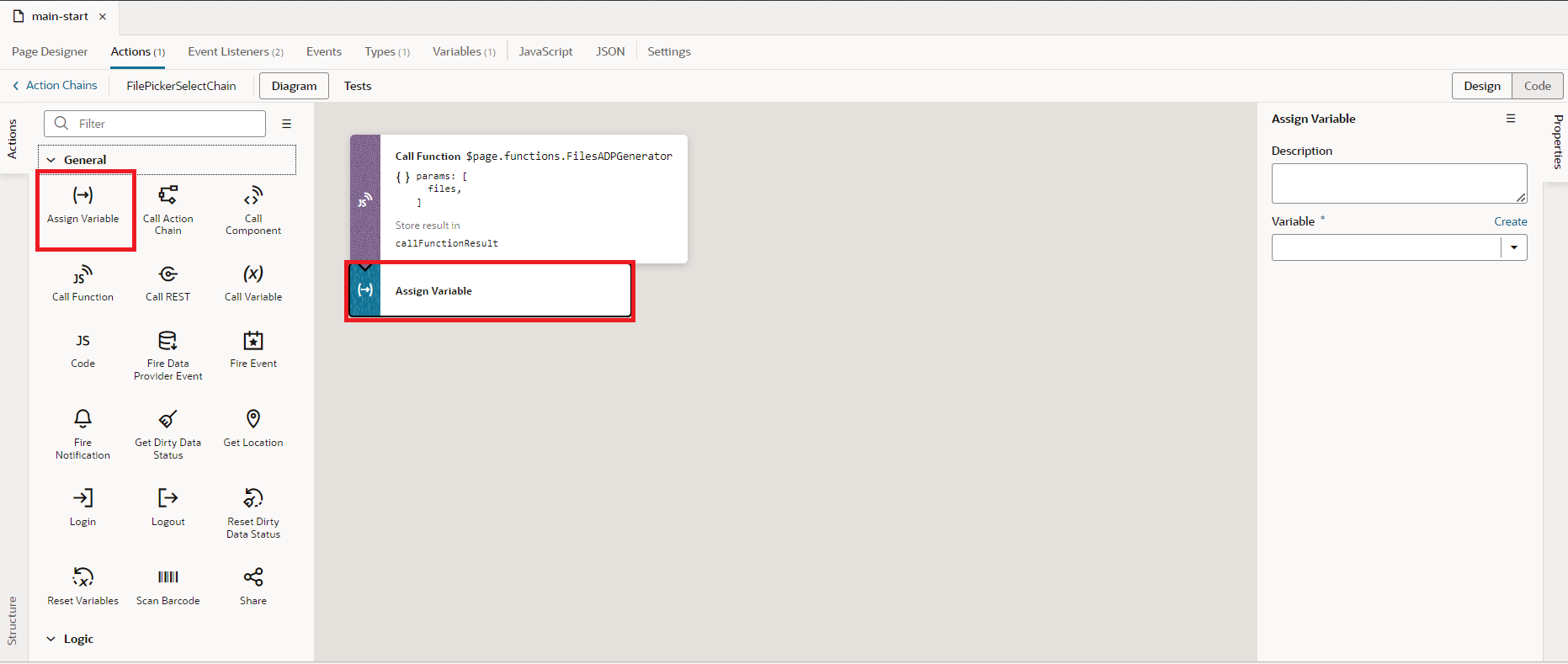
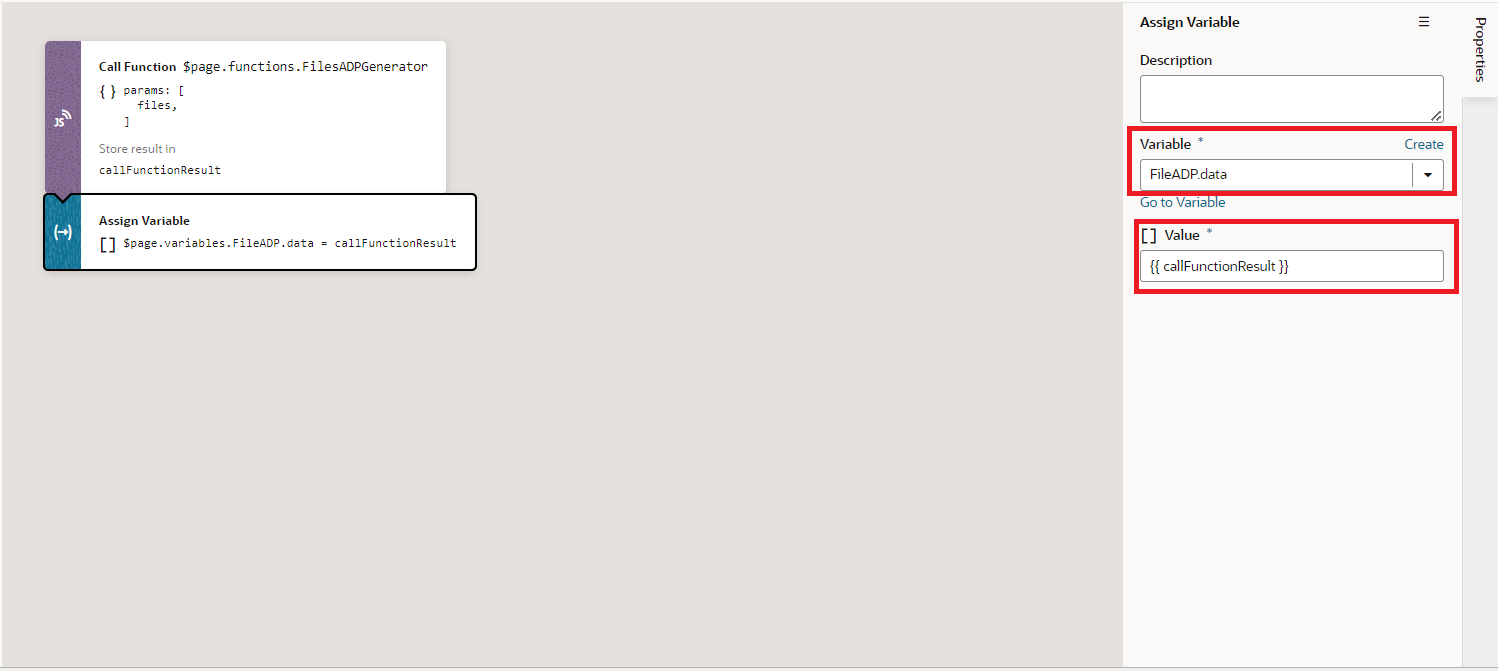
10. Now drag and drop Assign Variable action after call JS as shown in the following screenshot:
11. Select FilesADP.data in Variable and map the response from the JD to it as shown in the following screenshot:
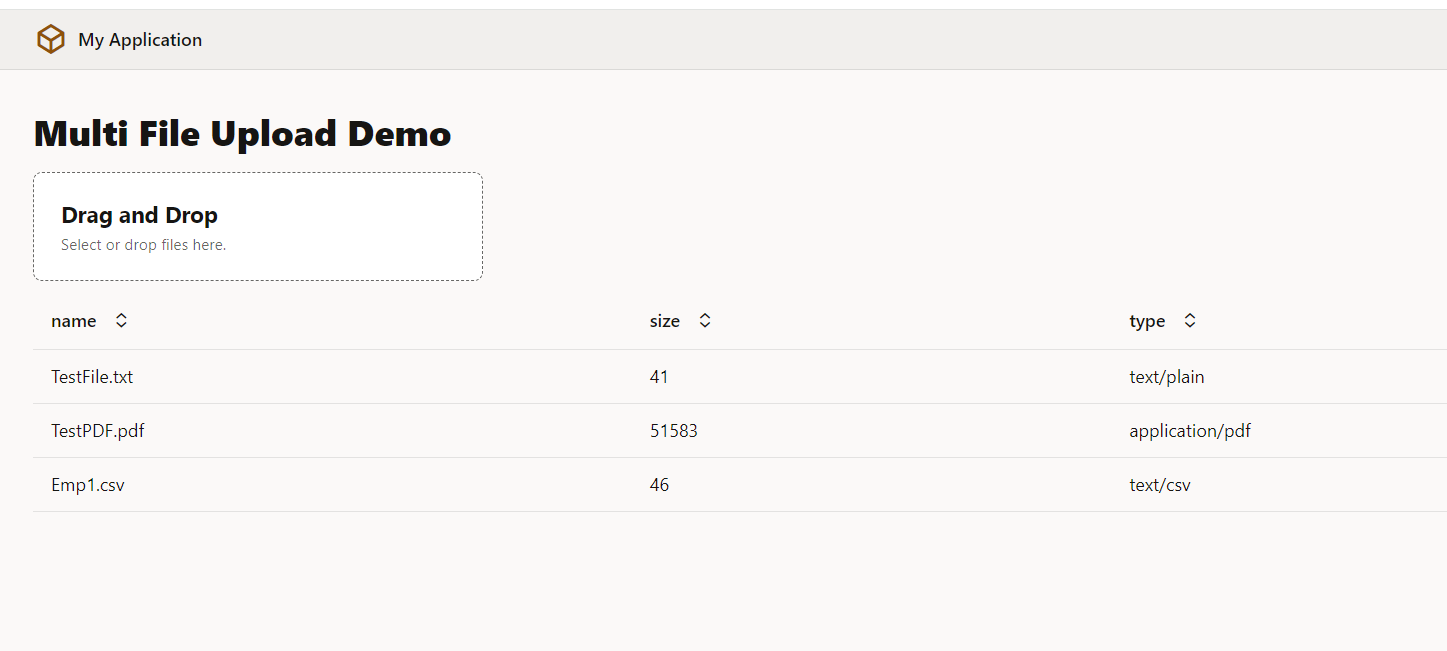
With this, we are done with adding actions to the Action chain. If we go to the browser, and upload the files we will be able to view the table populated with the details of the files like Name, Size, and the type of the files as shown in the following screenshot: This is how we can implement multi file upload and render the details in a table in Oracle Visual Builder
This is how we can implement multi file upload and render the details in a table in Oracle Visual Builder
If you liked the article, please like, comment, and share.
Please look at my YouTube channel for Oracle Integration-related videos and don’t forget to subscribe to our channel to get regular updates.
Further Readings
Scheduled parameters to maintain Last Run Date Time in Oracle Integration
How to Customize the Lock Screen in Oracle Visual Builder
Merging two CSV files into a single file in Oracle Integration
ERP Integration using File Based Data Import: Oracle Integration
Import Suppliers using FBDI in Oracle Integration
How to call Oracle SaaS ESS job using Oracle Integration